Здравствуйте !
Сегодня я буду показывать и рассказывать вам о том, как создать анимацию на своём сайте. Что это такое ? анимация это определённый эффект, который вы можете наложить на любой элемент вашего сайта. К примеру можно будет сделать анимированное изображение или наложить анимацию на текст. Тогда при открытии страницы, текст не просто будет отображаться, а к примеру он будет появляться с эффектом — плавно выезжать с правой стороны сайта.
А теперь перейдём непосредственно к созданию анимации, в этом нам поможет супер плагин под названием — Shortcodes Ultimate. Данный плагин действительно очень интересный, он позволит вам создавать не только анимации, но и множество других функций и веб-элементов для вашего сайта. О данном плагине я уже рассказывал, рекомендую вам познакомится с ним по ближе. Итак, если вы установили плагин и познакомились с ним, тогда движемся дальше. Откройте для редактирования любую страницу или запись на вашем сайте. Нажмите в меню визуального редактора на кнопку — Вставить шорткод.
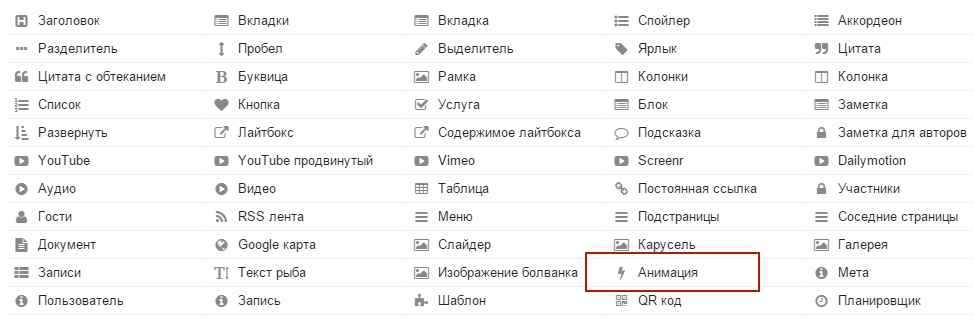
В открывшемся окне выберите функцию — Анимация.
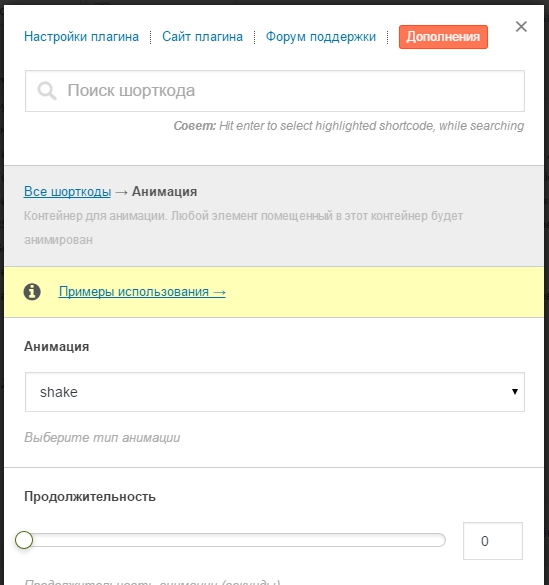
Далее, у вас откроется окно для создания анимации.
Разберём настройки:
— Анимация, здесь вам нужно выбрать эффект для анимации. Эффектов здесь много, так что придётся по экспериментировать и попробовать разные варианты, чтобы понять какой они дают эффект.
— Продолжительность, укажите в секундах сколько будет длиться анимация.
— Задержка, укажите в секундах задержку перед началом анимации. Например, если укажите 5 секунд, то при открытии страницы анимация появится только через 5 секунд.
— Строковый, если вы хотите создать такую же анимацию с кнопками, как у меня в примере, тогда укажите здесь — ДА.
— Класс, оставьте данное поле пустым.
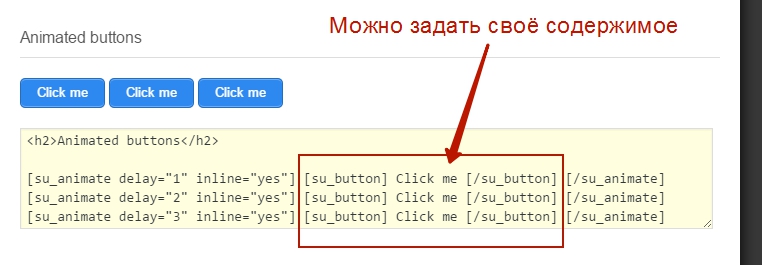
— Содержимое, здесь вам нужно будет добавить содержимое для анимации — текст, изображение, шорткод, HTML-код. Например вы можете создать кнопку с помощью плагина shortcodes ultimate, и шорткод кнопки добавить в поле содержимое.
В конце жмите на кнопку — Вставить шорткод. На сайте вместо шорткода будет отображаться готовая функция.
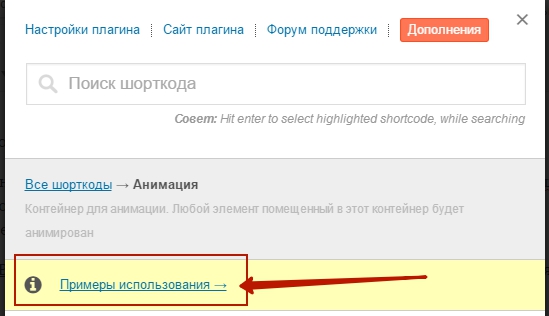
Так же вы можете получить уже готовые шорткоды готовых анимаций. Для этого в окне создания анимации нажмите на вкладку — Примеры использования.
Так же на страницу с примерами можно попасть перейдя по вкладке: Шорткоды — Примеры. Затем в основных примерах нажмите на вкладку — Анимации.
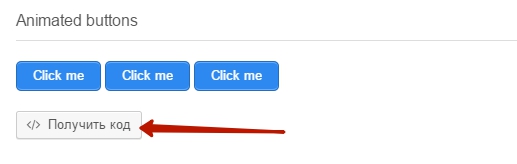
Чтобы получить готовый шорткод, нажмите на кнопку — Получить код.
В готовом шорткоде вы можете заменить содержимое на своё.
Итак, на этом у меня всё, я надеюсь вы поняли как создаются анимации. Если у вас не получается что-то сделать с первого раза, тогда пробуйте ещё раз, чтобы что-то создать необходимо время, экспериментируйте. Удачи вам и до новых встреч ! Кстати, а вы знаете, что есть плагин, который специально предназначен для создания анимации ?
Остались Вопросы ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !