Привет ! Сегодня вы узнаете как можно очень просто и очень быстро сделать супер стильную кнопку для своего сайта ! Вы сможете выбрать стиль кнопки, цвет кнопки, размер кнопки, цвет фона и цвет текста кнопки. Вы сможете вставить в кнопку любую ссылку, сможете выбрать в каком окне будет открываться ссылка, в новом или текущем. Вы сможете сделать кнопку резиновой, то есть на всю страницу, можно выбрать расположение кнопки, задать радиус углов кнопки. Можно добавить в кнопку иконку и указать цвет иконки, у вас будет большой выбор иконок для кнопки. Можно добавить тень к тексту кнопки и т.д.
Привет ! Сегодня вы узнаете как можно очень просто и очень быстро сделать супер стильную кнопку для своего сайта ! Вы сможете выбрать стиль кнопки, цвет кнопки, размер кнопки, цвет фона и цвет текста кнопки. Вы сможете вставить в кнопку любую ссылку, сможете выбрать в каком окне будет открываться ссылка, в новом или текущем. Вы сможете сделать кнопку резиновой, то есть на всю страницу, можно выбрать расположение кнопки, задать радиус углов кнопки. Можно добавить в кнопку иконку и указать цвет иконки, у вас будет большой выбор иконок для кнопки. Можно добавить тень к тексту кнопки и т.д.
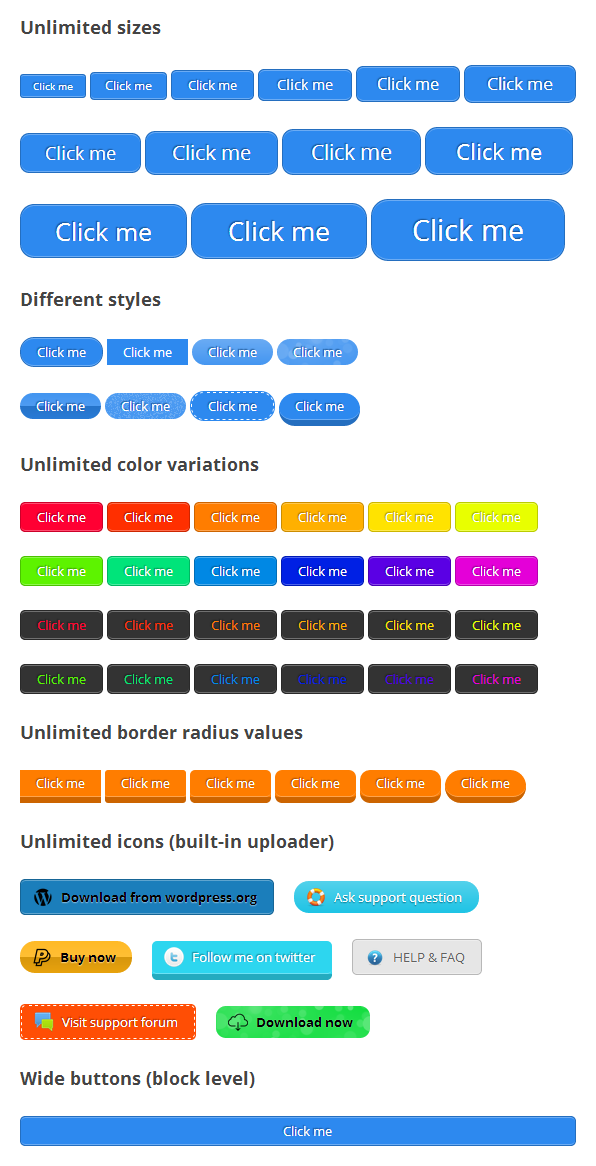
 Примеры кнопок, которые вы сможете сами сделать !
Примеры кнопок, которые вы сможете сами сделать !
