Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Стильную фото галерею Polaroid. Изображения в галереи отображаются в сите фотоаппарата полароид. Галерея построена с помощью CSS3 и jQuery. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Стильную фото галерею Polaroid. Изображения в галереи отображаются в сите фотоаппарата полароид. Галерея построена с помощью CSS3 и jQuery. Очень простой и полезный плагин !
Установить плагин Polaroid Gallery вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
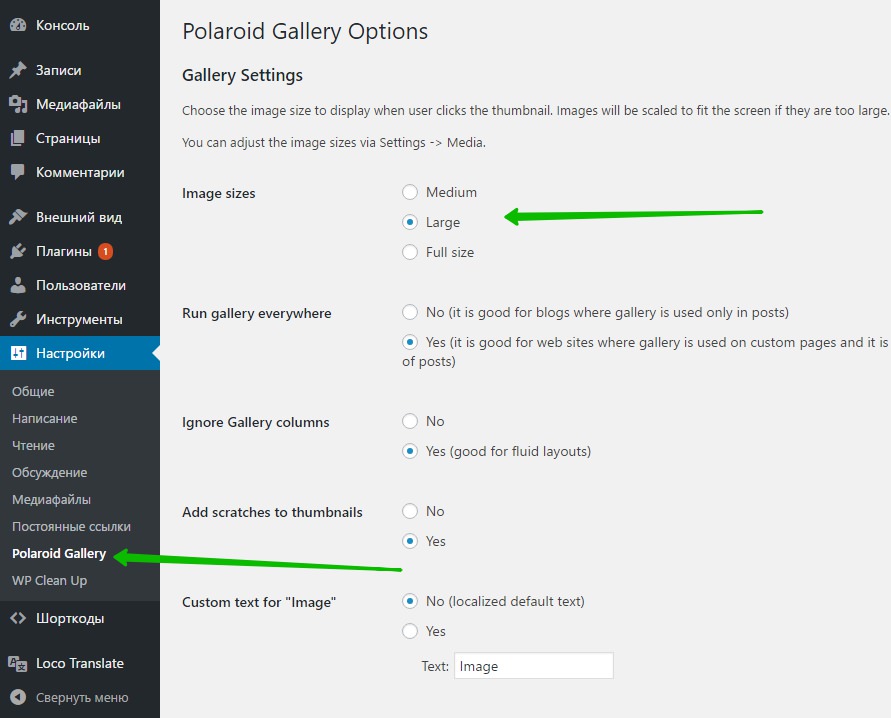
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Polaroid Gallery. Здесь вы сможете настроить основные параметры плагина.
— Image sizes, можно выбрать размер изображений в галереи.
— Run gallery everywhere, вариант No — галерея будет использоваться только в записях., вариант Yes — галерея будет использоваться на всех страницах сайта.
— Ignore Gallery columns, отображать галерею в виде колонок или нет ?
— Add scratches to thumbnails, добавить на изображения царапины для эффекта старины.
— Custom text for «Image», можно добавить текст для изображений.
— Thumbnail text visibility, видимость текста, всегда видно или только при наведении мыши. По умолчанию всегда видно.
— Thumbnail text settings, параметры текста миниатюры. Как будет отображаться.
— Image text settings, тоже самое, что и предыдущий параметр, только для изображений в открытом виде.
— Save Changes, сохраните изменения.
Далее, после настройки плагина, вам нужно создать обычную галерею на WordPress. Галерея будет отображаться на сайте в стиле Polaroid.
При нажатии на фото, изображение будет открываться в лайтбокс окне. Фото можно просматривать в одном окне с помощью стрелок.
 Более 500 Супер полезных плагинов WordPress Смотри Здесь !!!
Более 500 Супер полезных плагинов WordPress Смотри Здесь !!!
Остались вопросы ? Напиши комментарий ! Удачи !