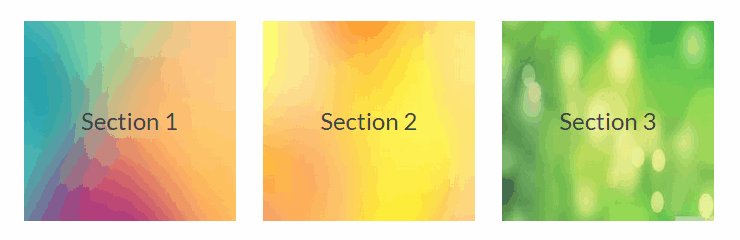
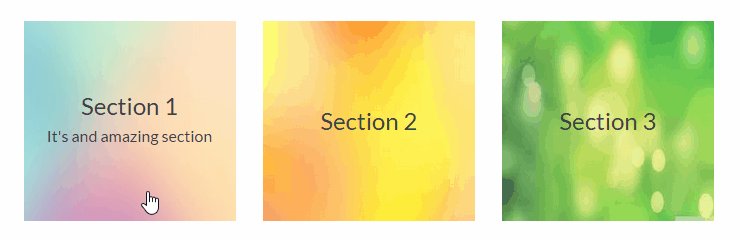
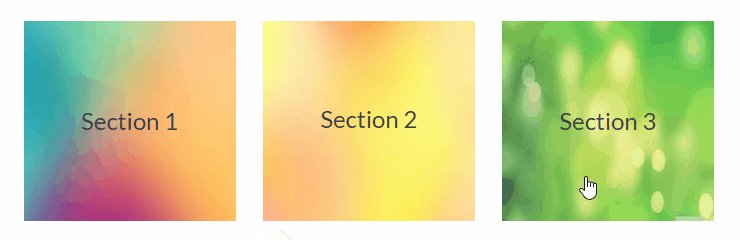
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создать на своём сайте эффект при наведении на изображение или кнопку. С помощью простых шорткодов вы сможете создавать анимационные эффекты. При наведении курсора мыши на изображение или кнопку, будет появляться прозрачный слой и подзаголовок. В изображение можно будет добавлять ссылку, можно делать анонсы записей и т.д. (смотри gif скриншот)
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создать на своём сайте эффект при наведении на изображение или кнопку. С помощью простых шорткодов вы сможете создавать анимационные эффекты. При наведении курсора мыши на изображение или кнопку, будет появляться прозрачный слой и подзаголовок. В изображение можно будет добавлять ссылку, можно делать анонсы записей и т.д. (смотри gif скриншот)
 Установить плагин Hover Image Button вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Hover Image Button вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
 После установки и активации плагина, перейдите на страницу: Настройки — Hover Image Button. Здесь вы сможете настроить основные параметры плагина.
После установки и активации плагина, перейдите на страницу: Настройки — Hover Image Button. Здесь вы сможете настроить основные параметры плагина.
— Color, здесь можно указать html код цвета при наведении.
— Opacity, здесь можно задать уровень прозрачности.
— Width, ширина кнопки или изображения по умолчанию.
— Height, высота кнопки или изображения по умолчанию.
— Code, можно добавить свой CSS код.
— Сохраните изменения.
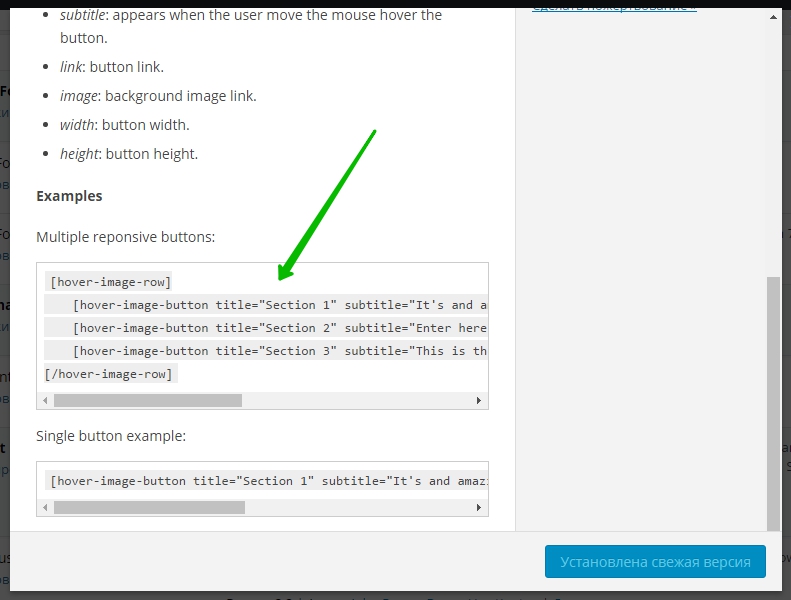
 Чтобы добавить на сайт готовые анонсы записей или кнопки с эффектами, перейдите в Детали плагина. На вкладке «Описание», внизу страницы, у вас будут готовые шорткоды, которые нужно скопировать и добавить на страницу. В шорткоды нужно вставить свои данные.
Чтобы добавить на сайт готовые анонсы записей или кнопки с эффектами, перейдите в Детали плагина. На вкладке «Описание», внизу страницы, у вас будут готовые шорткоды, которые нужно скопировать и добавить на страницу. В шорткоды нужно вставить свои данные.
— title, здесь нужно указать свой заголовок, который будет отображаться на изображении или кнопки.
— subtitle, здесь можно указать свой подзаголовок.
— link, здесь можете указать свою ссылку страницы, на которую будут попадать при нажатии на изображение.
— image, укажите здесь URL адрес изображения или кнопки.
 Копируете шорткод, добавляете свои данные, вставляете шорткод на страницу, на сайте будут отображаться готовые анонсы. Всё готово !
Копируете шорткод, добавляете свои данные, вставляете шорткод на страницу, на сайте будут отображаться готовые анонсы. Всё готово !