Привет !
Сегодняшняя статья будет очень интересна тем, кто хочет изменить страницу входа в админ-панель, страницу регистрации и страницу восстановления пароля на сайте wordpress. Конечно если вы создаёте на своём сайте регистрацию и ваши посетители будут заходить на стандартные страницы входа, регистрации и восстановления пароля, то будет лучше если вы настроите эти страницы под себя, то есть загрузите свой логотип, поменяете цвета и т.д. С помощью плагина, о котором я сегодня расскажу, вы не только сможете изменить страницы, но и сможете защитить их. В настройках можно будет включить функцию защиты — «Я не робот» от Google. Так же вам будет предложено 5 готовых стильных шаблонов для страниц входа, регистрации и восстановления пароля.
Плагин — Tesla Login Customizer вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Чтобы настроить плагин, перейдите по вкладке: Tesla Login.
Настройки:
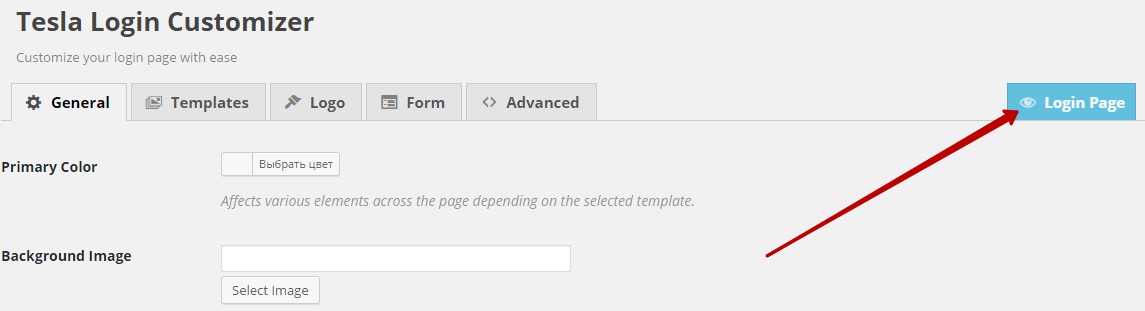
General
— Primary Color, цвет кнопки войти и бордюров полей ввода.
— Background Image, можно загрузить фоновое изображение, нажав на кнопку — Select Image.
— Background Color, цвет фона страницы.
— Font, выбрать стиль шрифта.
— Font Size, размер шрифта.
— Font Color, цвет шрифта.
— Redirect after Login, редирект после авторизации. Укажите здесь ссылку на страницу, на которую попадёт пользователь после авторизации.
— Redirect after Register, редирект после регистрации, аналогично.
— Custom Login Url, можно задать новый адрес для входа в админ-панель.
В конце сохраните настройки — Save Setting. Чтобы посмотреть результаты изменений, нажмите на кнопку — Login Page.
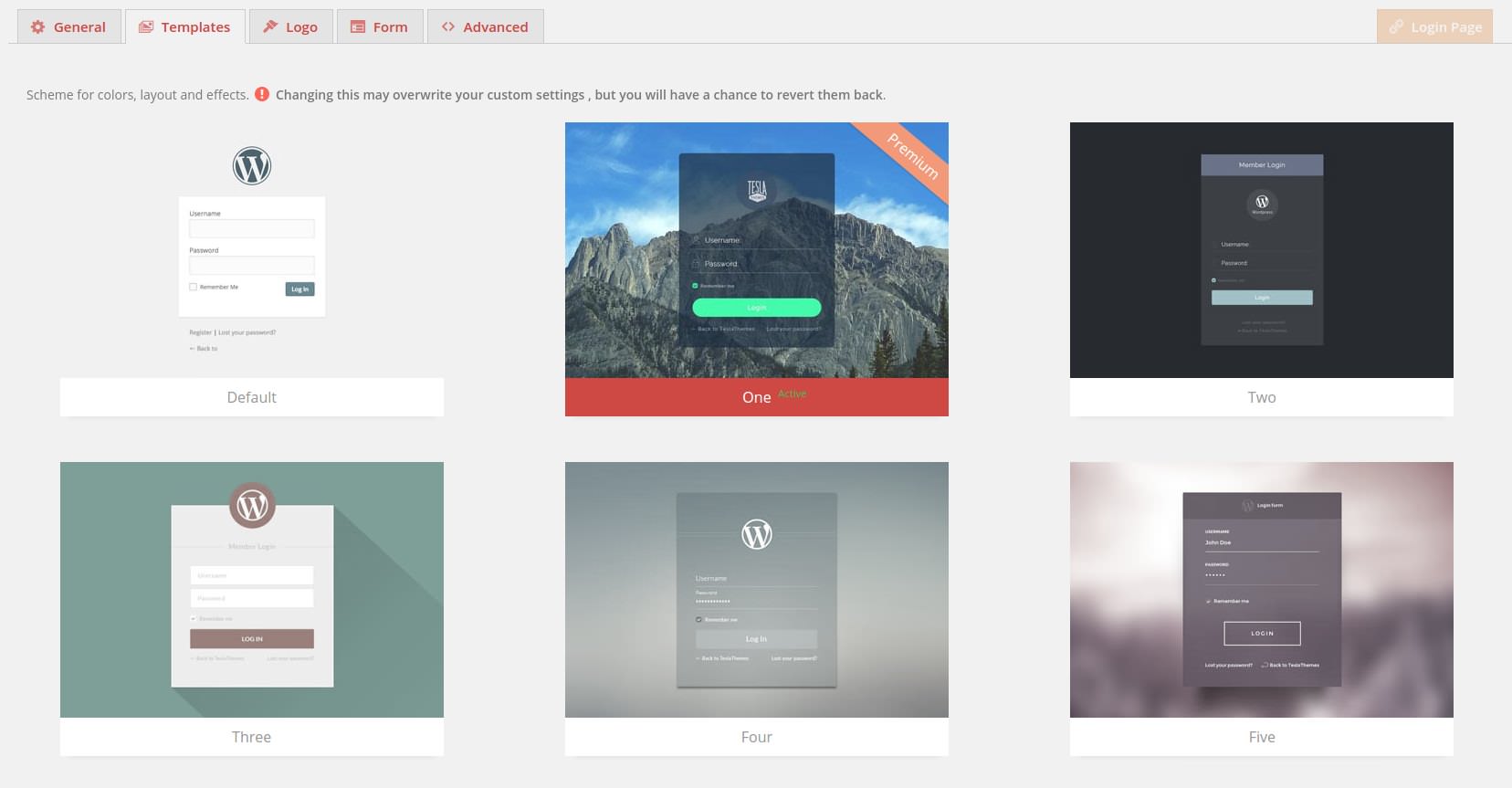
Templates, здесь у вас будут готовые шаблоны, чтобы активировать шаблон, просто нажмите по нему, а чтобы вернуть всё в исходное положение, нажмите по первому шаблону — Default (по умолчанию).
Logo
— Hide Logo, отключить логотип на всех страницах.
— Logo Image, загрузить свой логотип.
— Logo Size Type, тип логотипа.
— Logo Width, ширина логотипа.
— Logo Height, высота логотипа.
— Logo Link, ссылка логотипа.
— Logo image title, атрибут title для логотипа, всплывающая подсказка.
Сохранить настройки.
Form
— Form Position, расположение формы.
— Form Heading, заголовок формы.
— Form BG Image, загрузить изображение для фона формы.
— Form BG Color, цвет фона формы.
— Form Padding, размер формы со всех сторон.
— Form Shake, отключить тряску формы при ошибке.
— Form animation in, можно выбрать анимацию для формы при входе.
— Form animation Out, анимация при выходе.
— Form animation Error, анимация при ошибке.
— Button Text Color, цвет текста кнопки.
— Button BG Color, цвет фона кнопки.
— reCAPTCHA, поставьте галочку, чтобы включить защиту для страниц. Как узнать ключ Site Key, я рассказывал — Здесь.
На страницу — Advanced можно не заходить. На этом у меня всё, если есть вопросы, то оставляйте комментарии. Так же приглашаю на свой форум, создавайте темы, задавайте вопросы, оставляйте свои предложения и пожелания. До новых встреч !