 Делать кнопки мы будем с помощью супер популярного и супер полезного плагина — Shortcodes Ultimate. Установить данный плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Делать кнопки мы будем с помощью супер популярного и супер полезного плагина — Shortcodes Ultimate. Установить данный плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
 Кстати, данный плагин предназначен не только для создания кнопок. С помощью данного плагина вы сможете создавать более 40 различных функций для своего сайта. Мы уже разбирали данный плагин, как с ним работать и как его настроить, если вам интересно, то обязательно прочтите. Для создания кнопки вам не обязательно знать как работает плагин и как его настроить, просто читайте далее и вы всё узнаете ! Всё очень просто !
Кстати, данный плагин предназначен не только для создания кнопок. С помощью данного плагина вы сможете создавать более 40 различных функций для своего сайта. Мы уже разбирали данный плагин, как с ним работать и как его настроить, если вам интересно, то обязательно прочтите. Для создания кнопки вам не обязательно знать как работает плагин и как его настроить, просто читайте далее и вы всё узнаете ! Всё очень просто !
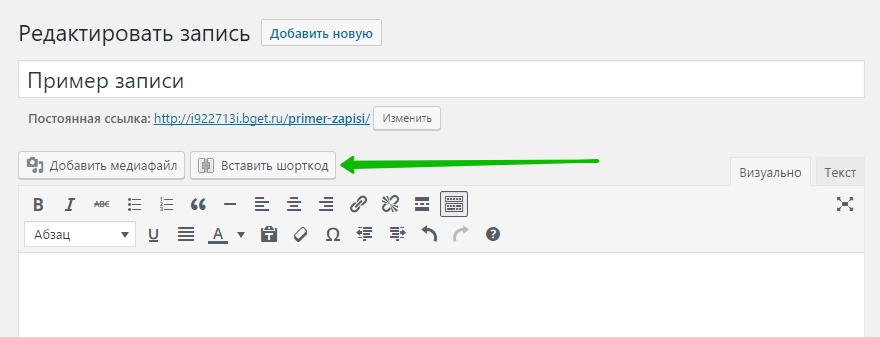
 Далее, после установки и активации плагина, вам нужно решить куда вы хотите добавить кнопку. Вы можете добавить кнопку на страницу, в запись или через виджет «Шорткоды». Для примера я покажу вам как добавить кнопку в запись. Откройте для редактирования любую запись, в которую вы хотите добавить кнопку. На странице редактирования записи, в визуальном редакторе у вас появится новая кнопка — Вставить шорткод. Нажмите на данную кнопку.
Далее, после установки и активации плагина, вам нужно решить куда вы хотите добавить кнопку. Вы можете добавить кнопку на страницу, в запись или через виджет «Шорткоды». Для примера я покажу вам как добавить кнопку в запись. Откройте для редактирования любую запись, в которую вы хотите добавить кнопку. На странице редактирования записи, в визуальном редакторе у вас появится новая кнопка — Вставить шорткод. Нажмите на данную кнопку.
