Сегодня я покажу вам как очень просто создавать на сайте колонки, вы сможете распределять любой текст на вашем сайте по колонкам. В колонки можно добавлять не только текст, но и любой другой контент на вашем сайте, видео, фото, html, формы, шорткоды, записи и т.д. Так же можно будет создавать различные комбинации из текста и фото, текст и видео, фото и видео и т.д., в общем нет никаких ограничений, включайте фантазию и действуйте!
Примеры колонок из текста:
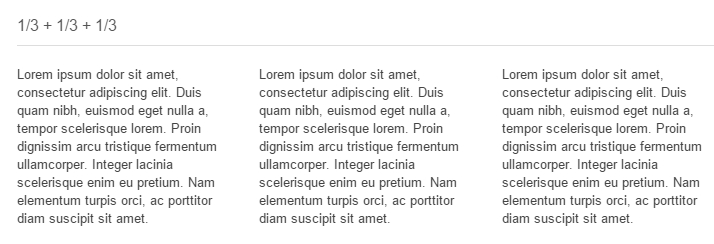
Пример №1
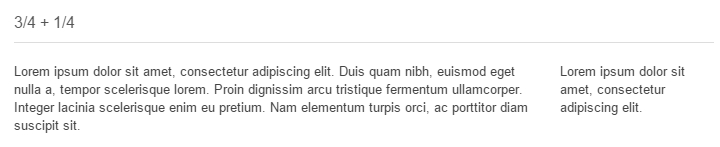
Пример №2
Пример №3
Пример №4
Сразу скажу что создавать можно будет не ограниченное число колонок, то есть всё зависит от ширины вашего сайта, сколько вмещается столько и добавляйте. А теперь я покажу вам как создаются колонки. Создавать на сайте колонки мы будем с помощью плагина — Shortcodes Ultimate, данный плагин очень интересный, он позволит вам создавать не только колонки, но и множество других функций и веб-элементов для вашего сайта, всем рекомендую данный плагин ! О данном плагине я уже рассказывал, можете почитать — Здесь.
Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте данный плагин.
Далее, откройте для редактирования страницу или запись на вашем сайте или создайте новые, в меню визуального редактора нажмите на кнопку — Вставить шорткод.
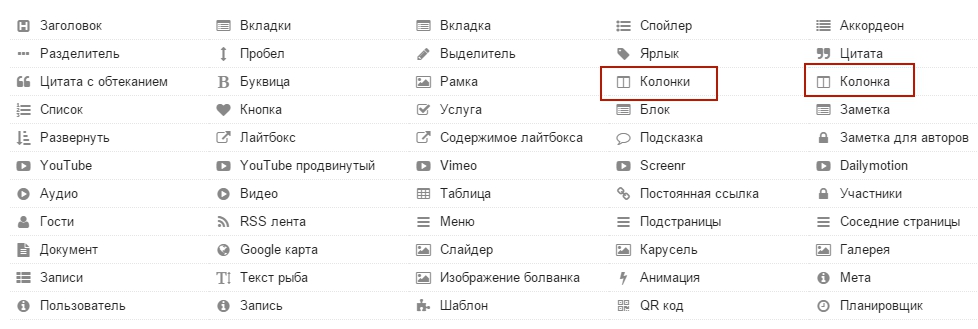
В открывшемся окне, в меню функций, для создания колонок у вас будет две вкладки — Колонки и Колонка.
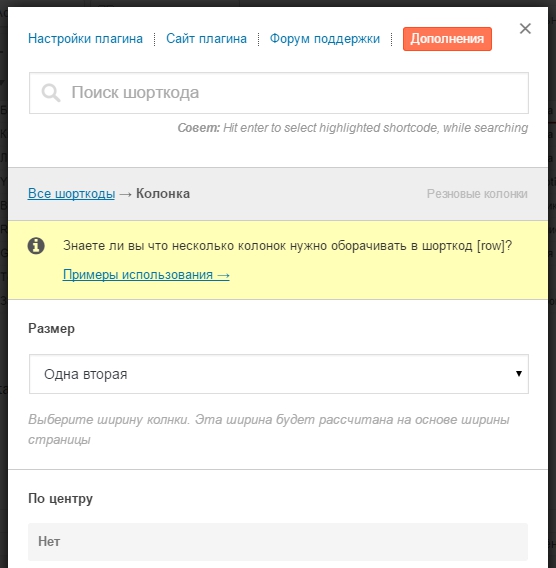
Начнём с вкладки — Колонка, здесь вы сможете создавать одиночные колонки.
