Здравствуйте!
Сегодня я расскажу вам и покажу как самому создать для своего сайта значок фавикон, этот значок отображается в верху браузера рядом с названием вашего сайта.
Сервис Логастер
Перейдем от слов к практике. Среди русскоязычных сервисов стоит выделить онлайн-генератор Логастер. Вы можете с легкостью создать фавикон онлайн, что не требует сверх усилий или специальных знаний. Всего несколько кликов мыши и вы получите качественный фавикон для вашего сайта.
Логастер устроен так, что перед созданием фавикона, вам необходимо создать логотип, но это не занимает много времени, поэтому вы в считанные минуты сможете подобрать логотип, а затем на его основании создать фавикон. Итак, когда логотип уже создан, на странице логотипа необходимо нажать треугольник и выбрать — «Создать фавиконку с этим логотипом»:
Поскольку фавикон создается на основании логотипа, он получается очень похожим на лого, ведь в изображении присутствует или уменьшенная иконка логотипа, или первые буквы названия компании, которые в свою очередь прописаны тем же шрифтом.
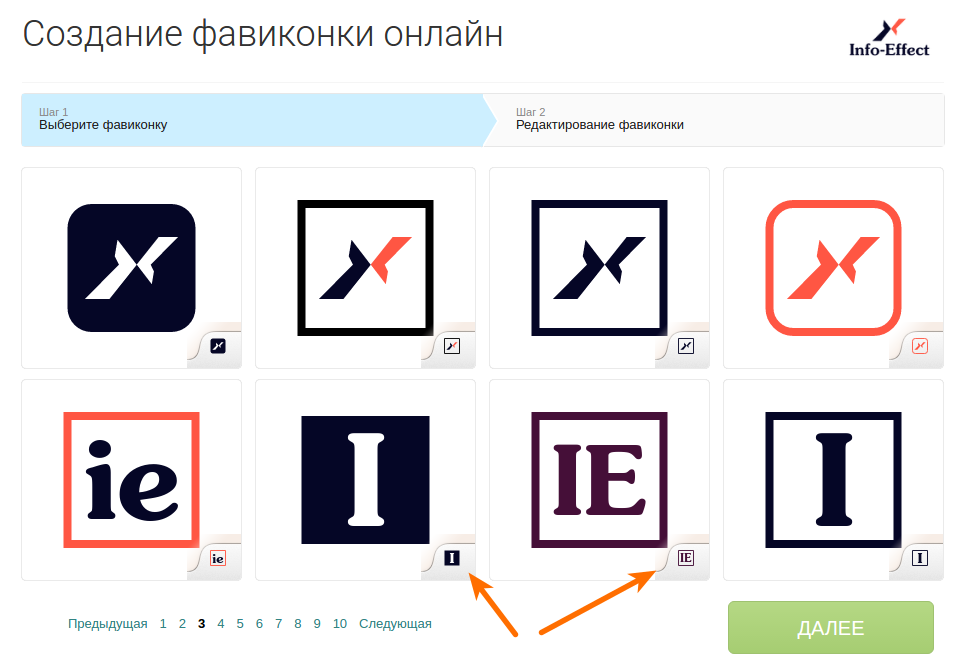
Страница генерации фавикона:
Вам нужно только выбрать понравившийся дизайн. Есть возможность редактирования фавикона. Сервис Логастер подойдет тем, кто хочет быстро получить качественные файлы и уделяет особое внимание дизайну своего сайта, но не хочет тратить слишком много сил, денег и времени.
Сервис favicon.cc
Создать значок фавикон можно также с помощью онлайн сервиса — favicon.cc, данный сервис специально предназначен для этого.
