Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте бесконечную прокрутку любых типов записей. Вы сможете сделать бесконечную прокрутку для страниц, записей, медиафайлов, изображений, чата, аудиозаписей, ссылок, галерей, видео и т.д.
Вы сможете добавить бесконечную прокрутку на любую страницу с помощью простого шорткода. Создать шорткод можно прямо из меню визуального редактора WordPress.
Бесконечная прокрутка записей плагин WordPress
Установить Супер плагин Ajax Load More — Infinite Scroll вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
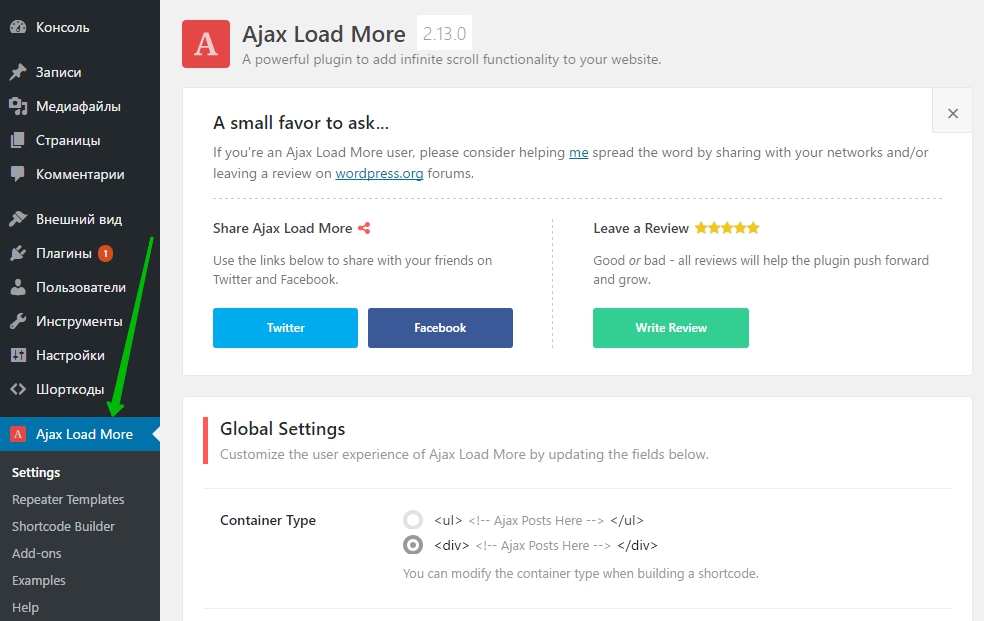
Далее, после установки и активации плагина, перейдите на страницу: Ajax Load More — Settings. Здесь вы сможете настроить основные параметры плагина.
Для начала нужно настроить основные параметры:
— Container Type, здесь можно изменить тип контейнера, но не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Disable CSS, можно отключить CSS стили плагина, чтобы использовать свои стили. Не обязательно.
— Button/Loading Style, здесь вам нужно выбрать стиль загрузки контента. У вас на выбор два варианта — кнопка или бесконечная прокрутка. Нажмите по полю «Chasing Arrows», чтобы выбрать подходящий для вас вариант.
— Button Classes, можно добавить классы для кнопки. Не обязательно.
— Ajax Security, защита URL адресов от злоупотребления Ajax запросов. Рекомендуется включить.
— Top of Page, на начальной странице загрузки, переместить окно браузера пользователя в верхнюю часть экрана. Это может помочь предотвратить загрузку ненужных сообщений.
— Dynamic Content, отключить динамическое население категорий, тегов и авторов в шорткод Builder. Рекомендуется , если у вас есть необыкновенное количество категорий, тегов и / или авторов.
— Editor Button, можно скрыть кнопку для создания шорткодов из визуального редактора WordPress, на странице редактирования записи или страницы.
— Error Notices, уведомления об ошибках. Рекомендуется включить.
— Сохраните настройки.
