Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как сделать на своём сайте фиксированный виджет или как его ещё называют — плавающий виджет. Фиксированный виджет будет постоянно находится на виду у пользователя, даже если он прокручивает страницу вниз или вверх. Если плавающий виджет находится внизу страницы, то когда вы до него дойдёте, он автоматически зафиксируется на странице. Вы сможете зафиксировать любой виджет. Можно указать расстояние от верха и низа сайта до виджета.
Установить плагин Q2W3 Fixed Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
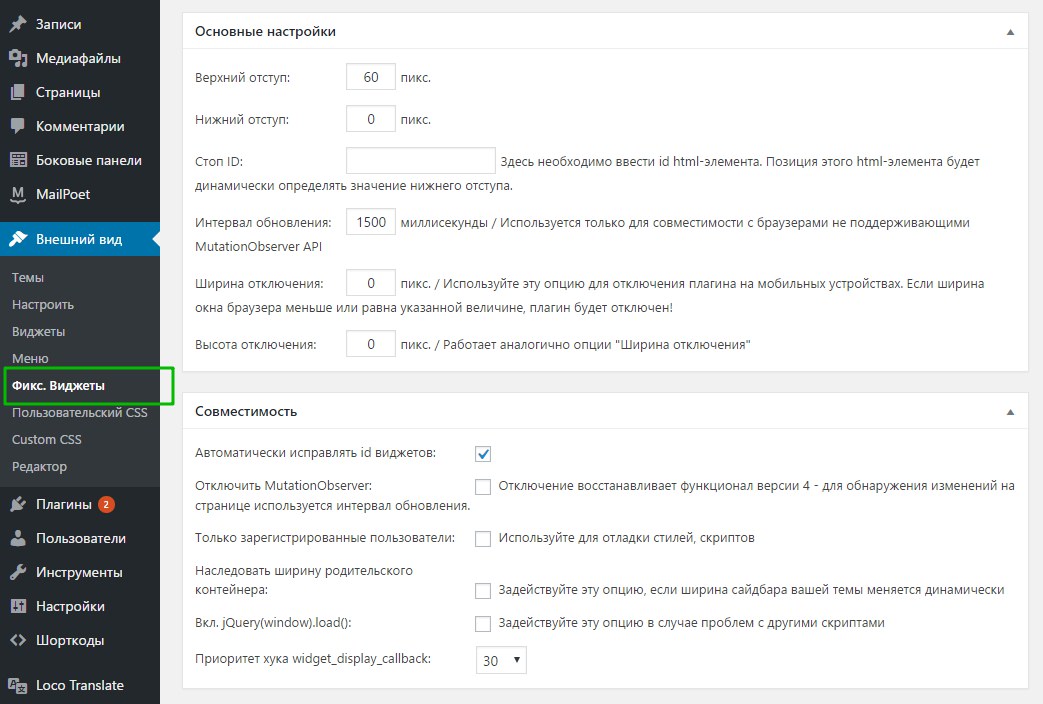
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Фикс. Виджеты. Здесь вы сможете настроить основные параметры плагина. Для тех кто не хочет вникать, то можно оставить всё как есть. По умолчанию всё работает, можно ничего не менять.
— Верхний отступ, можно указать расстояние от верха сайта до виджета.
— Нижний отступ, можно указать расстояние от нижнего края сайта до виджета.
— Стоп ID, здесь необходимо ввести id html-элемента. Позиция этого html-элемента будет динамически определять значение нижнего отступа.
— Интервал обновления, используется только для совместимости с браузерами не поддерживающими MutationObserver API.
— Ширина отключения, используйте эту опцию для отключения плагина на мобильных устройствах. Если ширина окна браузера меньше или равна указанной величине, плагин будет отключен.
— Высота отключения, работает аналогично опции «Ширина отключения».
— Можно автоматически исправлять id виджетов.
— Отключить MutationObserver, отключение восстанавливает функционал версии 4 — для обнаружения изменений на странице используется интервал обновления.
— Только зарегистрированные пользователи, используйте для отладки стилей, скриптов.
— Наследовать ширину родительского контейнера, задействуйте эту опцию, если ширина сайдбара вашей темы меняется динамически.
— Включить jQuery(window).load(), включите эту опцию в случае проблем с другими скриптами.
— Выберите приоритет хука widget_display_callback.
— Произвольные идентификатора, HTML-идентификаторы статических виджетов и прочих нестандартных элементов (каждый на новой строке).
— Сохраните изменения.
Далее, перейдите на страницу: Внешний вид — Виджеты. Откройте виджет который вы хотите зафиксировать. Поставьте галочку возле значения «Зафиксировать виджет».
Всё готово! При прокрутке страницы виджет будет всегда на виду у пользователя.
Остались вопросы? Напиши комментарий! Удачи!