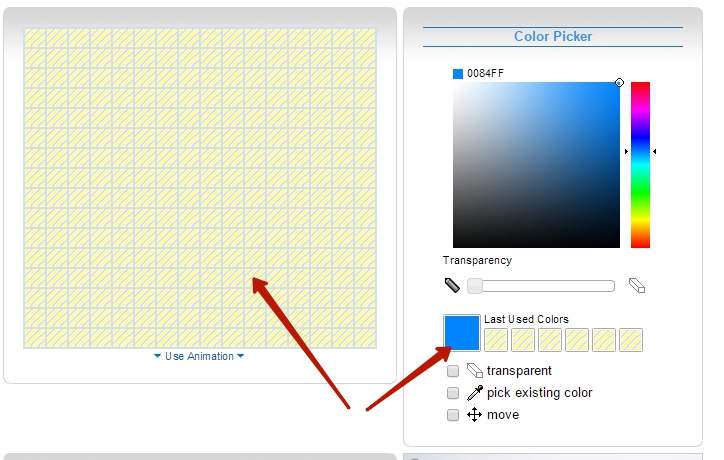
Зайдите на сайт сервиса, на главной странице у вас будет специальный инструмент для создания значка. Здесь вы можете выбрать цвет значка. После выбора цвета вы можете начать заполнять область цветом, нажимая на квадратики.
К примеру, здесь вы можете выбрать цвет фона значка, а на нём уже написать заглавную букву своего сайта другим цветом. Так же здесь вы сможете сразу же наблюдать за результатом, внизу в окне Preview будет показано как значок отображается в браузере, и ещё результат можно будет наблюдать в верхней части браузера.
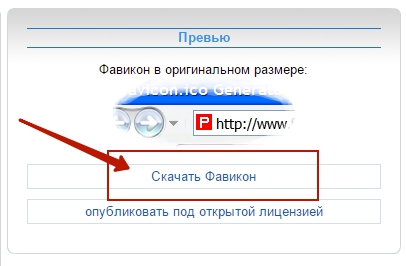
После создания значка фавикона, вам нужно будет в окне Preview, нажать на вкладку — Скачать фавикон.
В данном сервисе вы также сможете загрузить своё изображение значка, и преобразовать его в файл favicon.ico. Чтобы загрузить свой значок, слева в боковой колонке, нажмите на вкладку — Импортировать Изображение.
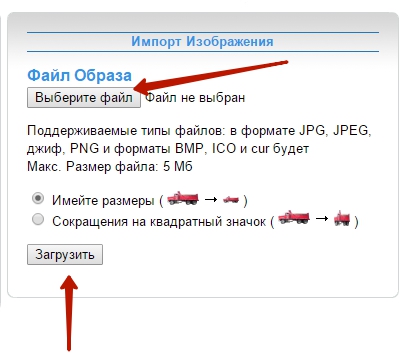
Далее, в окне Импорт изображения, нажмите на кнопку — Выберите файл, укажите файл, который вы хотите загрузить, выберите — оставить размер значка по умолчанию или обрезать в квадратный значок, и нажмите загрузить.
Затем, вы сможете отредактировать значок, и загрузить его на свой компьютер, так же как и при его создании, как я объяснял выше. Хотелось бы отметить, что размер по умолчанию значка фавикон для всех браузеров — 16 на 16 пикселей.
Что бы загрузить значок фавикона на свой сайт, вам необходимо загрузить ваш значок favicon.ico в корневую директорию вашего сайта, которая находится на вашем Хостинге. В корневой директории располагаются файлы вашего сайта. Если вы не знаете где находится корневой каталог вашего сайта, и как загрузить туда файл значка, то обратитесь в службу поддержки вашего хостинга, и вам объяснят.
После добавления значка в корневой каталог, очистите кэш сайта, обновите сайт, и значок появится рядом с названием вашего сайта, в верху браузера. На этом всё, как видите здесь всё просто, надо лишь разобраться. В общем поэкспериментируйте, попробуйте разные варианты, создавайте значок фавикон для своего сайта.
Остались вопросы? Напиши комментарий! Удачи!