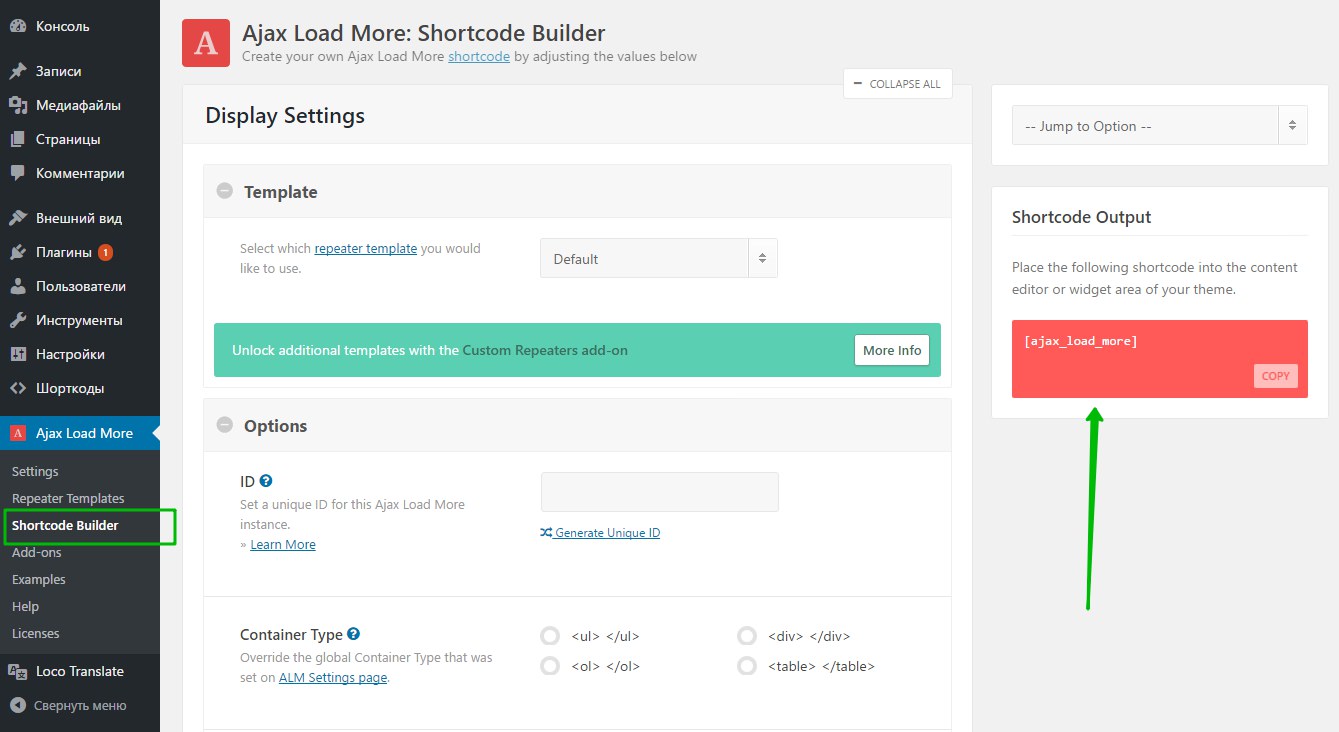
Далее, мы будем создавать шорткод для добавления на сайт бесконечной прокрутки. Вы можете создать шорткод на странице — Shortcode Builder.
Если вы хотите добавить бесконечную прокрутку сразу в запись или на страницу, то можно создать шорткод прямо из визуального редактора WordPress, с помощью специальной кнопки.
Что в первом, что и во втором варианте, настройки абсолютно одинаковые, сейчас мы их разберём:
— Template, шаблон оставьте по умолчанию, ничего менять здесь не надо.
— ID, если вы собираетесь добавлять бесконечную прокрутку на несколько страниц, с разными типами вывода записей, то вам нужно указать здесь уникальный идентификатор, чтобы шорткоды отличались. Нажмите под полем на вкладку — Generate Unique ID, чтобы добавить уникальный ID.
— Container Type, можно указать тип контейнера. Не обязательно.
— Container Classes, можно добавить классы для контейнера, не обязательно.
— Label, можно добавить свою надпись на кнопку, если в основных настройках вы выбрали кнопку. Если вы выбрали бесконечную прокрутку, здесь можно ничего не менять.
— Loading Label, здесь можно указать надпись, которая отображается на кнопке во время загрузки контента.
— Images Loaded, загружать изображения перед загрузкой основного содержимого. Не обязательно включать данную функцию.
— Pause, не загружать сообщения пока пользователь не нажмёт на кнопку.
— Enable Scrolling, включите данный параметр, чтобы включить бесконечную прокрутку. При прокрутки страницы записи будут автоматически подгружаться, то есть на кнопку жать не надо.
— Scroll Distance, расстояние от нижней части экрана, чтобы вызвать загрузку сообщений. (По умолчанию = 150)
— Maximum Pages, максимальное количество страниц для загрузки во время прокрутки. (0 = без ограничений)
— Pause Override, разрешить прокрутку, чтобы переопределить параметр Pause и запустить загрузку сообщений при прокрутке.
— Transition Type, можно выбрать стиль загрузки перехода.
— Transition Speed, скорость перехода в миллисекундах.
— Transition Container, удалить контейнер загрузки, не рекомендуется!
— Destroy After, удалить ajax загрузку после загрузки определённого количества страниц (укажите количество в поле). Не обязательно!
— Posts Per Page, укажите здесь сколько будет загружаться записей или страниц за один раз.
— Post Type, выберите здесь, какие типы записей вы хотите добавить в бесконечную прокрутку.
— Post Format, можно выбрать формат сообщений. Выберите стандартный формат, для вывода значений по умолчанию.
— Category, можно включить или исключить определённые категории. Ничего не выбирайте, тогда будут использоваться все категории.
— Date, можно указать дату, для запроса по дате архива, чтобы выводились записи из определённого архива. Не обязательно.
— Custom Fields (Meta_Query), можно выводить определённые пользовательские поля, указав здесь их данные. Не обязательно! Оставьте без изменений!
— Author, можно выбрать автора, чтобы выводились только его записи. Не обязательно!
— Search Term, здесь можно указать слово или слова, по которым будут выводиться записи. То есть, если в записи есть такое слово, значит запись будет показана. Не обязательно!
— Post Parameters, здесь можно включить или исключить определённые записи, указав их ID. Можно выбрать статус записи, например, опубликованные или нет.
— Ordering, здесь можно выбрать, по каким параметрам сортировать записи при выводе их в бесконечной прокрутке. Можно оставить по умолчанию.
— Offset, здесь можно задать смещение. Например, если указать 5, то первые 5 записей будут пропущены.
— Custom Arguments, через точку с запятой список разделенных пользовательских значений. Могут быть использованы для запроса по параметрам, не доступных в шорткоде. Не обязательно!
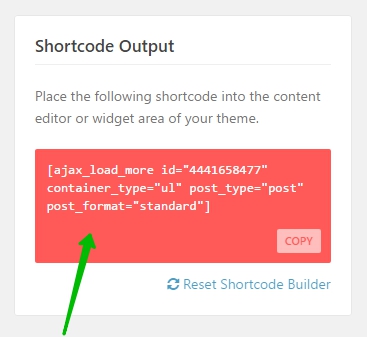
Далее, после создания шорткода, скопируйте готовый шорткод.
Шорткод необходимо добавить на страницу, где будет бесконечная прокрутка. Если в шорткоде вы выбрали тип записей post, то в бесконечной прокрутке будут выводится последние записи и т.д. Всё очень просто! Плагин лично проверял, всё работает!
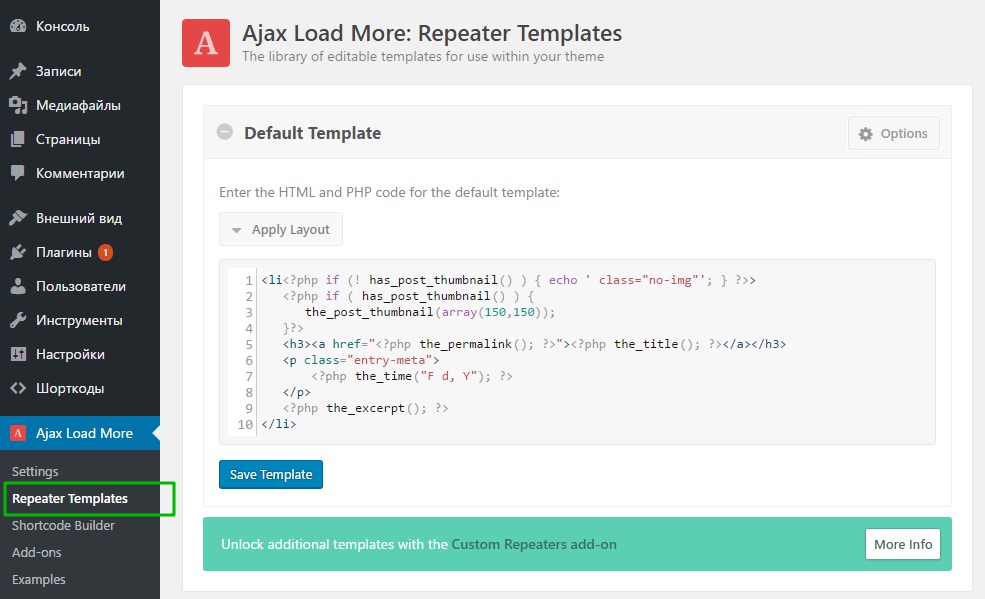
Кстати, забыл рассказать, на вкладке «Repeater Templates» отображается код шаблона записей, которые будут отображаться в бесконечной прокрутке. Доступен только один шаблон, можно заказать дополнительные темы, но уже платно. Если вы разбираетесь в коде, то вы можете его изменить под себя.