Привет !
Конечно в большинстве шаблонов wordpress уже установлена навигация записей, но есть и такие где нет навигации. Если на вашем сайте нет навигации для записей, то советую установить её, как никак, но штука полезная. Я покажу вам как сделать навигацию с помощью простого плагина. После каждой записи, на странице будут отображаться ссылки на следующую запись и на предыдущую, со стрелками и названием записи.
Так же можно будет загрузить свои изображения стрелок, которые будут отображаться в навигации страницы.
Плагин — WP Post Navigation можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Чтобы настроить плагин, перейдите по вкладке: Настройки — WP Post Navigation.
Разберём настройки:
— Active, должна стоять галочка, чтобы активировать навигацию.
— Position, выберите расположение навигации, по умолчанию — внизу.
— Navigate Within Category, навигация для категорий.
— Reverse Navigation, поменять направление.
— CSS Code for Links, можно изменить стиль навигации.
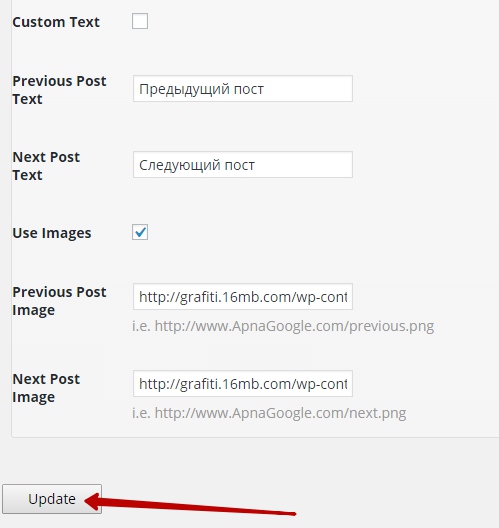
— Custom Text, если поставите здесь галочку, то будет отображаться текст который вы укажите в двух полях ниже, а не название записи.
— Previous Post Text, текст который будет отображаться для предыдущей записи, если включено значение Custom Text.
— Next Post Text, аналогично, текст для следующей записи в навигации.
— Use Images, если поставите галочку, то в навигации будут отображаться загруженные вами иконки или изображения стрелок.
— Previous Post Image, укажите здесь url адрес изображения для предыдущей записи в навигации.
— Next Post Image, аналогично, только для следующей записи.
Сохраните сделанные изменения, нажав на кнопку — Update.
У меня всё, после сохранения настроек, зайдите на сайт и проверьте наличие навигации, если есть вопросы по данной статье, то пишите комментарии. До новых встреч !