Прочитав данную статью вы узнаете как сделать на своём сайте очень удобный и красивый блок с вкладками. Что это такое ? блок с вкладками позволит вам экономить место на вашем сайте, да и вообще это очень удобная и полезная функция, которая повысит юзабилити вашего сайта. Вкладки могут располагаться либо вертикально, либо горизонтально. Внутрь вкладок можно вставлять всё что угодно — текст, фото, видео, html, различные веб-элементы и т.д.
Итак, чтобы начать создавать данные блоки с вкладками, вам необходимо установить на свой сайт плагин — Shortcodes Ultimate. Плагин кстати этот очень интересный, он позволит вам создавать ещё очень много различных функций и веб-элементов для вашего сайта. Как установить плагин, а так же как работать с плагином, я уже рассказывал, читайте — Здесь.
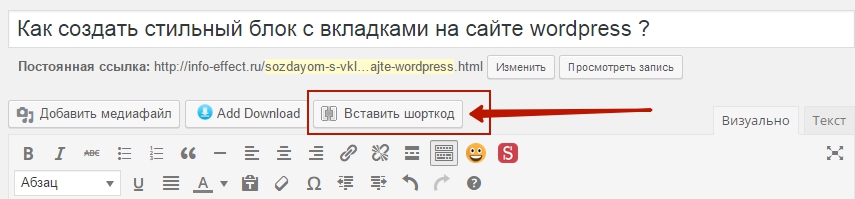
Если вы уже установили плагин и узнали как с ним работать, тогда движемся дальше и приступаем к созданию блоков с вкладками. Откройте для редактирования страницу или запись, либо создайте новые, в меню визуального редактора нажмите на кнопку — Вставить шорткод.
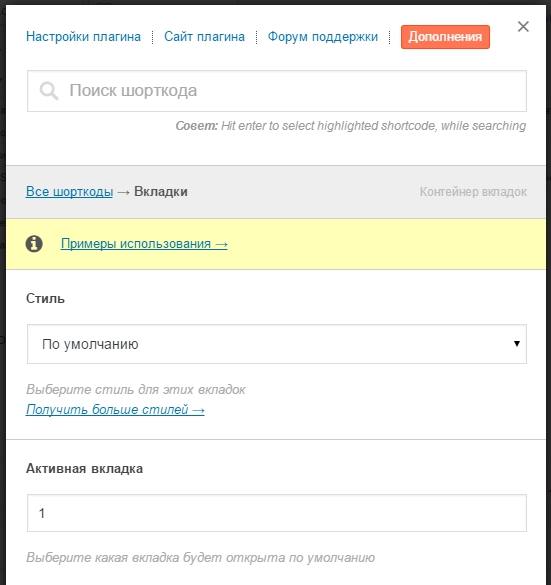
Далее, выберите в открывшемся меню функцию — Вкладки.
После чего у вас откроется окно для создания вкладок.
Разберём настройки:
— Стиль, здесь только стиль по умолчанию. Как создаются разноцветные блоки с вкладками я расскажу чуть позже.
— Активная вкладка, здесь нужно указать номер вкладки, которая будет открыта по умолчанию.
— Вертикально, если хотите чтобы блок с вкладками был горизонтальным укажите НЕТ.
— Класс, оставьте поле пустым.
— Содержимое, здесь пока ничего не меняем. Жмите на кнопку — Вставить шорткод.
Смотрите, вместо — Заголовков 1, 2 и 3 вам нужно указать название своих заголовков, а вместо — Содержимое вкладки 1, 2 и 3 вам нужно добавить своё содержимое. Как я уже говорил в содержимое вкладок можно вставлять практически всё — текст, фото, видео, кстати в содержимое вы можете вставлять шорткоды функций, которые вы создадите как раз-таки с помощью плагина — Shortcodes Ultimate.
Так я поступил с примерами, которые я вам показывал в начале статьи. Видео, записи, фото, карта, галереи, всё это сделано благодаря шорткодам.
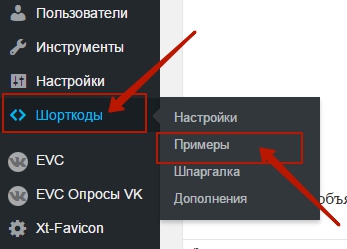
Итак, а теперь я объясню как создать разноцветный блок с вкладками, то есть с другими цветами. Перейдите по вкладке: Шорткоды — Примеры.
В списке основных примеров выберите — Вкладки, вертикальные вкладки, якори вкладок.
