Здравствуйте !
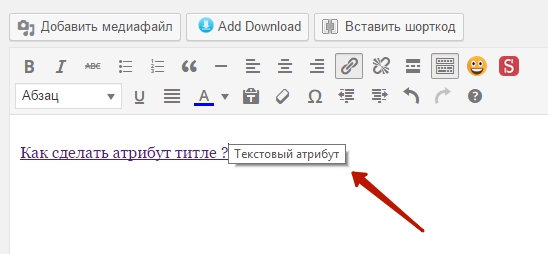
Сегодня я покажу вам два способа — как сделать атрибут title, для фотографии, и для текстовой ссылки. Для чего нужен атрибут title ? он нужен для обозначения того или иного элемента на вашем сайте. В данном атрибуте можно указать какие-либо напутствующие слова или объясняющие, которые отображаются в виде всплывающей подсказки.
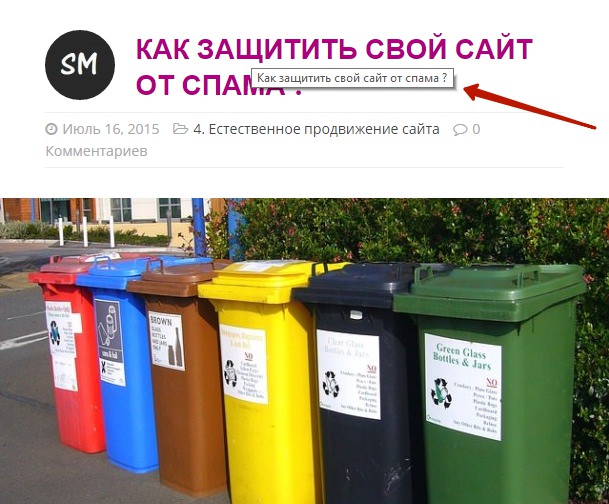
Пример:
Так же атрибут title помогает поисковым роботам лучше понять ваш сайт, его тематику, направление, что хорошо влияет на ранжирование вашего сайта в поисковой выдаче.
Атрибут title для фотографии
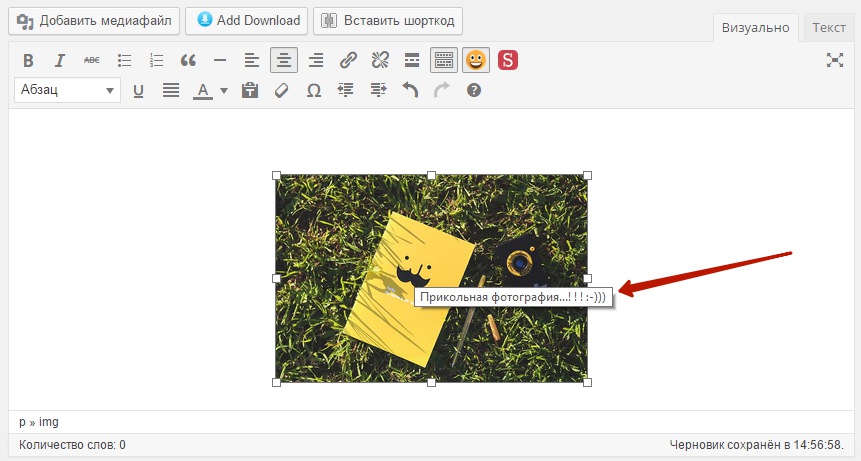
Итак, а теперь давайте приступим непосредственно к созданию атрибута, начнём с фотографии. Для изображения атрибут title делается очень просто и быстро. Откройте для редактирования запись или страницу на вашем сайте, загрузите туда любую фотографию. Выделите фотографию, нажав на неё курсором мыши, и нажмите на вкладку Изменить, в виде значка карандашика.  (смотри фото)
(смотри фото)
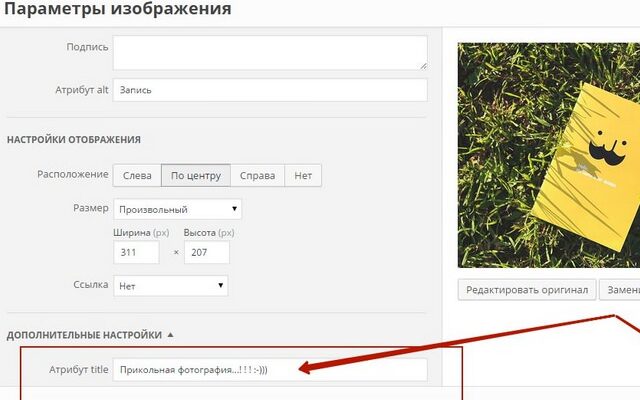
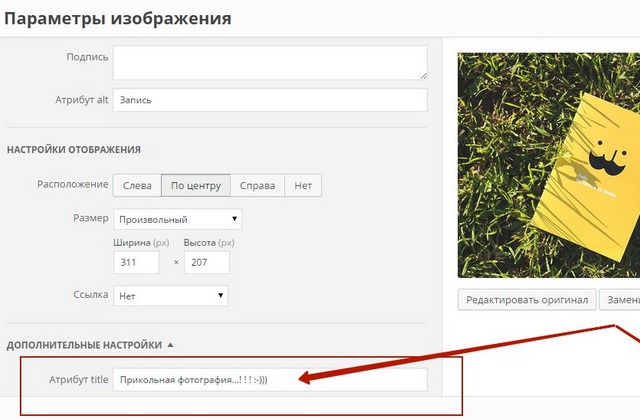
Далее, у вас откроется окно с параметрами изображения, здесь вам нужно, в дополнительных настройках, указать атрибут title, и нажать на кнопку — Обновить.
Теперь для данной фотографии будет показываться атрибут title в виде всплывающей подсказки. Можете проверить, наведя курсор мыши на фото.
Текстовый атрибут title
А теперь я покажу вам, как добавить атрибут не через визуальный редактор, а через HTML код, на wordpress это вкладка — Текст.
1. Обычная текстовая ссылка, то есть без всяких добавлений:
<a title=»Текстовый атрибут» href=»https://info-effect.ru»>Как сделать атрибут титле ?</a>
2. Текстовая ссылка с добавлением: цвет, расположение по центру, жирный текст, подчёркнутый:
<p style=»text-align: center;»><span style=»color: #0000ff;»><strong><span style=»text-decoration: underline;»><a style=»color: #0000ff; text-decoration: underline;» title=»Текстовый атрибут» href=»https://info-effect.ru»>Как сделать атрибут титле ?</a></span></strong></span></p>
3. HTML код фотографии с атрибутом title: (фото выставлено по центру)
<img class=»aligncenter wp-image-3229 size-full» title=»Титле для фото» src=»https://info-effect.ru/wp-content/uploads/2015/07/16-07-2015-19-00-06.jpg» alt=»виджеты vk» width=»314″ height=»200″ />
Как видите во всех случаях, атрибут титле указывается перед URL адресом, либо ссылки, либо фотографии, после всех дополнений. Учитывайте этот момент, когда будете сами делать атрибут.
Кстати, если вам интересно — Как сделать более продвинутую всплывающую подсказку, то я рассказывал об этом — Здесь.
На этом всё, надеюсь статья оказалась для вас полезной, до новых встреч !  У вас остались вопросы ? пишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
У вас остались вопросы ? пишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !