Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта wordpress ! Сегодня вы узнаете как очень просто добавить на свой сайт прелоадер. Что это такое ? Прелоадер — это динамическое изображение, которое отображается в момент загрузки сайта.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта wordpress ! Сегодня вы узнаете как очень просто добавить на свой сайт прелоадер. Что это такое ? Прелоадер — это динамическое изображение, которое отображается в момент загрузки сайта.
Основные особенности плагина:
— Полностью отзывчивый, отображается на любых устройствах.
— Поддержка высокого разрешения Retina.
— Совместимость со всеми основными браузерами.
— Можно выбрать на каких страницах будет отображаться прелоадер, 9 вариантов.
— Поддержка jQuery и CSS3.
— Можно загрузить своё изображение для прелоадера.
— Можно задать цвет фона.
— Гибкие настройки.
— Простой в использовании !
 Установить плагин Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
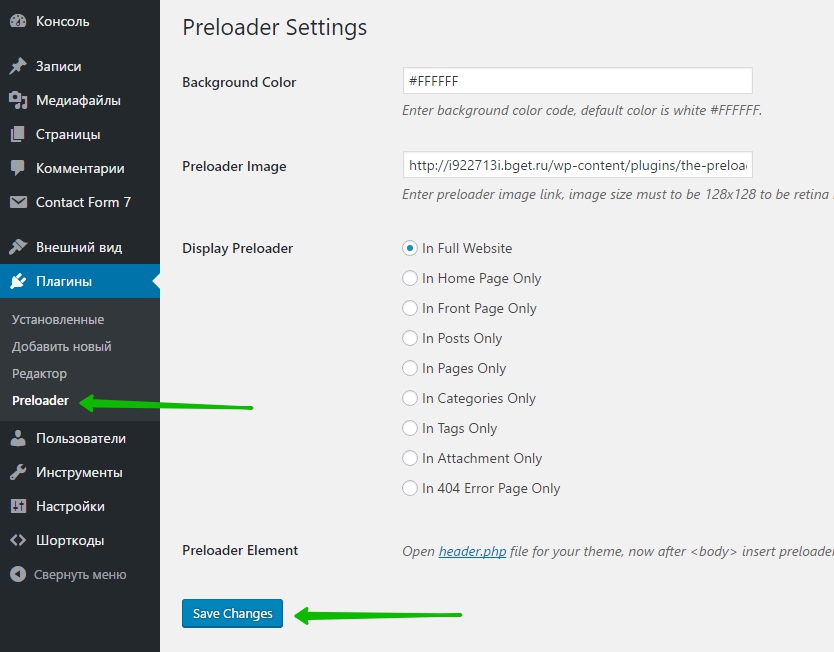
 Далее, после установки и активации плагина, перейдите на страницу: Плагины — Preloader. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: Плагины — Preloader. Здесь вы сможете настроить основные параметры плагина.
— Background Color, здесь вы сможете указать html код цвета фона прелоадера.
— Preloader Image, можете указать здесь URL адрес своего изображения для прелоадера.
— Display Preloader, здесь можно выбрать на каких страницах будет отображаться прелоадер.
- In Full Website — на всём сайте.
- In Home Page Only — только на главной странице.
- In Front Page Only — только на первой странице.
- In Posts Only — только в записях.
- In Pages Only — только на страницах.
- In Categories Only — только в категориях.
- In Tags Only — только в тегах.
- In Attachment Only — только в приложениях.
- In 404 Error Page Only — только на странице 404 ошибки.
— Preloader Element, здесь вам нужно скопировать html элемент, который начинается и заканчивается на div и вставить его в файл header.php после тега body.
— Сохраните настройки, нажав на кнопку — Save Changes.
 После сохранения настроек, скопируйте html элемент в описании параметра «Preloader Element».
После сохранения настроек, скопируйте html элемент в описании параметра «Preloader Element».
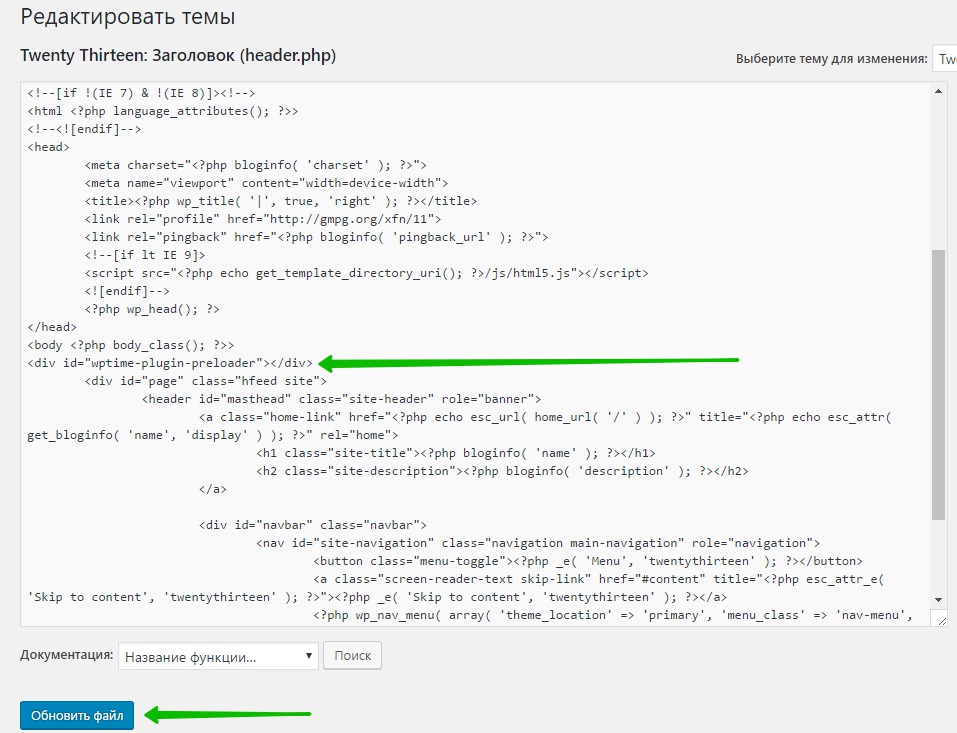
 Далее, перейдите на страницу: Внешний вид — Редактор. Справа найдите и откройте файл — Заголовок (header.php). В содержании файла найдите тег body и вставьте после него html элемент для добавления на сайт прелоадера. Обновите файл. (смотри скриншот)
Далее, перейдите на страницу: Внешний вид — Редактор. Справа найдите и откройте файл — Заголовок (header.php). В содержании файла найдите тег body и вставьте после него html элемент для добавления на сайт прелоадера. Обновите файл. (смотри скриншот)
 Всё готово ! Перейдите на сайт, теперь при загрузке сайта будет отображаться динамический прелоадер !
Всё готово ! Перейдите на сайт, теперь при загрузке сайта будет отображаться динамический прелоадер !
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !