Привет! Сегодня я покажу вам как можно получить html код изображения на сайте WordPress. Например, вы хотите добавить любое фото не в запись и не на страницу, а в заголовок сайта или подвал. Можно добавить изображение в любой php файл вашей темы, header.php, footer.php и т.д. Вы можете указать любой размер фото, выставить его по центру, справа или слева. Всё очень просто! Смотрите далее!
HTML код изображения WordPress
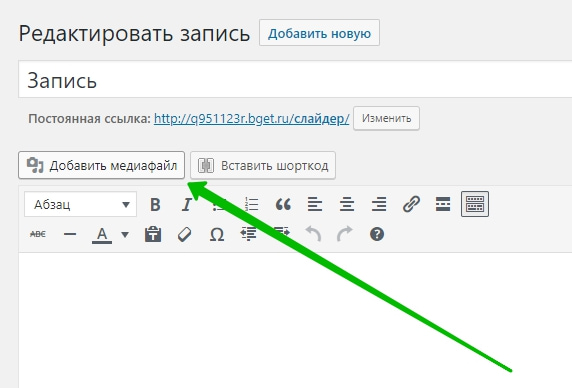
Зайдите в админ-панель WordPress. Откройте для редактирования любую запись, либо создайте новую. В визуальном редакторе, нажмите на кнопку Добавить медиафайл.
Выберите любое изображение. Можно загрузить фото с компьютера. Внизу справа, нажмите на кнопку Вставить в запись.
Обратите внимание! В настройках отображения файла, вы можете:
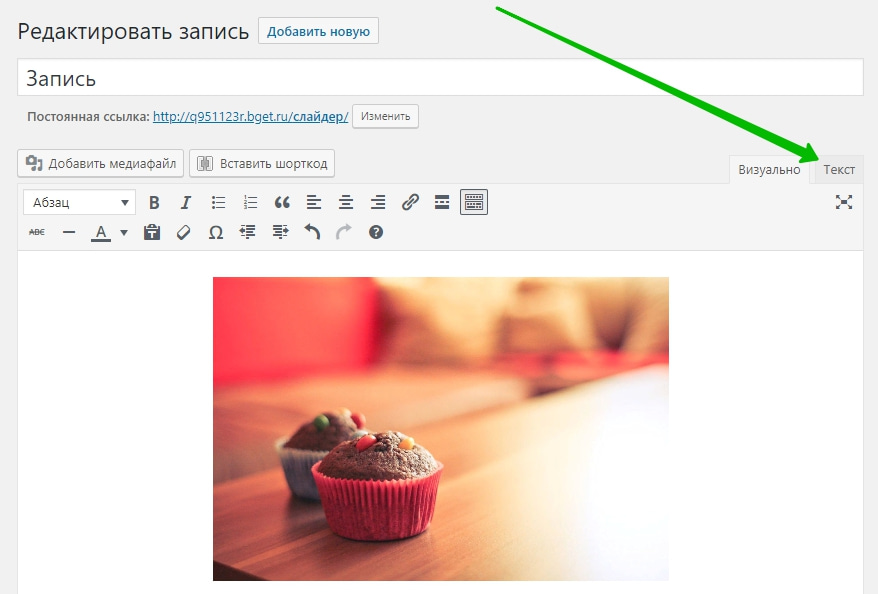
В визуальном редакторе WordPress, вы тоже можете добавить ссылку в фото, выровнять его и т.д. Далее, вверху справа, перейдите на вкладку Текст.
На вкладке Текст, будет отображаться html код изображения. Вы можете скопировать его. В коде можно тоже изменить размер, добавить свою ссылку и т.д.
Всё готово! Вот так просто и быстро вы можете получить код любого изображения на WordPress.
Добавить фото в футер сайта footer.php
Для примера, я покажу вам, как вставить изображение в подвал сайта. Перейдите на страницу: Внешний вид — Редактор. Справа, найдите файл Подвал (footer.php) и откройте его для редактирования.
В файле, внизу, найдите закрывающий тег /body и перед (над) ним вставьте код изображения. Обновите файл. Можно вставлять код в любое место. Только между конструкциями кода, чтобы не нарушить их! Сначала подбирайте место с помощью цифр 123, так удобней.
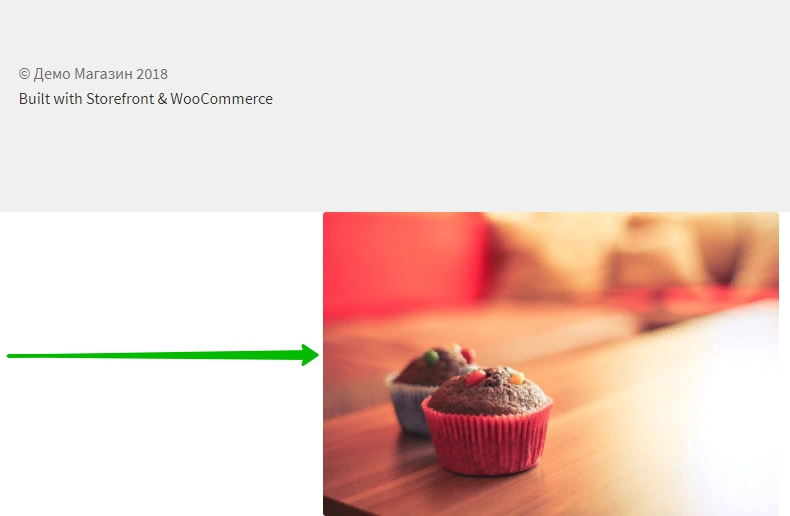
Переходим на сайт и видим в футере наше изображение! Как сделать фото адаптивным, на всю ширину экрана
Всё готово! Всё очень просто!