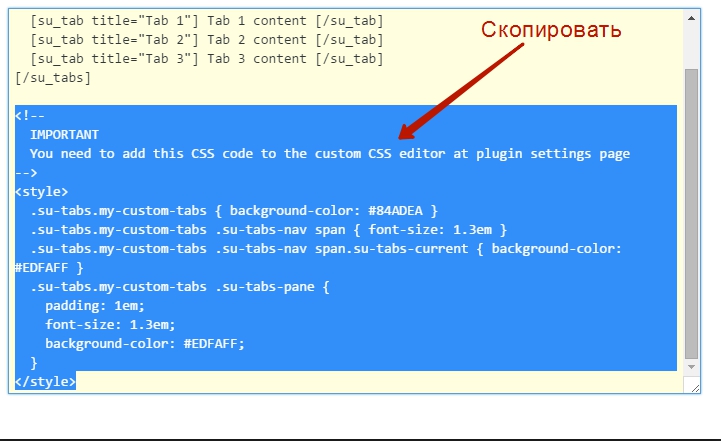
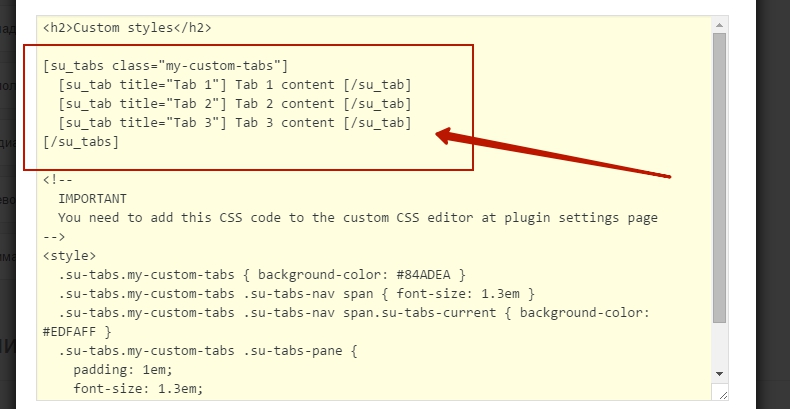
В открывшемся окне спуститесь в самый низ, и под примером Custom stules нажмите на кнопку — Получить код. (на скриншоте в примере у меня будет другой цвет блока, так как я поменял уже его стиль)
Далее, скопируйте код, только без шорткодов su_tab. (смотри фото)
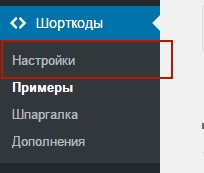
Затем переходим во вкладку — Настройки.
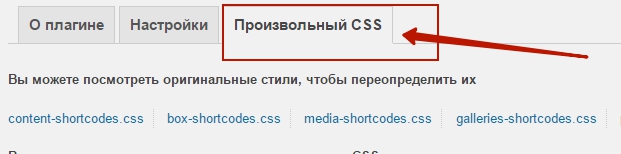
В верхнем меню нажимаем на вкладку — Произвольный CSS.
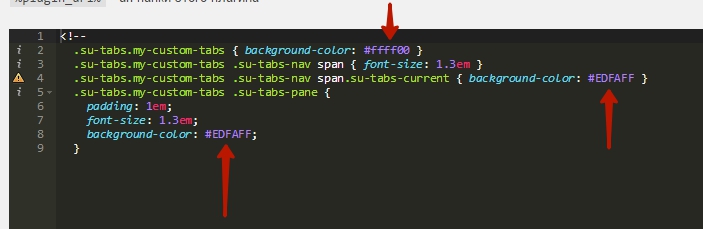
Вставляем скопированный код в специальное чёрное окно для CSS кода. Только смотрите, из кода я убрал лишний текст и символ style, сравните на скриншоте ниже, чтобы у вас так же было. После того как вставите код, нажмите на кнопку — Сохранить изменения.
Чтобы поменять цвета блока на свои, просто вставьте в код свои HTML-кода цветов, в коде они отмечены фиолетовым цветом и указаны после значения — background-color. Узнать html-код цвета очень просто, вбейте в любой поисковик — html цвета и вам выдадут кучу сервисов где можно узнать html код любого цвета.
Для изменения размера шрифта текста, используйте значение — font-size: 1.3em. В начале кода для заголовков вкладок, а в конце кода для текста в содержании. Просто поменяйте значение на меньшее или большее, к примеру — 1.1em или 1.5em.
Смотрите ещё, шорткод для цветного блока не такой как для обычного блока с вкладками, который мы делали через функцию — Вкладки. Шорткод для цветного блока вам нужно скопировать со страницы примеров, где вы копировали код. Копируете шорткод, вставляете его на страницу, указываете свои заголовки и содержание, публикуете страницу на сайте и всё, у вас отобразится цветной блок с вкладками, цвета блока будут такими, какие вы укажите в коде.
На этом у меня всё, если вам что-то не понятно и у вас остались вопросы, то обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу ! до новых встреч !