Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт анимацию. Вы сможете накладывать анимацию на текст, видео, фото и любые другие элементы сайта. Вы сможете делать анимацию при загрузки страницы, при наведении на элемент, при клике и при прокручивании страницы.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт анимацию. Вы сможете накладывать анимацию на текст, видео, фото и любые другие элементы сайта. Вы сможете делать анимацию при загрузки страницы, при наведении на элемент, при клике и при прокручивании страницы.
 Установить плагин Animate It! вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Animate It! вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
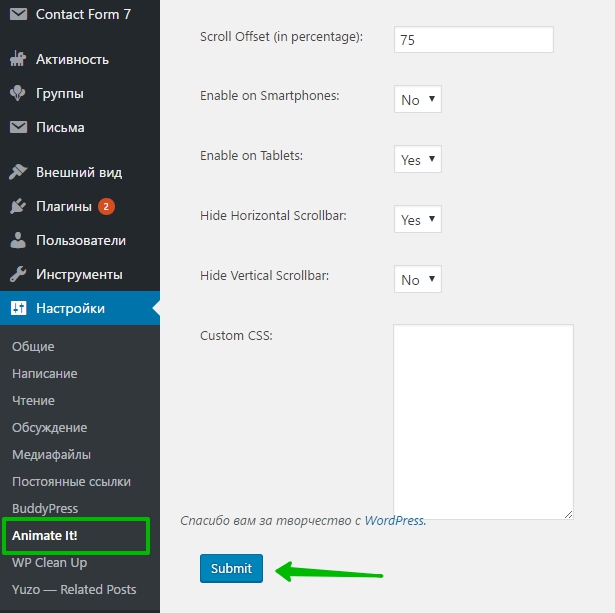
 Далее, после установки и активации плагина перейдите на страницу: Настройки — Animate It. Здесь можно настроить основные параметры плагина.
Далее, после установки и активации плагина перейдите на страницу: Настройки — Animate It. Здесь можно настроить основные параметры плагина.
— Scroll Offset (in percentage), здесь можно указать смещение прокрутки в процентах.
— Enable on Smartphones, можно включить анимацию на смартфонах.
— Enable on Tablets, включить анимацию на планшетах.
— Hide Horizontal Scrollbar, отключить анимацию при горизонтальной прокрутке.
— Hide Vertical Scrollbar, тоже самое вертикальная прокрутка.
— Custom CSS, можно добавить свои стили, не обязательно.
— Submit, сохраните сделанные изменения.
 Далее, перейдите на страницу редактирования записи или страницы. В меню визуального редактора появится новая красная кнопка «Animate It». Нажмите на данную кнопку чтобы создать анимацию.
Далее, перейдите на страницу редактирования записи или страницы. В меню визуального редактора появится новая красная кнопка «Animate It». Нажмите на данную кнопку чтобы создать анимацию.
 Далее, у вас откроется окно для создания анимации. Здесь у вас будет три параметра — Entry, Exit, Options. Давайте по порядку разберём их.
Далее, у вас откроется окно для создания анимации. Здесь у вас будет три параметра — Entry, Exit, Options. Давайте по порядку разберём их.
Entry. Здесь можно создать начальную анимацию, которая показывается в начале.
— Animation, выберите анимацию, здесь большой выбор. После выбора анимации, чтобы посмотреть как она работает, нажмите внизу на красную кнопку — Animate It!.
— Delay (in seconds), задержка в секундах перед началом анимации.
— Duration (in seconds), продолжительность анимации в секундах.
— Timing, вы можете выбрать различные режимы синхронизации для анимации.
Exit. Здесь такие же настройки. Здесь можно создать конечную анимацию, но не обязательно. То есть у вас в начале будет показываться одна анимация, а в конце другая. Можно оставить только одну анимацию, тогда не меняйте здесь ничего.
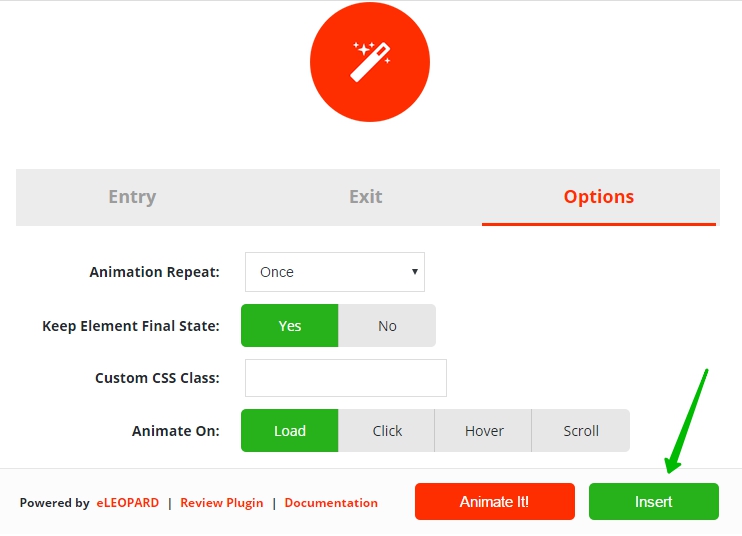
Options.
— Animation Repeat, можете здесь выбрать сколько раз повторять анимацию.
— Keep Element Final State, сохранить элемент после анимации. Если отключите данный параметр, то элемент после анимации будет скрыт.
— Custom CSS Class, свой CSS класс, не обязательно.
— Animate On, здесь есть 4 варианта, по порядку — анимация при загрузке страницы, при клике по элементу, при наведении на элемент, при прокрутке страницы.
— Чтобы добавить анимацию на страницу, нажмите на зелёную кнопку — Insert.
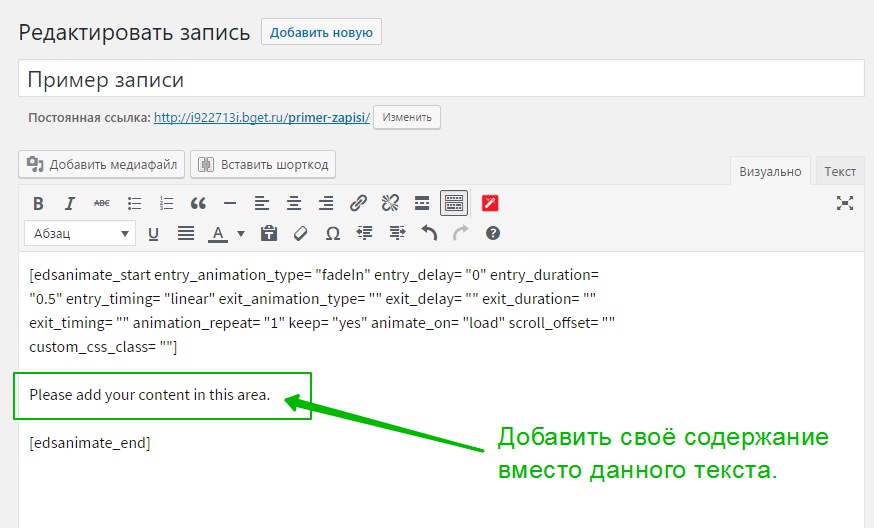
 Далее, у вас в содержании страницы появится шорткод. Между шорткодами будет текст для примера. Вместо данного текста вам нужно добавить свой текст, фото или видео и т.д. Обновите или опубликуйте страницу.
Далее, у вас в содержании страницы появится шорткод. Между шорткодами будет текст для примера. Вместо данного текста вам нужно добавить свой текст, фото или видео и т.д. Обновите или опубликуйте страницу.
 Всё готово ! На сайте будет отображаться анимация, которую вы выбрали в параметрах.
Всё готово ! На сайте будет отображаться анимация, которую вы выбрали в параметрах.
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !