Здравствуйте !
На днях открыл для себя очень интересную функцию, которая позволит вам, просматривать любые веб-страницы, не покидая свой сайт и не переходя на другую страницу. Что это такое ? к примеру, вы сможете создать кнопку с функцией лайтбокса, нажав на кнопку у вас на сайте появится окно, в данном окне можно будет просматривать любую веб-страницу или сайт, и всё это будет происходить на вашем сайте.
Итак, создавать лайтбокс с веб-страницей мы будем с помощью плагина — Shortcodes Ultimate. О данном плагине я уже рассказывал, он позволит вам создавать много различных функций для вашего сайта, не только лайтбокс. Очень интересный плагин, рекомендую.
Если вы установили данный плагин и ознакомились с ним, тогда движемся дальше. Откройте для редактирования любую страницу или запись на вашем сайте. Нажмите в меню визуального редактора wordpress на кнопку — Вставить шорткод.
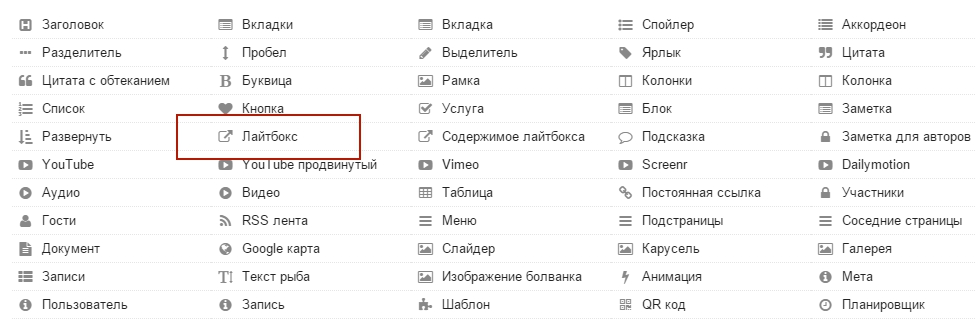
Далее, у вас откроется окно где вам нужно будет выбрать функцию — Лайтбокс.
Затем у вас откроется окно для создания лайтбокса.
Разберём настройки лайтбокса:
— Тип содержимого, для веб-страниц выбираем тип — Фрейм.
— Источник содержимого, здесь указываем ссылку на веб-страницу.
— Класс, оставьте данное поле пустым.
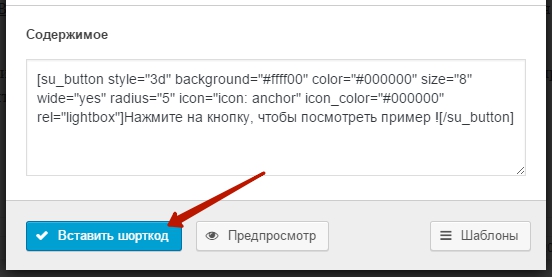
— Содержимое, здесь нужно указать содержимое, нажав на которое у вас откроется лайтбокс окно с веб-страницей. В содержимое. как я уже говорил, можно вставить фотографию в виде HTML-кода, либо простой текст. Так же в содержимое можно вставлять шорткоды функций, которые можно создавать с помощью плагина — Shortcodes Ultimate. Например можно вставить шорткод готовой кнопки, как в моём примере.
В конце жмёте на кнопку — Вставить шорткод. На сайте вместо шорткода будет отображаться готовая функция.
На этом у меня всё, как видите здесь нет ничего сложного, если разобраться конечно. Экспериментируйте, пробуйте и у вас всё получится, удачи вам и до новых встреч ! Кстати, а вы знаете — Как сделать лайтбокс с видео ?
Остались вопросы ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !