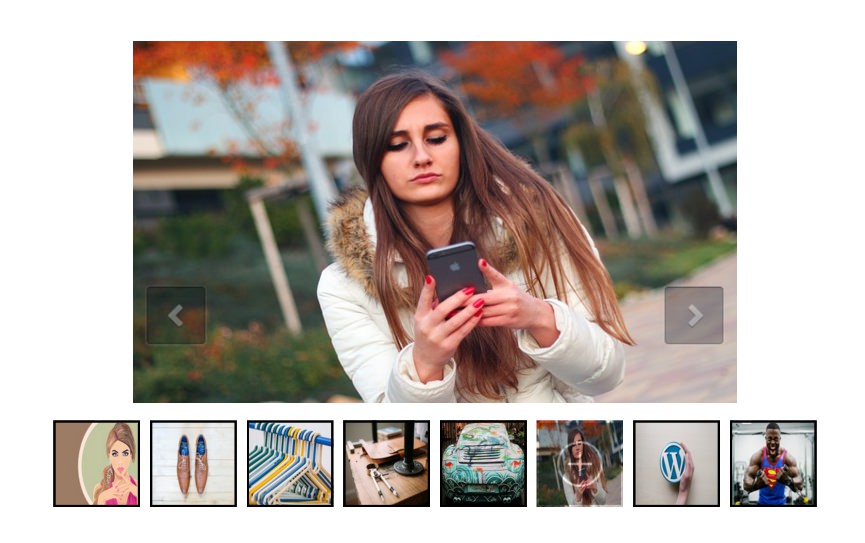
С помощью плагина — Impressive Slider Made Easy, вы сможете создать на своём сайте wordpress, слайдер с галереей изображений. Вы сможете создавать просто слайдер, а можно создать слайдер с галереей изображений, то есть, под слайдером будут отображаться миниатюры изображений, которые имеются в слайдере. Вы сможете выбрать изображение и нажать по нему, чтобы посмотреть изображение в слайдере. В настройках можно будет выбрать тип навигации, указать размеры, выбрать тип слайдера и т.