Настройки:
— Размер, здесь вам нужно выбрать размер колонки из 12 вариантов. Смотрите, к примеру если вы хотите сделать колонку на половину вашей страницы, тогда выбирайте 1/2.
— По центру, можно выровнять колонку по центру.
— Класс, данное поле можно оставить пустым, здесь можно задать свой стиль для колонок, но это не обязательно.
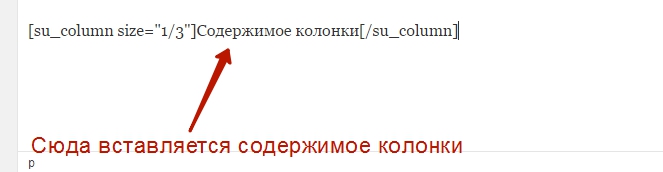
— Содержание, сюда можно добавить содержимое колонок, но содержание вы можете добавить на странице создания записи, так удобней.
В конце жмём на кнопку — Вставить шорткод.
Как я уже говорил, в содержимое колонки вы можете вставлять всё что угодно, простой текст, фото, видео, шорткоды и т.д. Кстати в примерах, которые я вам показывал, видео и фото я вставлял с помощью шорткодов.
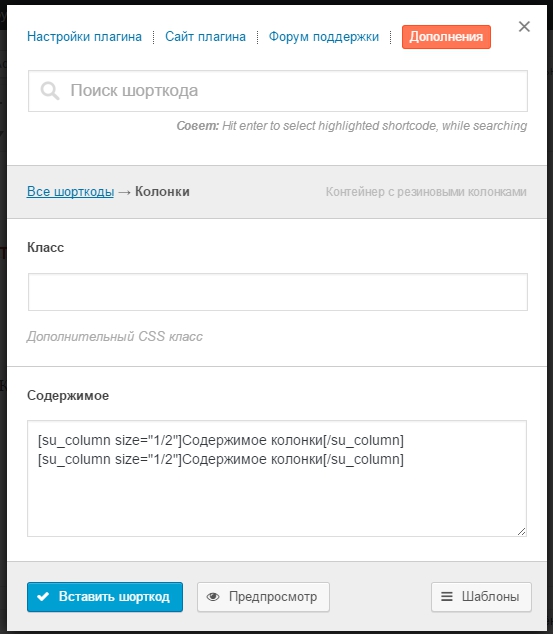
Теперь разберём вкладку — Колонки, здесь вы сможете создавать несколько колонок. Если вы хотите создать две колонки на вашем сайте на всю страницу, то просто вставьте два шорткода колонок 1/2 в поле Содержимое. (смотри скриншот)
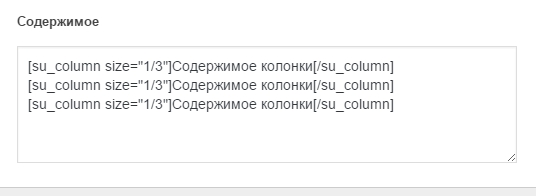
Смотрите, к примеру вы хотите создать на своём сайте три равноценных колонки, тогда это будет выглядеть так:
В общем, вставляете нужное вам количество колонок, и нужного вам размера, жмёте на кнопку — Вставить шорткод, на странице редактирования записи добавляете содержимое в колоноки.
Примеры готовых колонок можно посмотреть перейдя по вкладке: Шорткоды — Примеры.
В разделе основные примеры, нажмите на вкладку — Использование колонок.
В примерах вы сможете копировать готовые шорткоды колонок и вставлять в них своё содержимое.
Итак, на этом у меня всё, я рассказал вам как можно с помощью простых шорткодов создавать на сайте колонки, уверен данная информация будет для вас полезной, до новых встреч!
У вас остались вопросы ? Вам что-то не понятно? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу!
Остались вопросы? Напиши комментарий! Удачи!