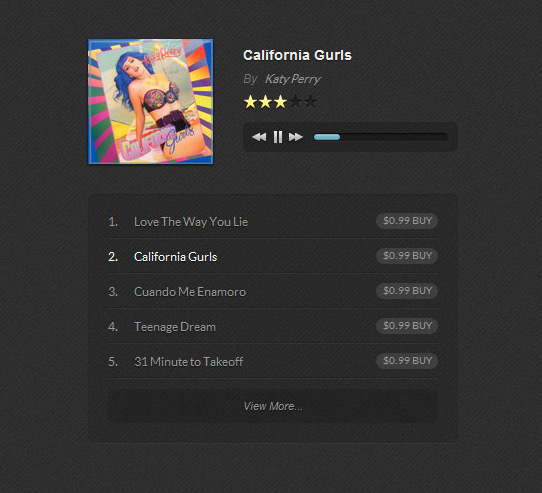
Сегодня вы узнаете как создать на своём сайте стильный и современный HTML5 аудиоплеер. Преимущества такого плеера в том, что он будет отображаться на всех основных и популярных браузерах IE9+, Safari, Opera, Firefox, Chrome. Аудиоплеер отображается на всех популярных устройствах PC, Mac, iPhone, iPad и т.д. Вы сможете добавлять на сайт как одну дорожку, так и целый плейлист с помощью простого шорткода. Можно настроить цвет плеера, отображать рейтинги, обложки альбома. Можно предоставлять треки для скачивания или для покупки.
Создать современный и стильный HTML5 аудиоплеер вы сможете с помощью плагина — HTML5 jQuery Audio Player. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: HTML5 Player — Display Settings. Здесь вы сможете настроить параметры отображения аудиоплеера.
— Show Buy Text, выберите будет ли показываться кнопка Купить трек.
— Buy Text, если вы выбрали Yes, то укажите текст кнопки Купить.
— Show Track List, выберите показывать плейлист или нет.
— Auto Play, если вы выберите здесь Yes, то треки будут автоматически воспроизводиться при открытии страницы.
— Number Of Tracks, укажите здесь количество треков, если вы включили показ плейлиста.
— Currency Symbol, здесь можно указать символ валюты, в которой вы будете продавать треки.
— Background Colour, укажите здесь цвет фона аудиоплеера.
— Text Colour, укажите цвет текста в аудиоплеере.
— Нажмите на кнопку — Save Changes, чтобы сохранить сделанные изменения.
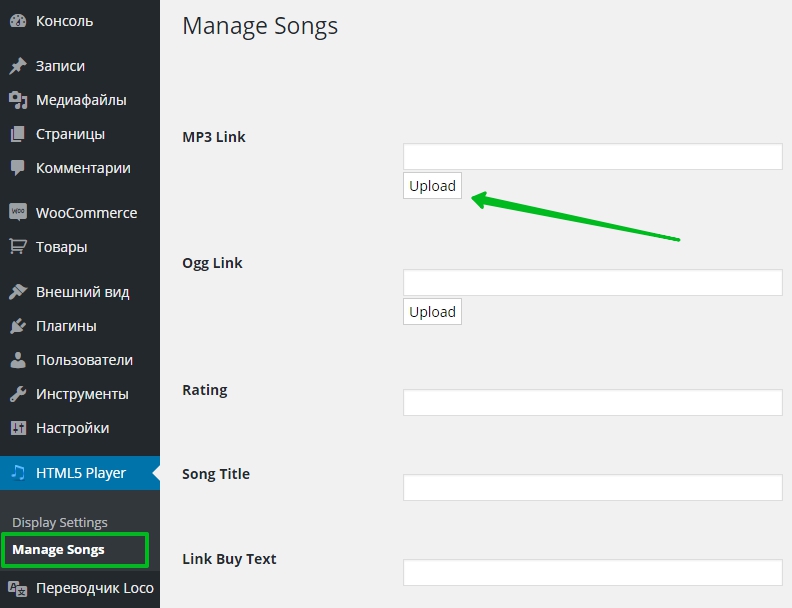
Далее, перейдите на страницу — Manage Songs. Здесь вы сможете загружать треки и создавать плейлисты.
— MP3 Link, нажмите на кнопку — Upload, чтобы загрузить аудиозапись в формате MP3.
— Ogg Link, нажмите на кнопку — Upload, чтобы загрузить аудиозапись в формате Ogg.
— Rating, поставьте здесь цифру от 1 до 5, для указания рейтинга трека.
— Song Title, укажите здесь название трека.
— Link Buy Text, укажите здесь текст для кнопки Купить.
— Song Price, укажите здесь цену трека.
— Cover Image, нажмите на кнопку — Upload, чтобы загрузить изображение обложки. Размер обложки 125 х 125 пикселей.
— Duration, здесь можно указать продолжительность трека.
— Artist, укажите здесь имя исполнителя песни.
— Нажмите на кнопку — Add Song, чтобы создать трек.
После добавления трека у вас внизу страницы появится первый трек. Чтобы добавить ещё несколько треков повторите операцию заново. Чтобы добавить аудиоплеер на сайт, перейдите на страницу установленных плагинов. В описании плагина будет отображаться шорткод, который вам нужно скопировать и добавить на страницу или в запись, где и будет отображаться аудиоплеер HTML5.
Просто добавьте шорткод на страницу и обновите её или опубликуйте. На сайте вместо шорткода будет отображаться готовый аудиоплеер.