Здравствуйте !
Сегодня я расскажу и покажу как очень просто и быстро установить на сайт wordpress кнопку для сбора пожертвований. Вы сможете вставить кнопку для сбора пожертвований в любое место на вашем сайте, с помощью простого шорткода. Внести пожертвования можно будет с помощью Яндекс денег, либо банковских карт VISA и MasterCard. Вот как будет выглядеть кнопка для сбора пожертвований:
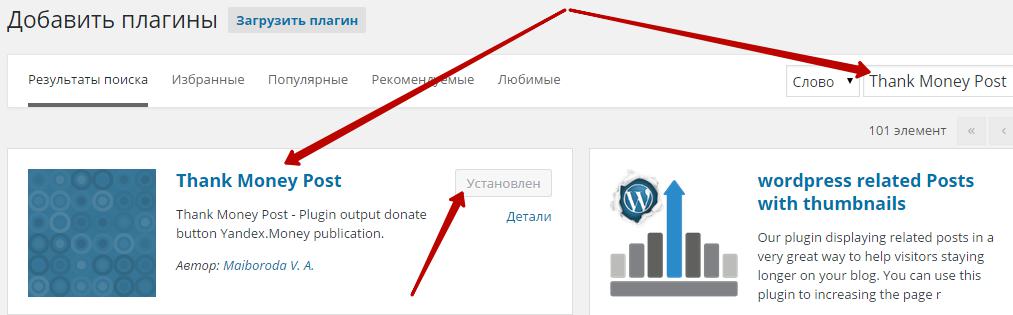
Итак, добавить данную кнопку на сайт, нам поможет простой плагин — Thank Money Post. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
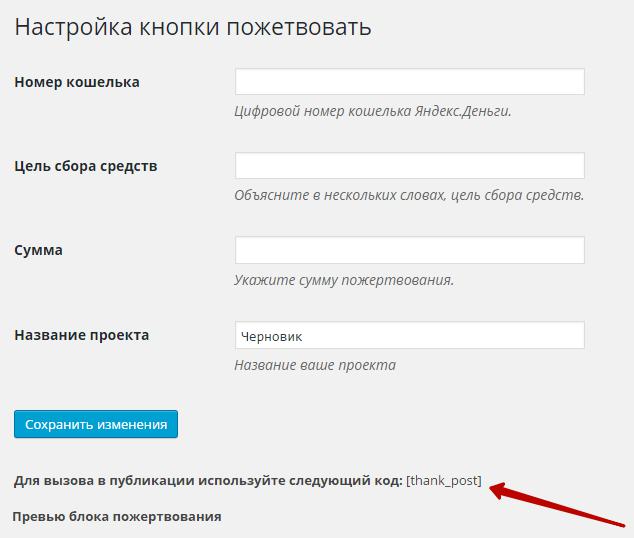
Чтобы настроить плагин, перейдите по вкладке: Настройки — Кнопка пожертвовать.
Разберём настройки, они очень простые и их не много.
— Номер кошелька, здесь нужно указать номер вашего кошелька на Яндекс. Чтобы посмотреть номер кошелька, зайдите на страницу вашего Яндекс кошелька и вверху страницы нажмите на вкладку где указан баланс вашего кошелька, у вас откроется окно где будет указан номер кошелька.
— Цель сбора средств, укажите здесь в нескольких слова цель сбора средств.
— Сумма, укажите сумму, которую необходимо перевести.
— Название проекта, укажите здесь название вашего проекта, которому будут переводится средства. Название проекта будет отображаться на форме сбора пожертвований.
После того как вы укажите в настройках свои данные, нажмите на кнопку — Сохранить изменения. Чтобы добавить кнопку на сайт, скопируйте шорткод, который указан на странице настроек и вставьте шорткод в то место где должна отображаться кнопка. Шорткод можно вставлять в запись, в страницу, в виджет.
Чтобы вставить шорткод в php файл, к примеру header.php или footer.php, используйте специальный код:
<?php echo do_shortcode(‘[shortcode]‘); ?> жирным я выделил место куда необходимо вставить шорткод.
На этом всё, как видите плагин очень простой и легко настраивается, я надеюсь данная статья оказалась для вас полезной. Я не прощаюсь с вами, до новых встреч ! Если у вас остались вопросы по статье, то обязательно напишите мне в Обратную связь, либо оставьте комментарий.