Привет ! Сегодня я покажу как настроить супер популярный и супер полезный плагин Autoptimize, предназначенный для оптимизации сайта на wordpress. Плагин включает в себя все самые необходимые функции для оптимизации и ускорения сайта.
— Объединяет все скрипты и стили, минимизирует и сжимает их.
— Кэширует и добавляет заголовки Expires.
— Перемещает скрипты в футер для ускорения сайта.
— Минимизация HTML кода.
— Совместим с популярными плагинами WP Super Cache и HyperCache
— Имеет достаточно простые настройки.
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
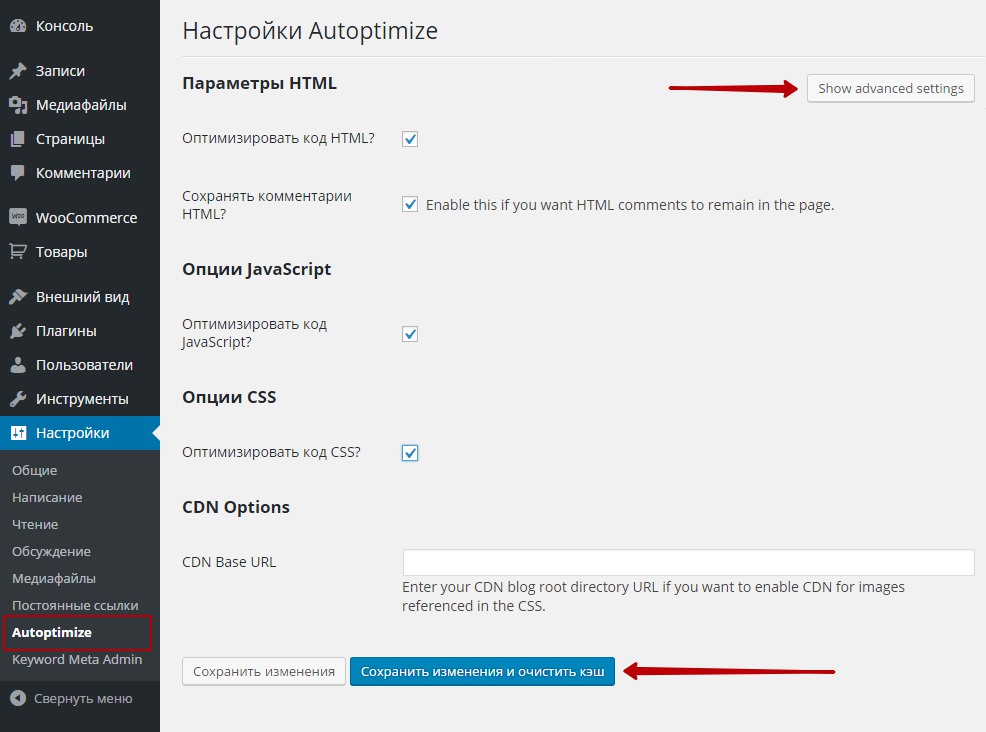
После установки и активации плагина, перейдите на страниц: Настройки — Autoptimize. Здесь рекомендуется поставить везде галочки, чтобы оптимизировать CSS, JavaScript и HTML коды. После чего сохраните изменения и очистите кэш.
У плагина имеются дополнительные настройки, чтобы увидеть их нажмите на кнопку — Show advanced settings.
— Force JavaScript in <head>, добавить JavaScript в хедер сайта для уменьшения вероятности возникновения ошибок в JS.
— Also aggregate inline JS, объединение JS и HTML кода.
— Exclude scripts from Autoptimize, можно перечислить через запятую скрипты, которые вы хотите исключить из оптимизации.
— Add try-catch wrapping, включите данный параметр, если возникают ошибки в скриптах.
— Generate data: URIs for images, включите данный параметр, чтобы оптимизировать загрузку изображений.
— Remove Google Fonts, не загружать шрифты google, если вы не пользуетесь ими, для ускорения.
— Also aggregate inline CSS, включите данный параметр, чтобы объединить CSS и HTML.
— Inline and Defer CSS, оптимизация загрузки CSS, прежде чем включать данную опцию, стоит ознакомиться с дополнительными сведениями, по имеющейся ссылки. Может не подойти некоторым сайтам.
— Inline all CSS, включение данной опции только для сайтов с низкой посещаемостью !
— Exclude CSS from Autoptimize, можно исключить некоторые CSS стили из оптимизации.
— CDN Base URL, оставьте без изменений. Здесь можно указать URL адрес для функции CDN — сеть доставки контента. Данная функция подключается отдельно в стороннем сервисе. Не обязательно.
— Save aggregated script/css as static files, стили и скрипты будут сохранены как статичные файлы. Не включайте данную функцию, если ваш сервер не правильно обрабатывает сжатия и истечения файлов.
Сохраните все сделанные изменения. Остались вопросы ? Напиши комментарий !