д.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
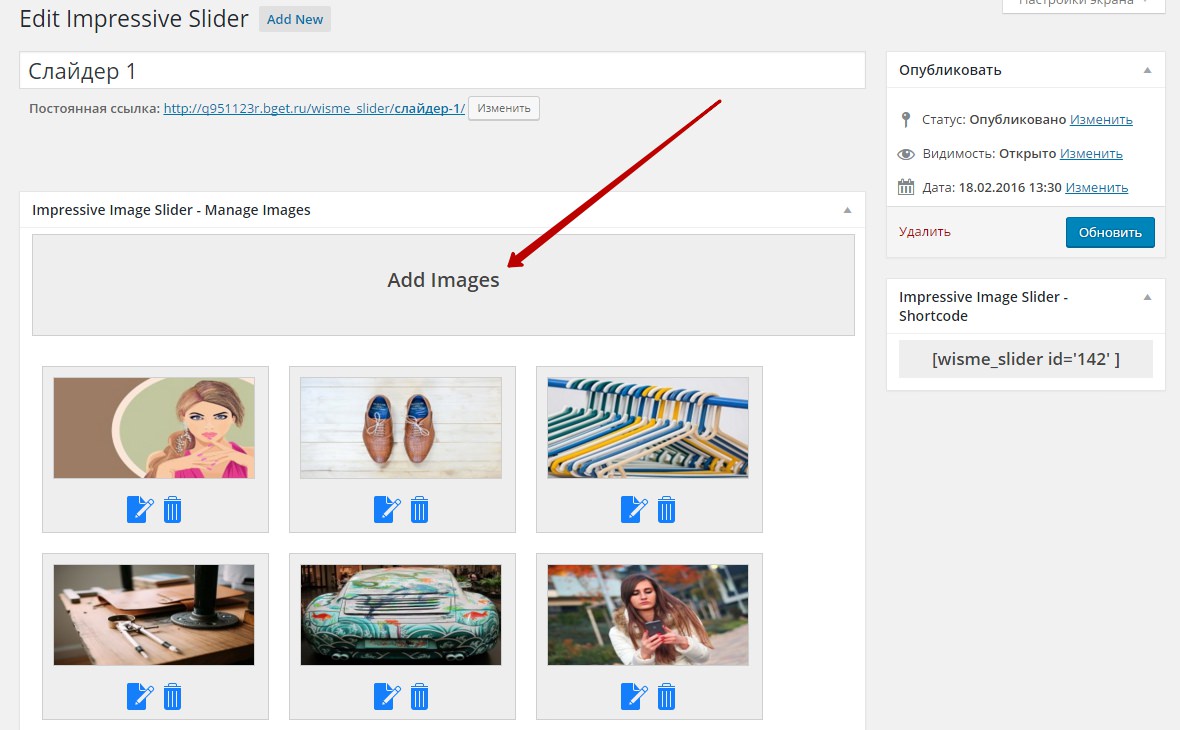
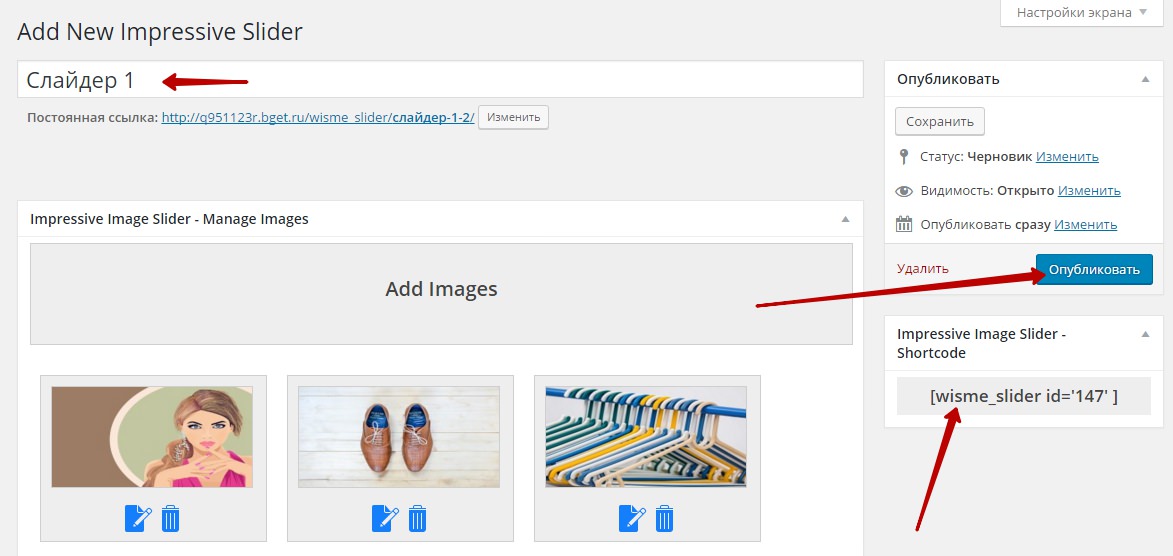
После установки и активации плагина, перейдите на страницу: Impressive Sliders — Add New, чтобы создать слайдер с галереей изображений. Чтобы добавить в слайдер изображения, нажмите на вкладку — Add Images, выберите изображения, которые будут отображаться в слайдере. После выбора изображения появятся на странице.
