Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт продвинутую подсветку синтаксиса. Подсветка встроена в PHP и jQuery, поддерживает настраиваемые языки и темы. Вы сможете настроить подсветку по своему усмотрению. Данный плагин позволит вам отображать на сайте любой код в специальном выделенном окне ! Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт продвинутую подсветку синтаксиса. Подсветка встроена в PHP и jQuery, поддерживает настраиваемые языки и темы. Вы сможете настроить подсветку по своему усмотрению. Данный плагин позволит вам отображать на сайте любой код в специальном выделенном окне ! Очень простой и полезный плагин !
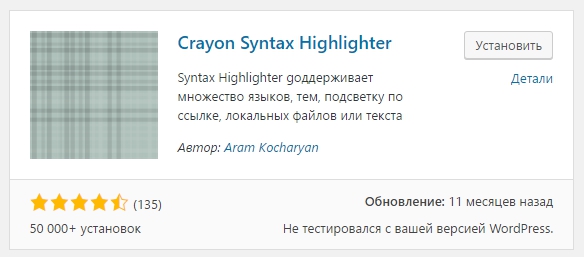
Установить плагин Crayon Syntax Highlighter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
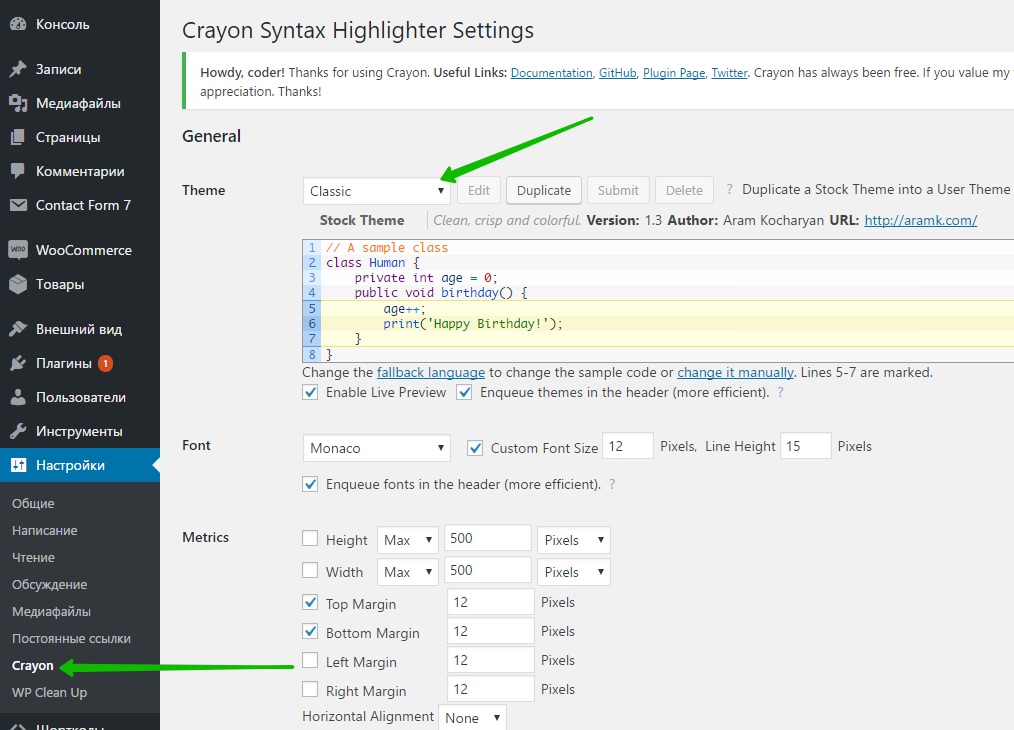
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Crayon. Здесь вы сможете настроить основные параметры плагина.
— Theme, можно выбрать тему или стиль отображения подсветки. Выберите тему и вам сразу покажут как она выглядит.
— Font, можете выбрать стиль и размер шрифта.
— Metrics, здесь можно настроить дополнительные CSS стили.
— Toolbar, можно настроить параметры панели инструментов.
— Вы можете настроить дополнительные параметры.
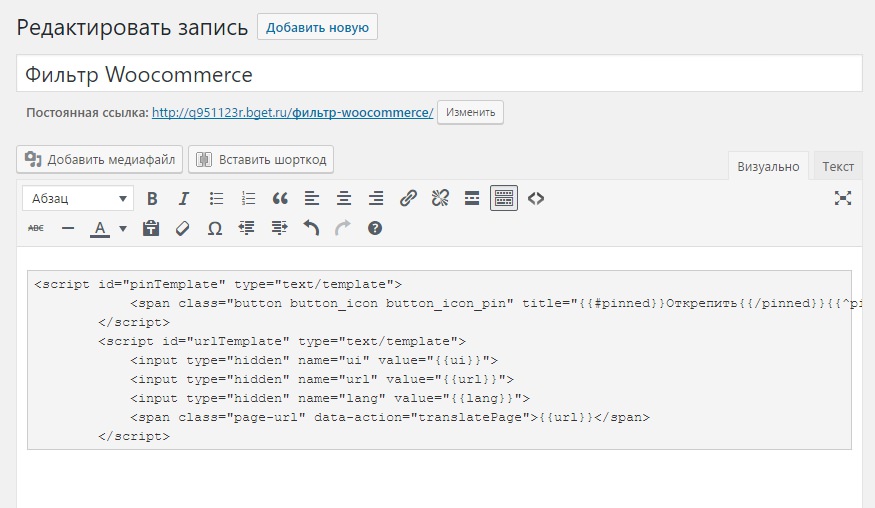
Далее, перейдите на страницу редактирования записи или страницы. В меню визуального редактора у вас появится значок кода, нажмите на данный значок.
