С помощью плагина — WP Lightbox 2 вы сможете просматривать изображения на своём сайте wordpress в специальном лайтбокс окне. Если в записи нажать на изображение, то изображение будет открываться в специальном лайтбокс окне. Если изображение большое, то можно вставить его в запись в уменьшенном виде, но при нажатии на изображение оно будет открываться в лайтбокс окне с реальными размерами, то есть целиком.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
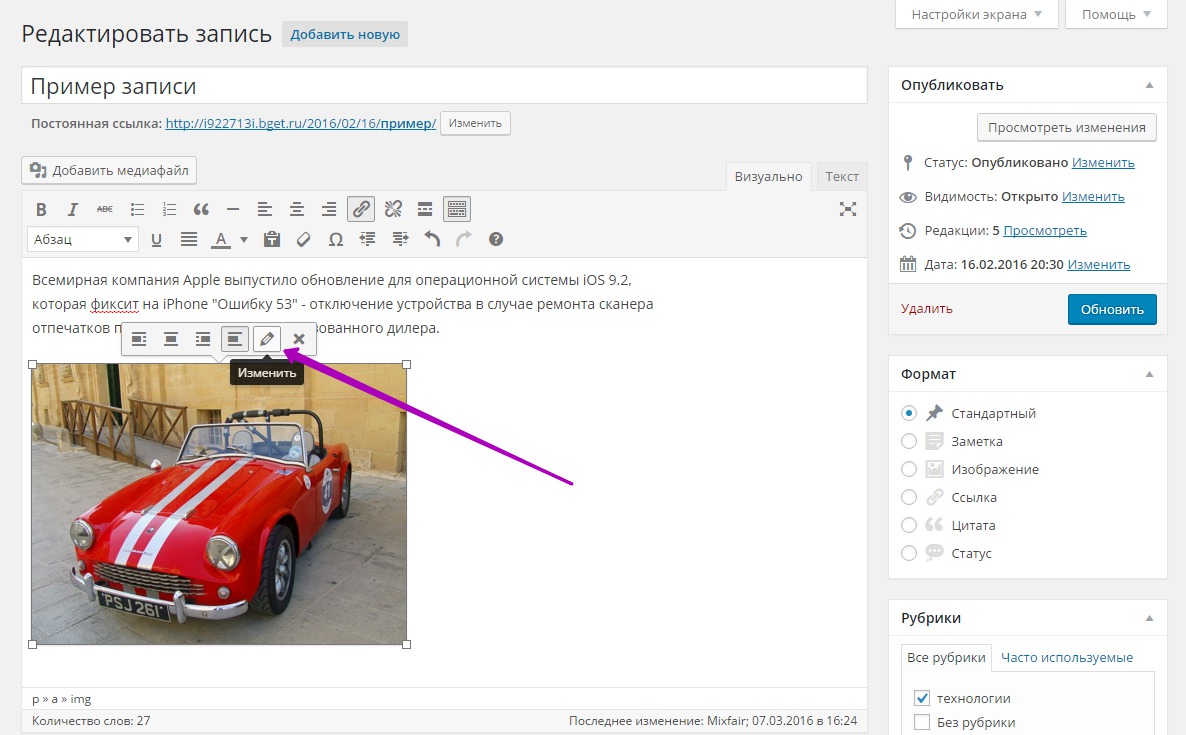
После установки и активации плагина, перейдите на страницу редактирования записи. Добавьте в запись изображение, выделите изображение и нажмите на вкладку Изменить, чтобы открыть Параметры изображения.