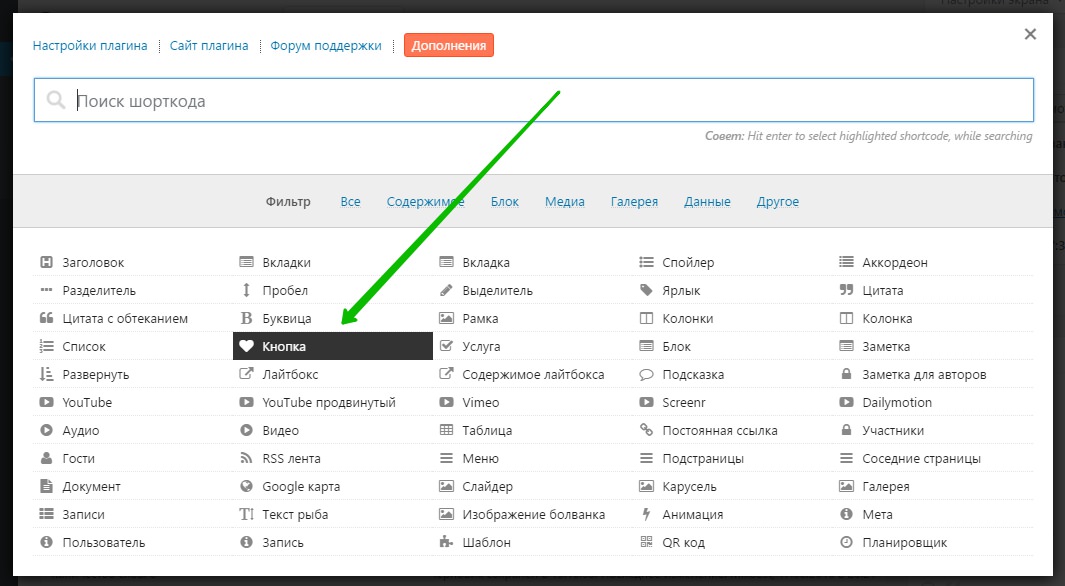
 Далее, в открывшемся окне, в списке функций плагина, вам нужно выбрать и нажать на вкладку — Кнопка.
Далее, в открывшемся окне, в списке функций плагина, вам нужно выбрать и нажать на вкладку — Кнопка.
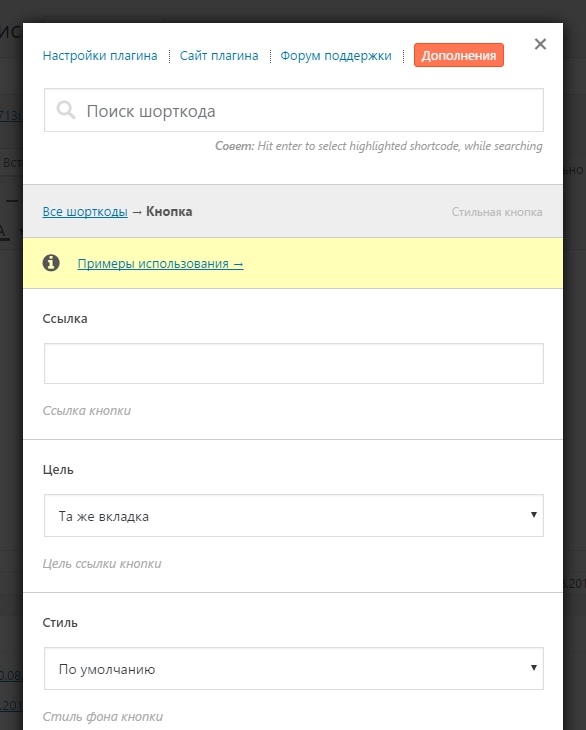
 Далее, у вас откроется окно для создания кнопки. Давайте разберём все настройки:
Далее, у вас откроется окно для создания кнопки. Давайте разберём все настройки:
— Ссылка, укажите здесь URL адрес страницы или сайта, на которую будет попадать пользователь при нажатии на кнопку.
— Цель, здесь нужно выбрать в каком окне будет открываться ссылка, в новом или том же.
— Стиль, вы можете выбрать стиль для кнопки. У вас на выбор 9 вариантов, поэкспериментируйте с каждым стилем, чтобы выбрать подходящий для вас.
— Фон, выберите цвет фона для кнопки.
— Цвет текста, выберите цвет текста кнопки.
— Размер, выберите размер кнопки.
— Резиновая, можно сделать кнопку резиновой, то есть на всю страницу.
— По центру, можете сделать отображение кнопки по центру.
— Радиус, можете выбрать радиус углов кнопки.
— Иконка, можно выбрать для кнопки иконку. Для выбора иконки нажмите на кнопку — Выбрать иконку. Чтобы загрузить свою иконку нажмите на кнопку — Медиа менеджер.
— Цвет иконки, выберите цвет для иконки.
