Всем привет! Сегодня пройдёмся по супер популярному плагину Jetpack от сайта wordpress.com. Jetpack — это бесплатный плагин, который позволит упростить работу с wordpress сайтами. Вот что обещают разработчики плагина, после того как вы его установите:
— Увеличение числа посетителей сайта, с помощью дополнительных модулей.
— Анализ сайта и просмотр статистики.
— Безопасность, защищает сайт от попыток взлома, следит за обновлениями.
— Работа с изображениями, оптимизирует изображения, за счёт облачного сервиса, тем самым ускоряя сайт.
— Дополнительные функции, CSS таблицы, контактные формы, галереи, карусели, уведомления, подписки, новые виджеты и многое другое.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
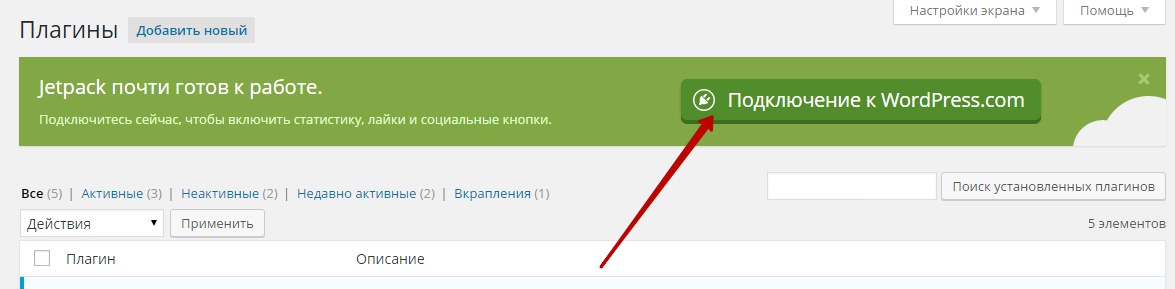
После установки и активации плагина, на странице установленных плагинов, вверху страницы, нажмите на кнопку — Подключение к WordPress.
Далее, у вас откроется страница, где вам нужно будет войти на сайт wordpress.com. Если у вас нет учётной записи на данном сайте, то вы можете её создать, нажав на вкладку — Нужна учётная запись ? Если у вас уже есть данные для входа на сайт, то просто введите их и нажмите на кнопку — Одобрить.
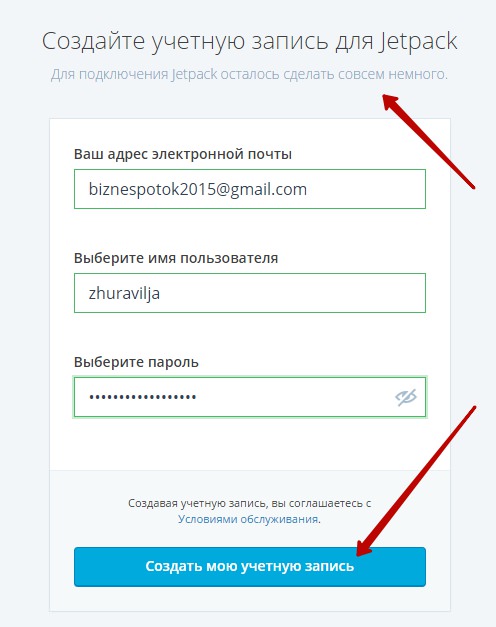
Для создания новой учётной записи, введите свой адрес электронной почты, имя пользователя, придумайте и введите пароль. Нажмите на кнопку — Создать мою учётную запись.
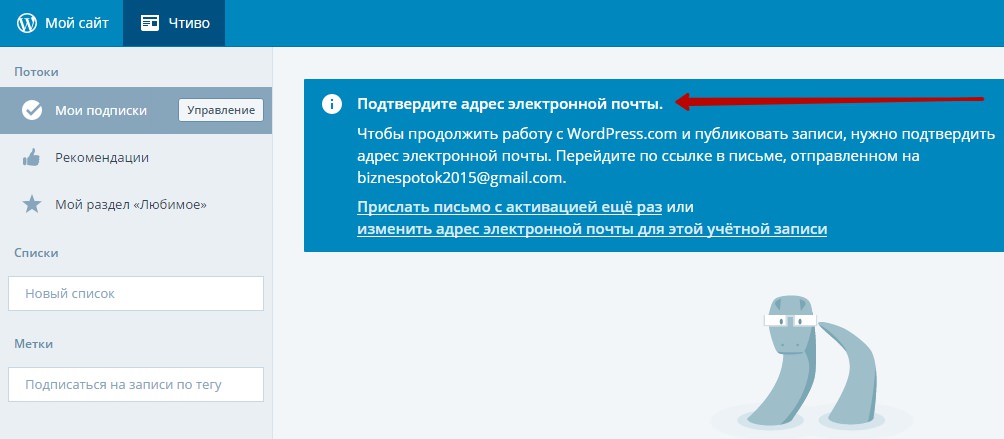
После успешного создания учётной записи и входа на сайт, вы попадёте на страницу, где вас попросят — Подтвердить адрес электронной почты.
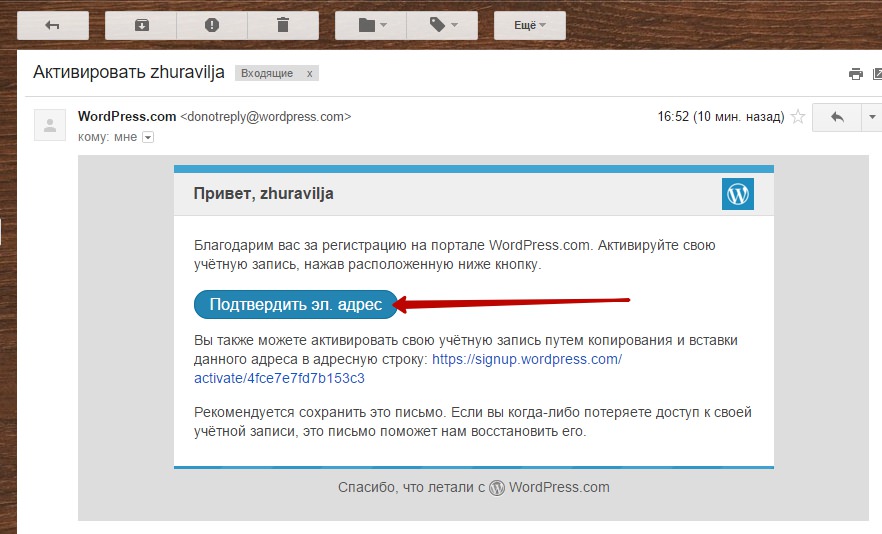
Далее, зайдите на свою электронную почту, вам придёт письмо от WordPress.com, откройте письмо и нажмите на кнопку — Подтвердить эл. адрес.
На открывшейся странице, нажмите на кнопку — Одобрить.
Далее вы попадёте в свою админ-панель wordpress. Если у вас вверху страницы отображается уведомление — Неверный размер и т.д., то нажмите на кнопку — Подключить Jetpack.
Затем вам снова нужно будет нажать на кнопку — Одобрить и плагин Активируется. После успешной активации, вы сможете запустить свой сайт, нажав на кнопку — Jump Start. При запуске сайта активируется 5 модулей:
— Photon, модуль для ускорения сайта. Включится функция CDN для изображений. Ваши изображения будут помещены в облачном сервисе, что позволит увеличить производительность сайта. То есть изображения будут загружаться не из вашей базы данных, а из облачного сервиса, поэтому нагрузка на сайт будет уменьшена.
— Manage, модуль помогает удаленно управлять плагинами, включить автоматическое обновление, и многое другое.
— Single Sign On, если у вас несколько сайтов, то вы сможете управлять ими из одной панели на wordpress.com.
— Related Posts, на странице каждой записи, в конце записи, будут добавлены анонсы похожих записей.
— Carousel, создание динамических галерей изображений.
Если вам какой-то модуль из этого списка не нужен, то не обязательно запускать все эти модули одновременно. Вы сможете активировать каждый модуль по отдельности на странице — Настройки.
Настройки
На странице — Настройки отображается список модулей (функций), которые вы можете Активировать или Деактивировать. Чтобы узнать подробней о модуле, нажмите по названию модуля и у вас откроется страница с пояснениями.
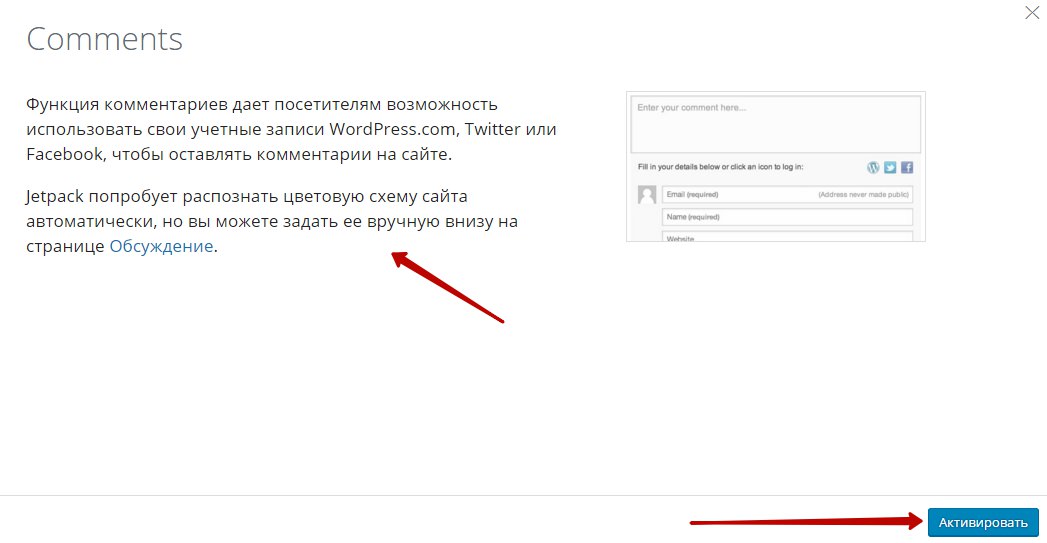
Нажав по названию Модуля, у вас откроется страница, где вы сможете прочитать подробней о предназначении модуля. Если вам нравится модуль, то просто нажмите на кнопку — Активировать. Например, модуль — Comments позволит посетителям вашего сайта, оставлять комментарии на вашем сайте используя свои учётные записи в — Twitter, Facebook, WordPress.
Омнипоиск
Функция омнипоиск позволит вам искать любой материал по всему вашему сайту WordPress. Ищет сразу же во всех местах.
Статистика сайта
На странице — Статистика сайта, можно наблюдать за статистикой сайта. Можно следить за — Популярными записями и страницами, количество кликов, источники переходов, ключевые слова и т.д. Так же доступна Расширенная статистика от сервиса WordPress.com.
Обратная связь
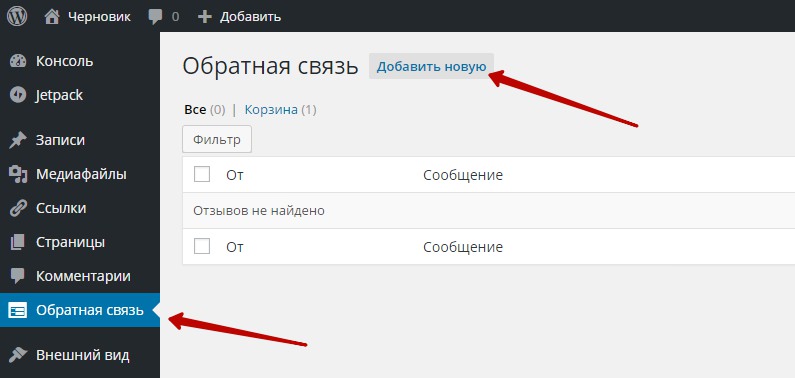
У вас появится новая вкладка в меню админ-панели wordpress — Обратная связь. Данная функция позволит зарегистрированным пользователям оставлять вам сообщения, не указывая свой адрес электронной почты. Все сообщения будут отображаться в админ-панели wordpress, на странице Обратная связь.