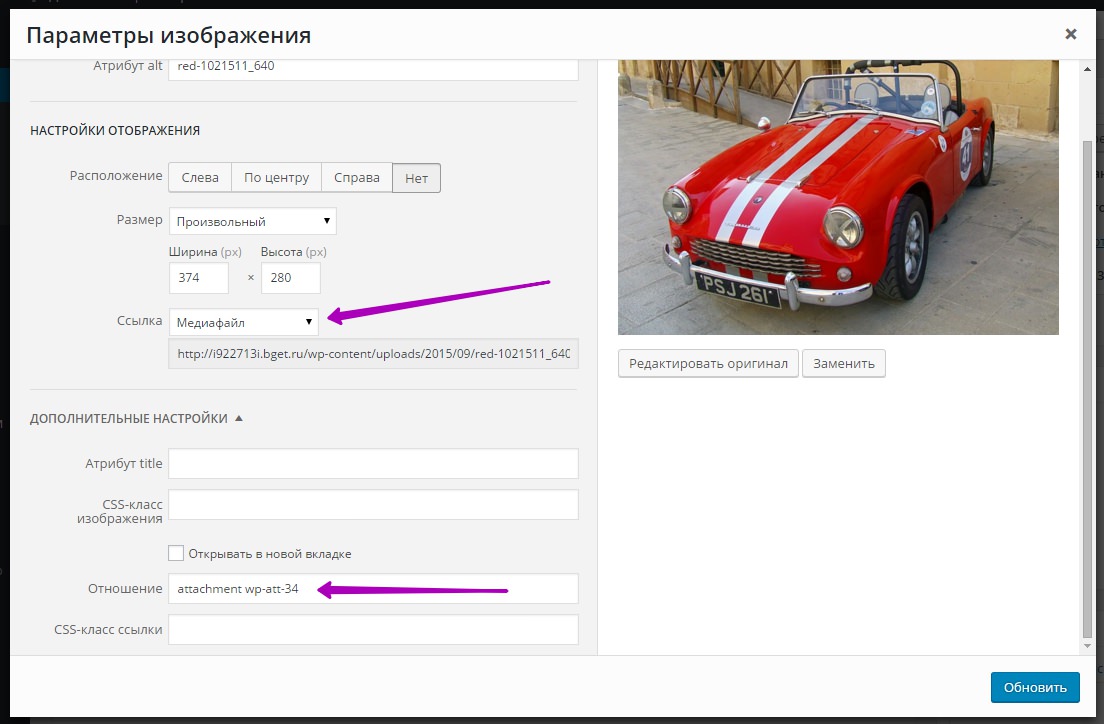
Проверьте, чтобы у вас в поле Ссылка было указано значение — Медиафайл и в поле Отношение должно быть указано — attachment wp-att-34. Обратите внимание, что поле CSS-класс ссылки должно быть пустым.
Если у вас в Параметрах изображения указано всё точно также, то изображение на сайте будет открываться в специальном лайтбокс окне. В поле Отношение, значение attachment wp-att-34 должно отображаться по умолчанию, то есть вам не нужно его добавлять самому каждый раз. После установки и активации плагина функция лайтбокс окна уже будет включена на вашем сайте.
Далее, перейдите на страницу: WP Lightbox 2, здесь вы можете настроить дополнительные параметры для лайтбокс окна.
— Use Lightbox for all image links, здесь должна стоять галочка, что бы использовать лайтбокс окно для всех изображений вашего сайта по умолчанию.
— Enable lightbox in comments, включение лайтбокс окна в комментариях.
— Show download link, если поставите галочку, то в лайтбокс окне будет отображаться ссылка для скачивания изображения.
— Overlay opacity, процент прозрачности фона лайтбокс окна.
— Show image info on top, показывать вверху свойства изображения.
— Reduce large images to fit smaller screens, изображения будут уменьшаться, чтобы соответствовать размерам экрана.
— Minimum margin from top, здесь можно задать отступ сверху до изображения в окне.
— Lightbox Animation duration, здесь указана продолжительность анимации появления окна.
— Additional text below image info, здесь можно указать любой текст, который будет отображаться внизу всех изображений.
Если вы не хотите чтобы определённое изображение открывалось в лайтбокс окне, то просто удалите значение attachment wp-att-34 в поле Отношение, в Параметрах изображения и обновите параметры.
Если у вас есть вопросы по данной записи, то оставьте комментарий.