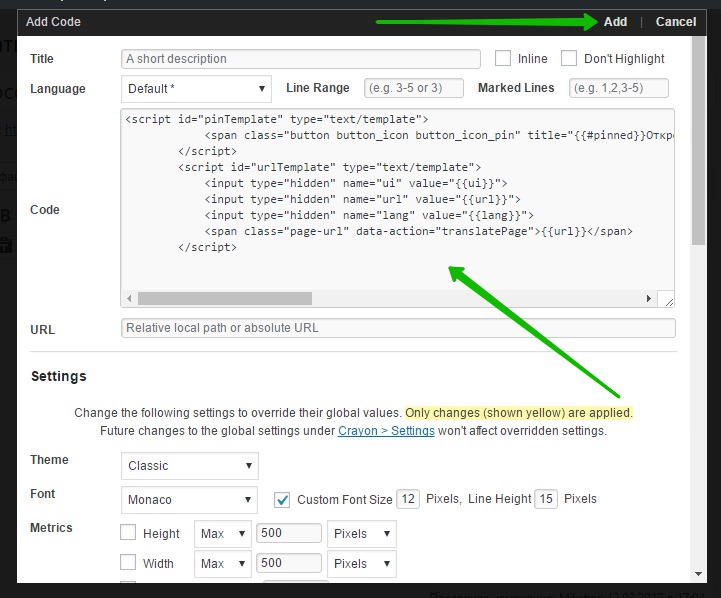
Далее, у вас откроется окно для добавления кода. В поле Code вы можете добавить код, который будет отображаться на сайте в выбранном вами стиле. Добавьте код и нажмите вверху на кнопку — Add.
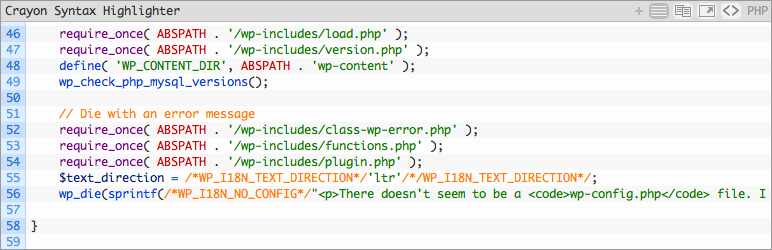
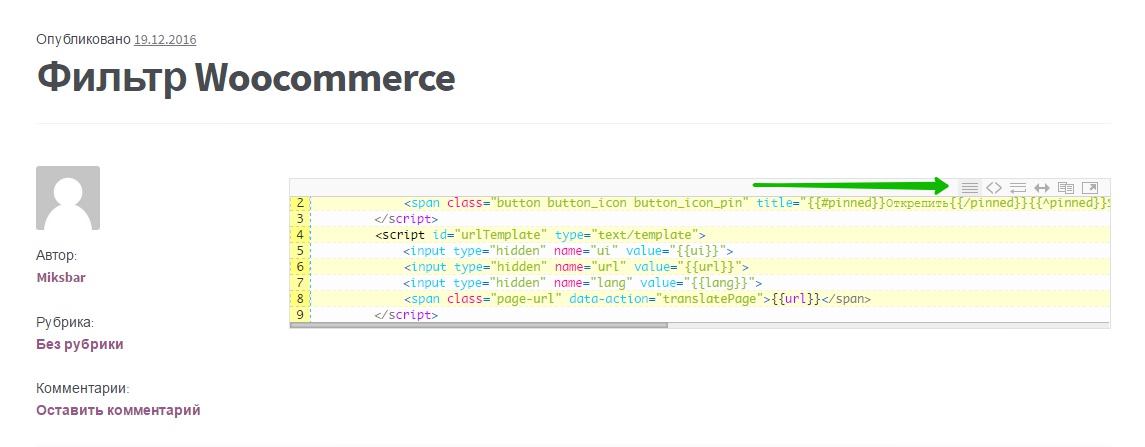
Далее, на странице у вас появится выделенный код. Обновите страницу и откройте её на сайте.
Всё готово ! На вашем сайте будет отображаться код в специальном окне и с панелью инструментов ! Супер плагин !
Обратите внимание ! Плагин поддерживает следующие языки кода:
— Default Language (one size fits all, highlights generic code)
— C1
— ABAP
— ActionScript
— AmigaDOS
— Apache
— AppleScript
— Arduino
— Assembly (x86)
— AutoIt
— С
— C#
— C++
— Clojure
— CoffeeScript
— CSS
— Delphi/Pascal
— Delphi Web Script
— Diff
— Erlang
— Fabric Engine KL
— Go
— Haskell
— HTML (XML/XHTML)
— INI
— Lisp
— Lua
— Maya MEL
— Microsoft Registry
— MIVA Script
— Monkey
— MS-DOS
— MySQL
— Java
— JavaScript
— Objective-C
— Papyrus
— Perl
— PHP
— PL/SQL
— PostgreSQL
— PowerShell
— Python
— R
— Ruby
— Rust
— Scheme
— Shell
— Swift
— Transact-SQL
— TeX
— Vim
— Visual Basic
— Visual Basic .NET
— YAML
— ZSH
— Others will be added when requested
Остались вопросы ? Напиши комментарий ! Удачи !