— Тень текста, можете добавить тень для текста кнопки и выбрать цвет тени текста.
— Описание, можно добавить для кнопки небольшое описание, которое отображается под основным текстом кнопки.
— onClick, можно добавить JavaScript код для атрибута onClick. Оставьте поле пустым если не понимаете о чём идёт речь.
— Атрибут Rel, здесь вы можете добавить значение для атрибута rel. Примеры значений: nofollow, lightbox.
— Атрибут заголовка, здесь вы можете добавить атрибут для заголовка.
— Класс, можете добавить дополнительный CSS класс для кнопки.
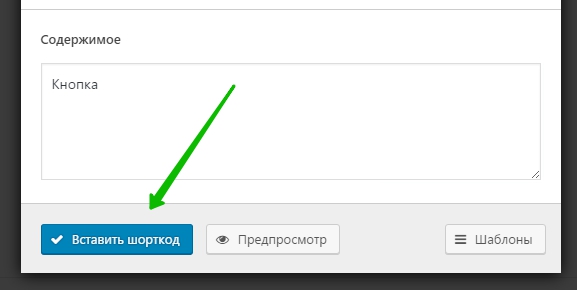
— Содержимое, укажите текст, который будет отображаться в кнопке.
— В конце нажмите на кнопку — Вставить шорткод, чтобы добавить шорткод кнопки на страницу редактирования.
— Вы также можете воспользоваться функцией «Предпросмотр», чтобы посмотреть кнопку в предварительном режиме.
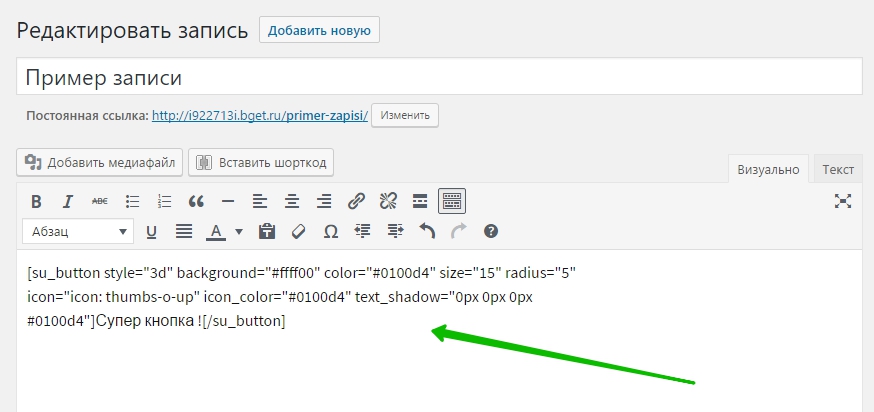
 Далее, на странице редактирования записи у вас появится шорткод кнопки. Обновите или опубликуйте запись.
Далее, на странице редактирования записи у вас появится шорткод кнопки. Обновите или опубликуйте запись.
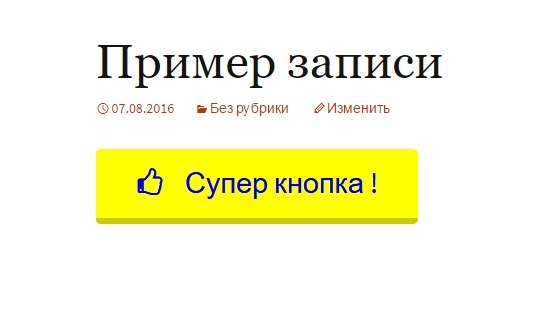
 На сайте, в записи, у вас будет отображаться готовая кнопка !
На сайте, в записи, у вас будет отображаться готовая кнопка !
 Всё готово ! Как видите, создать супер стильную кнопку очень просто ! Спасибо разработчикам плагина !
Всё готово ! Как видите, создать супер стильную кнопку очень просто ! Спасибо разработчикам плагина !
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !