Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт анимацию между переходами страниц. При переходе с одной страницы на другую, перед тем как страница загрузится, у вас будет сначала отображаться определённая анимация. Вы сможете выбрать анимацию. У вас будет большой выбор эффектов для анимации. Можно указать входящую и исходящую анимацию, то есть, при выходе со страницы и при входе на страницу. Можно задать время продолжительности анимации.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт анимацию между переходами страниц. При переходе с одной страницы на другую, перед тем как страница загрузится, у вас будет сначала отображаться определённая анимация. Вы сможете выбрать анимацию. У вас будет большой выбор эффектов для анимации. Можно указать входящую и исходящую анимацию, то есть, при выходе со страницы и при входе на страницу. Можно задать время продолжительности анимации.
Установить плагин WP-SPA вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
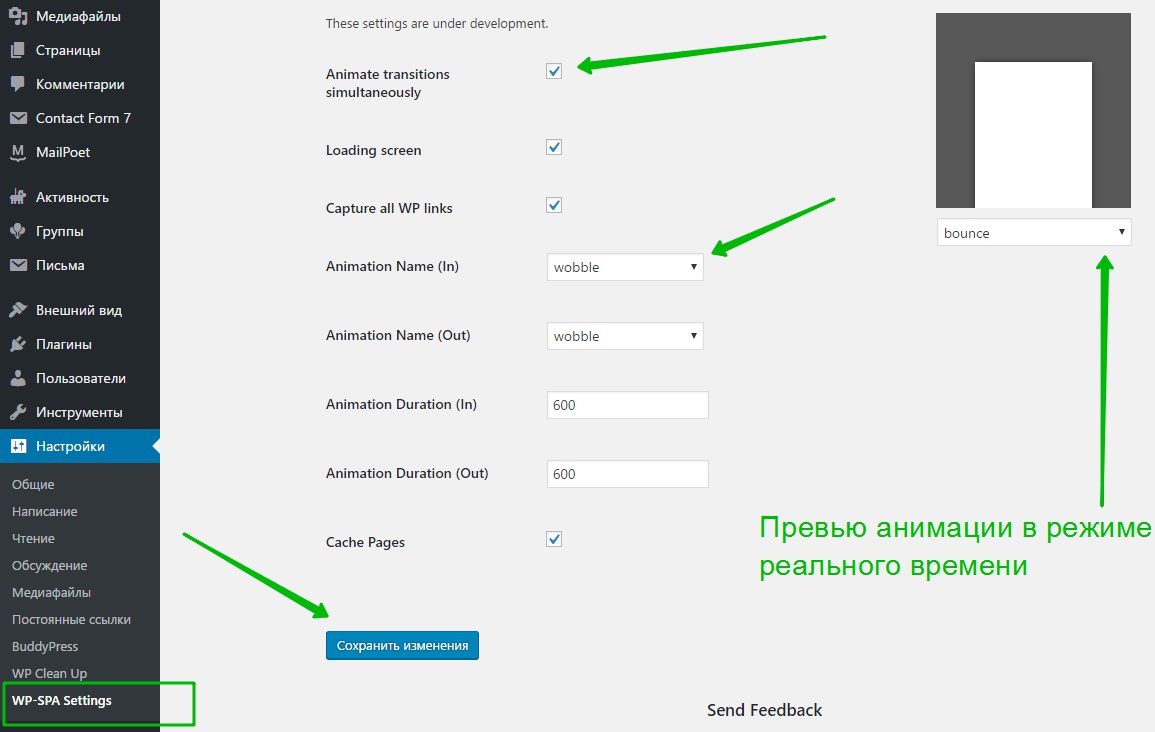
Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP-SPA Settings. Здесь вы сможете настроить основные параметры плагина. Обратите внимание ! Вверху страницы справа, вы можете посмотреть как будет выглядеть анимация на странице. Вам нужно выбрать любую анимацию из списка и она автоматически покажется на макете изображения.
— Animate transitions simultaneously, поставьте галочку, чтобы включить анимацию.
— Loading screen, можно включить или отключить загрузочный экран, который отображается между переходами.
— Capture all WP links, добавить анимацию на все ссылки WordPress.
— Animation Name (In), выберите эффект анимации при входе на страницу.
— Animation Name (Out), выберите эффект анимации при выходе со страницы.
— Animation Duration (In), время продолжительности входной анимации.
— Animation Duration (Out), время продолжительности выходной анимации.
— Cache Pages, кэшировать страницы.
— Сохраните изменения.
Всё готово ! После сохранения настроек, у вас на сайте, при переходе по страницам, будет отображаться анимация. Плагин больше подходит для сайтов с шаблонами, которые отображаются не на всю ширину экрана.
Остались вопросы ? Напиши комментарий ! Удачи !