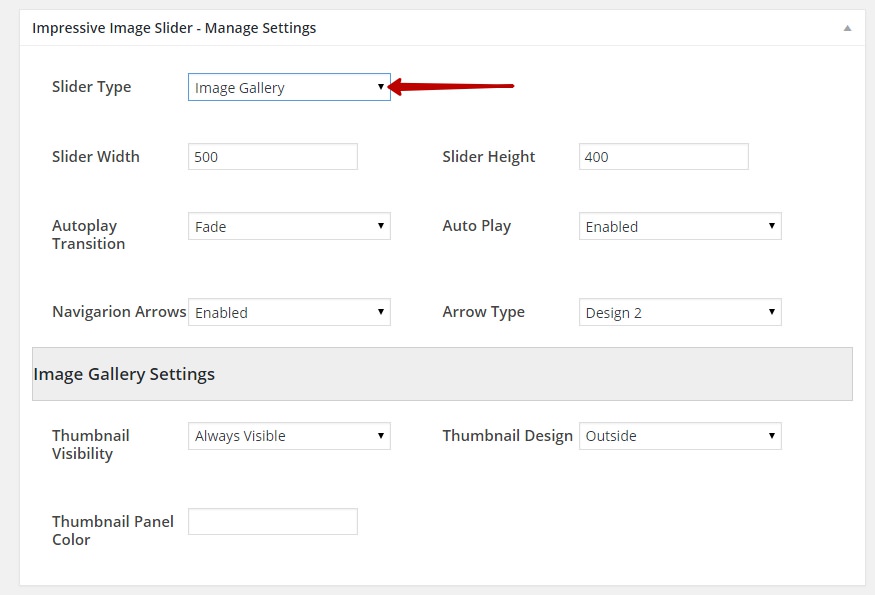
Настройки
— Slider Type, выберите тип слайдера. Image Slider — обычный слайдер, Logo/Thumbnail Slider — слайдер для логотипов и миниатюр, Vertical Image Slider — вертикальный слайдер, слайды будут двигаться по вертикали, Image Gallery — слайдер с галереей изображений.
— Slider Width — укажите ширину слайдера.
— Autoplay Transition, здесь можно выбрать эффект перемещения слайдов, большой выбор.
— Navigarion Arrows, можно включить или выключить навигацию слайдера, стрелки, по умолчанию включено.
— Slider Height, укажите высоту слайдера.
— Auto Play, можно включить или выключить авто-перемещение слайдов, по умолчанию включено.
— Arrow Type, можно выбрать тип навигации, то есть стрелок.
Image Gallery Settings, если вы выберите слайдер с галереей изображений, то у вас появится дополнительные настройки.
— Thumbnail Visibility, видимость миниатюр. Always Visible — сразу видны, Mouse Over — показываются только при наведении курсора мыши на слайдер, Never — не показывать.
— Thumbnail Panel Color, можно указать html код цвета панели миниатюр.
— Thumbnail Design, вид миниатюр. Outside — снаружи слайдера, Inside — внутри слайдера.
После настройки слайдера, вверху укажите любое название слайдера, нажмите на кнопку — Опубликовать. Скопируйте шорткод слайдера.
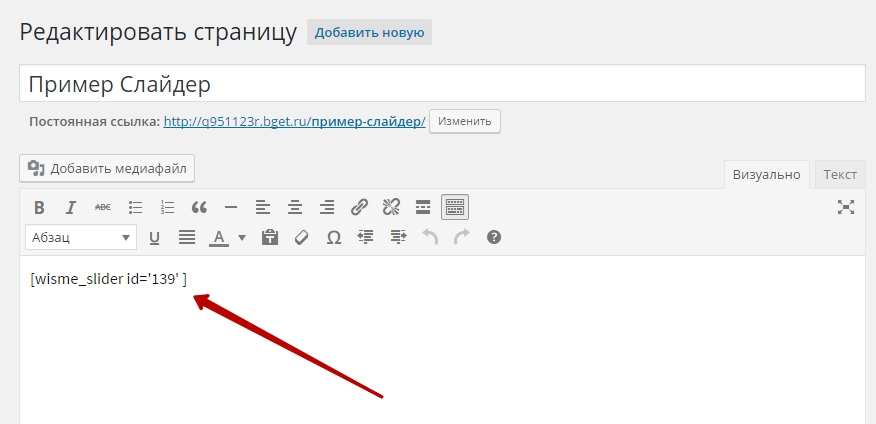
Скопированный шорткод слайдера вставьте на страницу редактирования записи или страницы.
На сайте вместо шорткода будет отображаться готовый слайдер с галереей изображений.
Master Slider — Стильный слайдер Slider на сайт wordpress !