Поделиться
На странице — Поделиться, вы сможете настроить Авто-публикацию записей в соцсети. Так же здесь вы сможете настроить — Кнопки Поделиться.
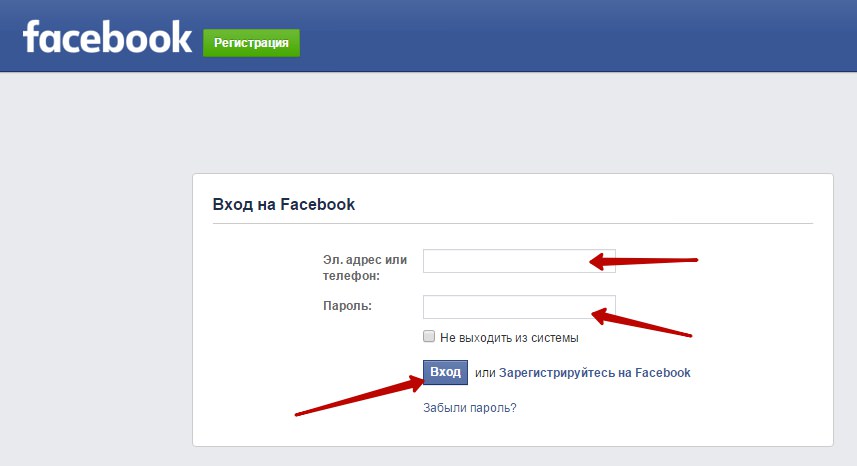
Чтобы настроить авто-публикацию, нажмите на кнопку — Подключайтесь, возле той соцсети, в которой вы хотите публиковать записи. Затем вам нужно будет авторизоваться в соцсети, которую вы выбрали.
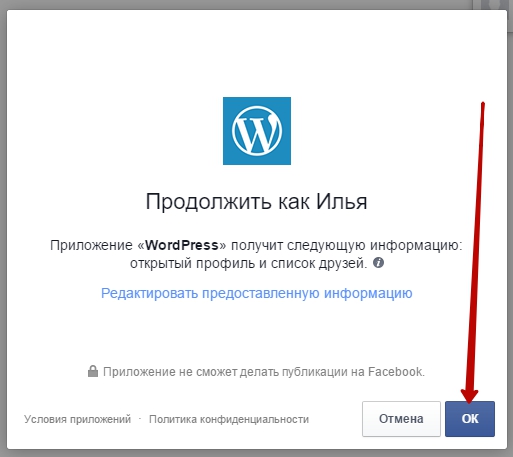
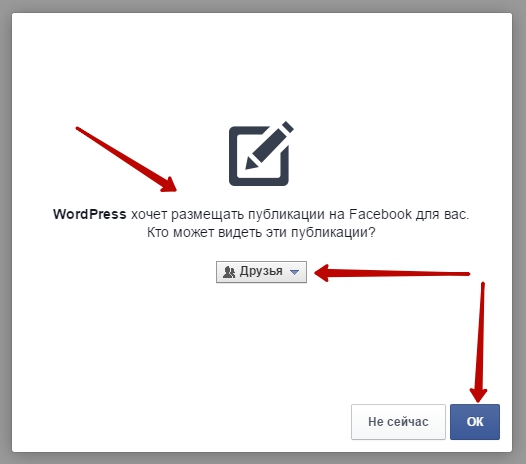
Далее, вам нужно подтвердить, что вы разрешаете приложению WordPress использовать ваши данные в соцсети.
— Разрешите использовать вашу информацию.
— Выберите кому будут видны ваши записи в соцсети.
