Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт кнопку PDF для просмотра записей и страниц. Пользователи вашего сайта смогут просматривать страницы вашего сайта в PDF формате. Вы сможете настроить отображение кнопки. Кнопку можно добавить на сайт с помощью шорткода. Вы можете указать свой текст для кнопки. Можно настроить отображение страницы уже в открытом PDF формате. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт кнопку PDF для просмотра записей и страниц. Пользователи вашего сайта смогут просматривать страницы вашего сайта в PDF формате. Вы сможете настроить отображение кнопки. Кнопку можно добавить на сайт с помощью шорткода. Вы можете указать свой текст для кнопки. Можно настроить отображение страницы уже в открытом PDF формате. Очень простой и полезный плагин !
Установить плагин DK PDF вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
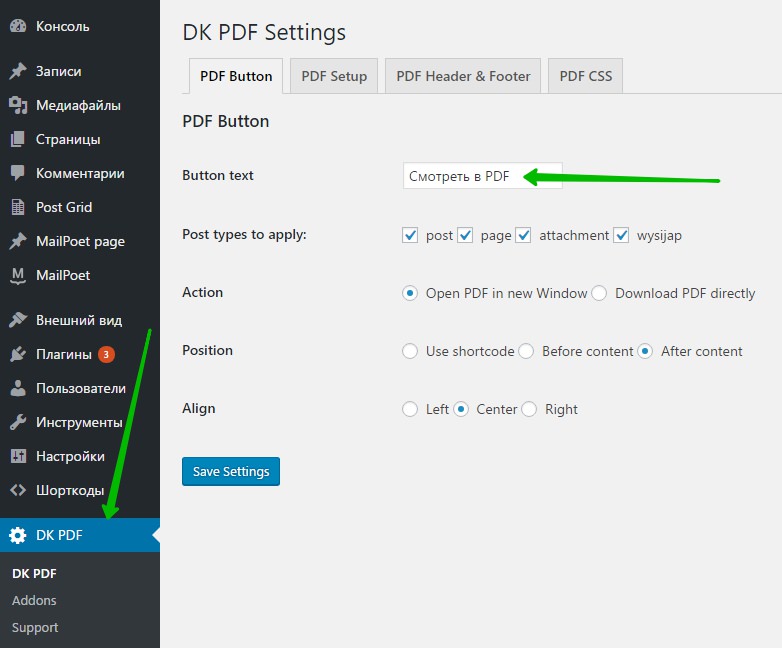
Далее, после установки и активации плагина, перейдите на страницу: DK PDF. Здесь вы можете настроить основные параметры плагина.
PDF Button.
— Button text, можете указать свой текст для кнопки.
— Post types to apply, здесь можно выбрать тип страниц, на которых будет отображаться кнопка.
— Action, можно выбрать как будет открываться страница в PDF. В новом окне или будет автоматически скачиваться.
— Position, выберите где и как будет отображаться кнопка. До или после содержания страницы. Можно выбрать добавление с помощью шорткода.
— Align, можно выбрать позицию кнопки, слева, справа или по центру.
— Сохраните изменения.
PDF Setup.
— Page orientation, как будет отображаться страница в PDF, горизонтально или вертикально ?
— Font size, размер шрифта текста в PDF.
— Margin left, отступ от левого края.
— Margin right, отступ от правого края.
— Margin top, отступ от верхнего края.
— Margin bottom, отступ от нижнего края.
— Margin header, отступ от заголовка.
— Сохраните изменения.
PDF Header & Footer.
— Header logo, можно загрузить свой логотип, который будет отображаться на странице в PDF.
— Header show title, показывать заголовок.
— Header show pagination, показывать пагинацию для перехода по страницам.
— Footer text, можно добавить свой текст в подвал страницы.
— Footer show title, показывать заголовок в подвале.
— Footer show pagination, показывать пагинацию в подвале.
— Сохраните изменения.
PDF CSS.
— PDF Custom CSS, можно добавить свои CSS стили.
— Use your enqueued theme and plugin CSS, поставьте здесь галочку, чтобы использовать свои стили.
— Сохраните изменения.
Обратите внимание ! Кнопку PDF можно скрыть с определённой страницы. На странице редактирования записи или страницы, внизу, у вас появится блок «DK PDF». Поставьте галочку в данном блоке, чтобы кнопка не отображалась на данной странице.
Всё готово ! Теперь на вашем сайте будет отображаться кнопка PDF !
 Кнопка Печать на сайт WordPress Смотрите Здесь !!!
Кнопка Печать на сайт WordPress Смотрите Здесь !!!
Остались вопросы ? Напиши комментарий ! Удачи !