Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как добавить на свой сайт очень полезный виджет. С помощью данного виджета вы сможете очень просто добавлять на свой сайт код Javascripts, HTML, Shortcodes. Данный виджет имеет ряд преимуществ перед своими собратьями. Есть возможность добавлять html теги в один клик, есть функция предварительного просмотра в режиме лайтбокс окна. Можно настраивать показ виджета только для определённых страниц.
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как добавить на свой сайт очень полезный виджет. С помощью данного виджета вы сможете очень просто добавлять на свой сайт код Javascripts, HTML, Shortcodes. Данный виджет имеет ряд преимуществ перед своими собратьями. Есть возможность добавлять html теги в один клик, есть функция предварительного просмотра в режиме лайтбокс окна. Можно настраивать показ виджета только для определённых страниц.
 Установить плагин Javascript Html and Text Adder вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Javascript Html and Text Adder вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
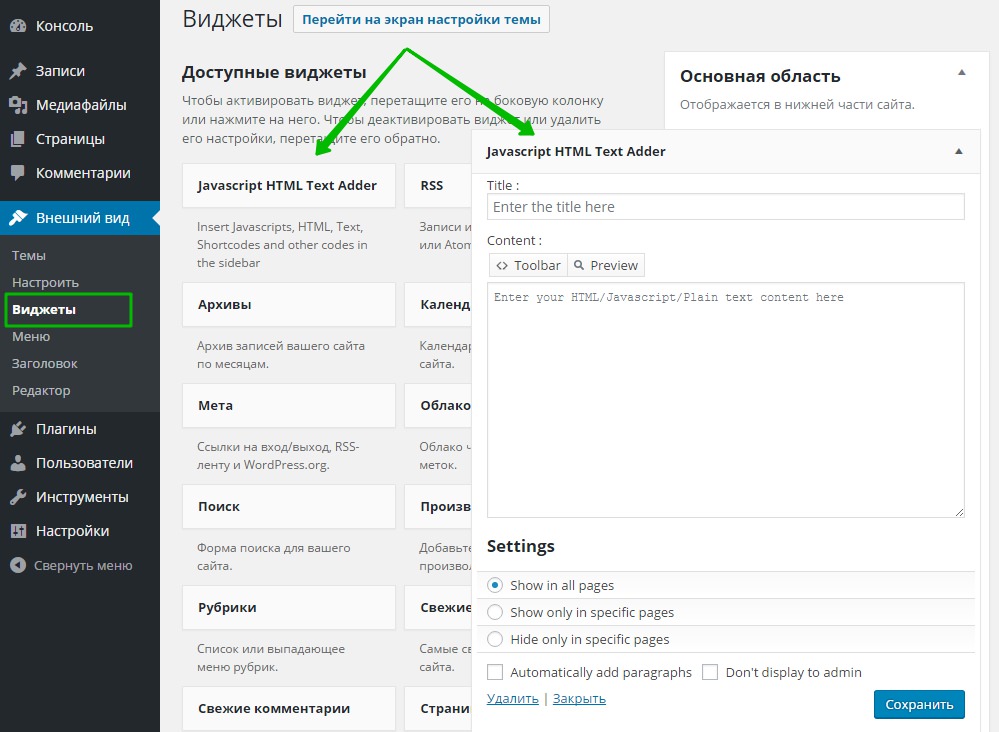
 После установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Javascript HTML Text Adder. Перетащите виджет в сайдбар, откройте виджет, чтобы настроить его. В виджете будет две вкладки:
После установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Javascript HTML Text Adder. Перетащите виджет в сайдбар, откройте виджет, чтобы настроить его. В виджете будет две вкладки:
— Toolbar, с помощью данной вкладки вы сможете добавлять в виджет html теги.
— Preview, с помощью данной вкладки вы сможете просматривать отображение кода на сайте в предварительном режиме.
 В режиме предварительного просмотра, будет открываться лайтбокс окно, в котором будет отображаться результат добавленного кода, как на сайте.
В режиме предварительного просмотра, будет открываться лайтбокс окно, в котором будет отображаться результат добавленного кода, как на сайте.
 Внизу виджета есть дополнительные опции:
Внизу виджета есть дополнительные опции:
— Show in all pages, показывать виджет на всех страницах.
— Show only in specific pages, показывать виджет только на определённых страницах. Нужно будет указать страницы.
— Hide only in specific pages, скрыть виджет на определённых страницах.
 После сделанных изменений, нужно будет сохранить настройки виджета.
После сделанных изменений, нужно будет сохранить настройки виджета.