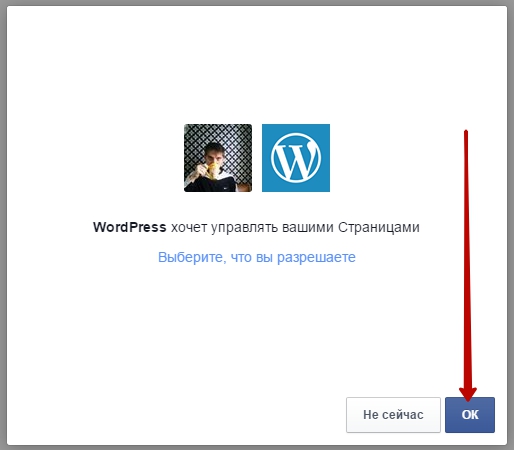
— Разрешите управлять страницами.
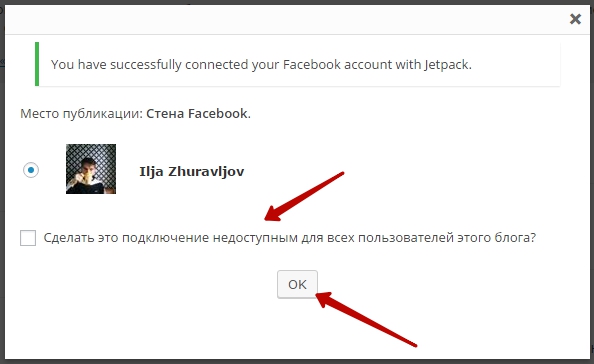
— Подтвердите, что функция доступна только для вас, как единственного автора.
После успешного подключения, у вас появится надпись с вашим именем. Нажав на кнопку — Добавить, вы сможете добавить ещё один аккаунт соцсети, в котором будут публиковаться ваши записи.
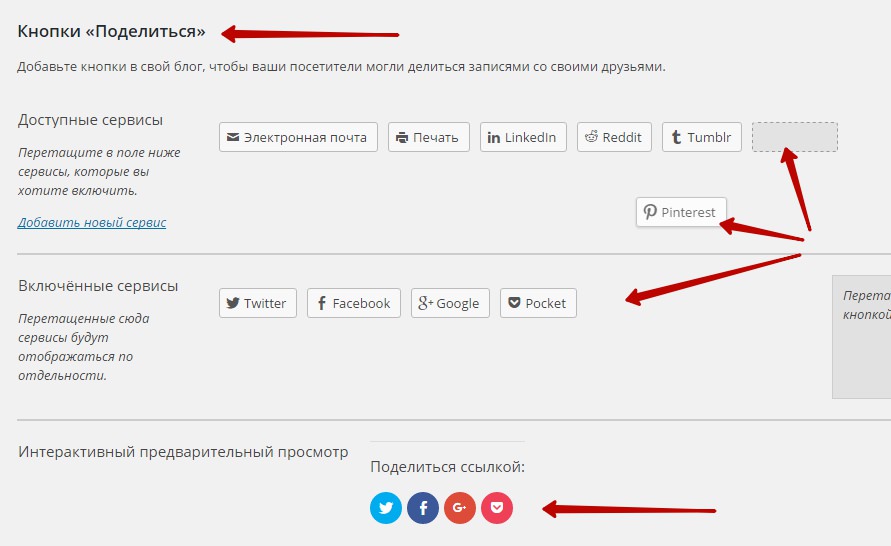
Чтобы настроить кнопки Поделиться, просто перетащите нужные вам кнопки соцсетей в поле Включённые сервисы. Добавленные кнопки будут отображаться в предварительном режиме.
— Выберите стиль кнопки.
— Укажите текст ярлыка кнопки.
— Выберите на каких страницах будут отображаться кнопки.
— Можете добавить Твиттер-тег сайта, чтобы отображалось имя пользователя Twitter.
— Деактивировать CSS и JS, не ставьте здесь галочку, а то вам придётся создавать свои стили для кнопок.
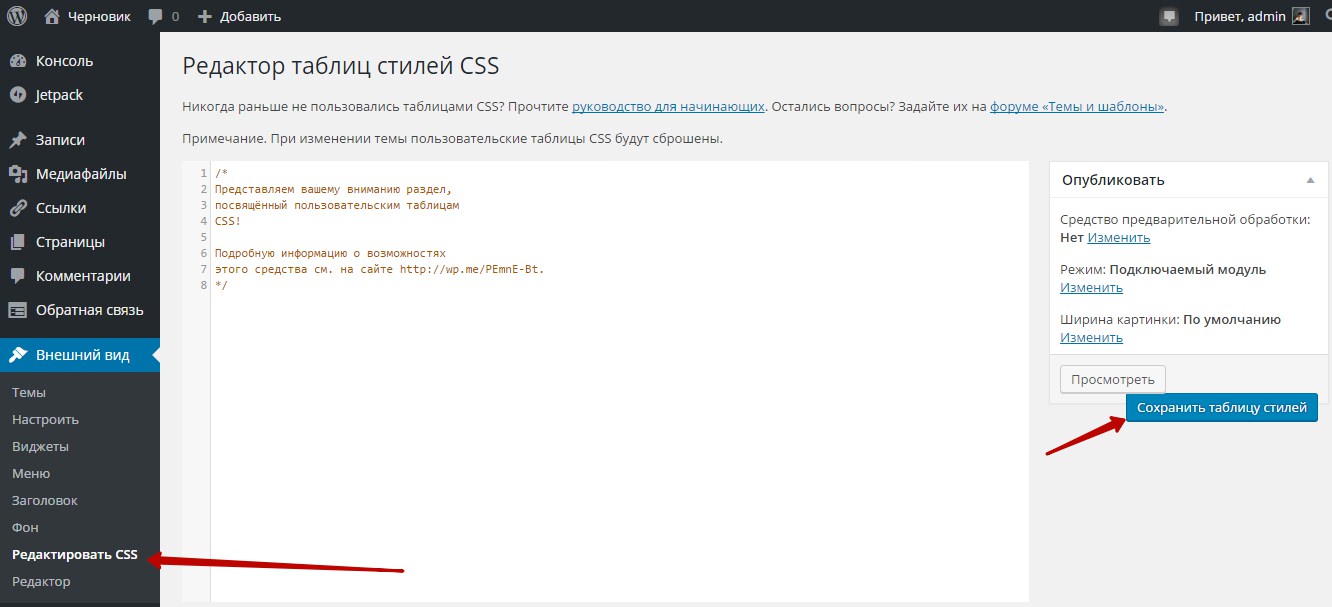
Редактировать CSS
На странице: Внешний вид — Редактировать CSS, вы сможете добавлять свои CSS стили к любому элементу сайта. Если вы не разбираетесь в CSS стилях, то нажмите на вкладку — Руководство для начинающих, чтобы получить дополнительную информацию.
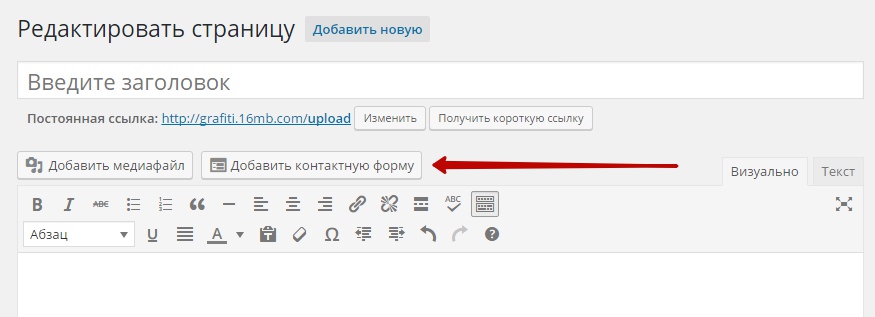
Контактная форма
На странице создания записи или страницы, в визуальном редакторе WordPress, у вас появится новая кнопка — Добавить контактную форму.
Чтобы создать контактную форму, нажмите на кнопку — Добавить контактную форму, у вас откроется окно, для добавления на страницу стандартной контактной формы, просто нажмите на кнопку — Добавить эту форму в запись. Так же можно добавлять и создавать новые поля, нажав на кнопку — Добавить поле. Вы сможете настроить — Уведомления по электронной почте, указав свой email, на который будут приходить письма.
После добавления формы в запись, на странице создания записи у вас появится шорткод контактной формы, а на сайте будет отображаться готовая контактная форма.
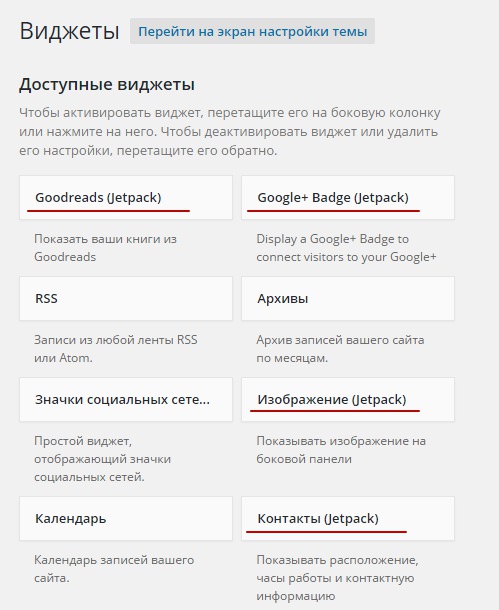
Виджеты Jetpack
На странице — Виджеты, у вас появится много новых виджетов, которые вы сможете добавлять на свой сайт. Вот некоторые из них:
— Goodreads, показывает ваши книги из Goodreads, если они у вас есть там.
— Google+Badje, значок вашего профиля в Google+.
— Изображения, показ изображений в боковой панели.
— Контакты, ваша контактная информация, часы работы, место расположение.
— Подписки на блоге, можно добавить форму подписки на ваш сайт.
— Показ постов WordPress, показ свежих постов из другого блога с включённым jetpack или из соцсети WordPress.com
— Профиль Gravatar, показ вашего профиля в Gravatar.
— Ссылки RSS, ссылки на rss ленту вашего сайта.
— Хронология Twitter, показ твитов из Twitter.
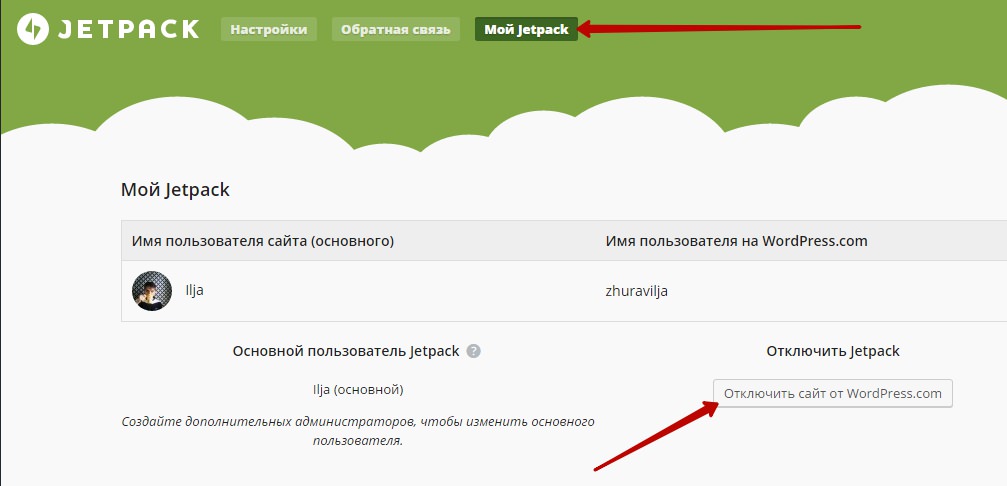
Отключить Jetpack
Чтобы отключить плагин Jetpack и все функции, нажмите на вкладку — Мой Jetpack, затем нажмите на кнопку — Отключить сайт от WordPress.com. После этого можно деактивировать плагин.
На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч!