Здравствуйте !
Сегодня я не просто покажу вам как сделать стильные и красивые заголовки для сайта, но я ещё и покажу вам как можно будет сделать заголовок вместе с логотипом для вашего сайта ! Заголовок для сайта — это наиважнейшая часть сайта, от которой зависит заинтересуется ли посетитель вашим сайтом или нет. А логотип может дополнить и украсить основной заголовок вашего сайта.
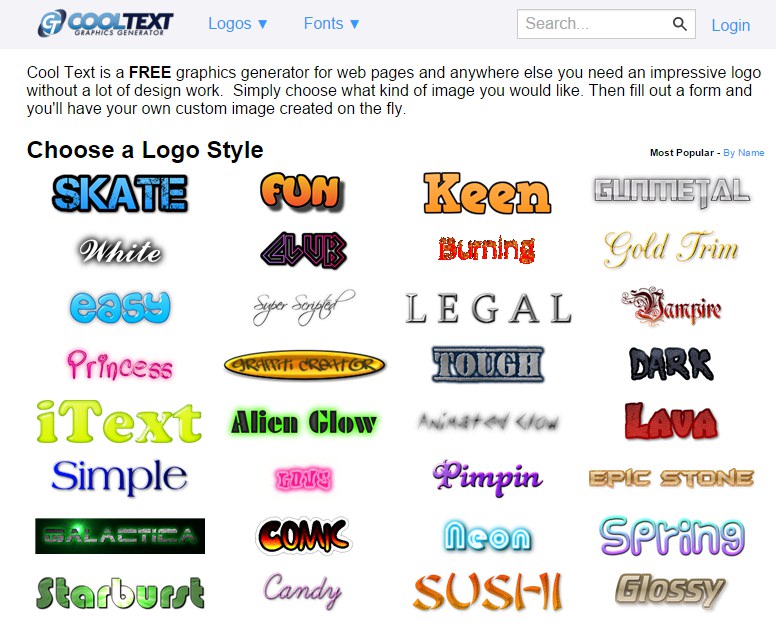
Итак перейдём к делу, хочу познакомить вас с очень интересным сервисом, с помощью которого вы сможете делать как обычные заголовки, так и заголовки с логотипом. Сервис называется — COOLTEXT генератор графики.
Хоть и данный сервис на английском языке, но им очень просто пользоваться. На главной странице сайта представлены виды заголовков, вам лишь нужно выбрать один из заголовков и нажать на него. Сейчас я возьму для примера один из заголовков и покажу как его настраивать.
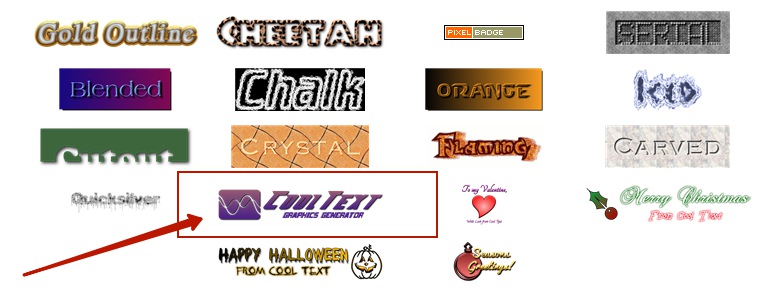
Возьмём заголовок с логотипом, который находится в самом низу сайта.
1. Выберем логотип, для этого кликните курсором мыши по логотипу.
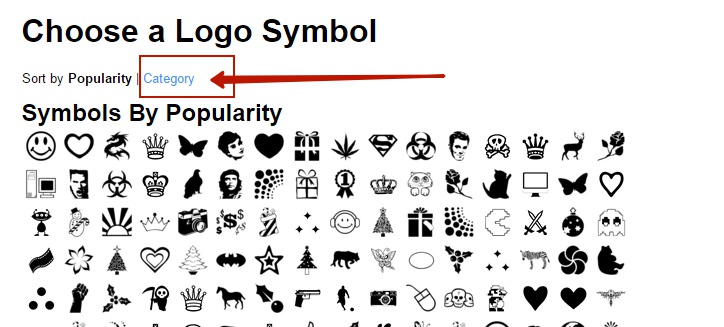
Далее, у вас откроется страница с логотипами, выберите подходящий для себя логотип и нажмите на него.
Да, кстати, чтобы легче было выбирать логотип, нажмите на вкладку — Category, здесь вам будут представлены логотипы рассортированные по категориям. Логотипов очень много, поэтому так будет выбирать намного проще.
Теперь пройдёмся по настройкам:
— Logo Layout, здесь вы можете выбрать макет логотипа, с какой стороны заголовка будет отображаться логотип.,
— Symbol Size, выберите размер логотипа.,
— Symbol Angle, с помощью данной функции можно наклонить логотип в сторону.,
— Flip Symbol, если вы поставите галочку, логотип перевернётся.,
— Render Effect, здесь можете поиграться с эффектами для логотипа.,
— Symbol Fill, расположение градиента, либо можно выбрать без градиента.,
— Color 1 и 2, цвета логотипа, можно задать 2 цвета для верха и низа.,
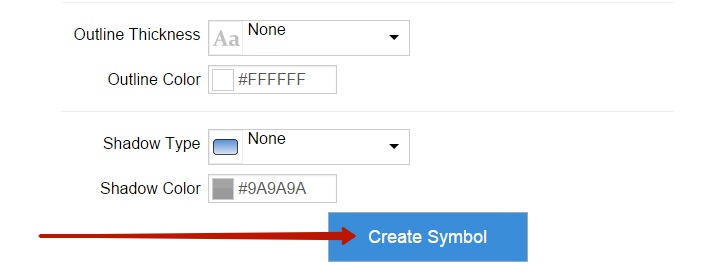
— Outline Thickness, толщина рамки логотипа, можно отключить рамку указав значение — None.,
— Outline Color, цвет рамки.,
— Shadow Type, тип тени, можно вообще отключить тень.,
— Shadow Color, цвет тени.
Далее переходим на вкладку — Line 1, которая отвечает за настройку основного заголовка
Настройки для заголовка такие же как и для логотипа, только здесь ещё можно сделать текст жирным и наклонным, с помощью настроек — Bold и Italics.
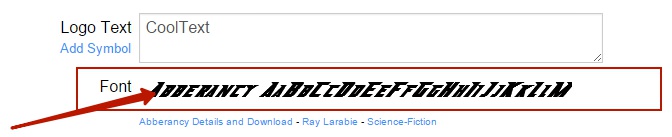
Для текста заголовка можно выбрать шрифт, для этого вам нужно кликнуть по шрифту, который стоит по умолчанию.
Вы сможете выбрать категорию шрифта, а потом и сам шрифт.
На вкладке Line 2 можно настроить мини заголовок, который отображается под основным заголовком. Настройки здесь аналогичные.
После того как вы настроите логотип с заголовком, вам нужно будет нажать внизу на кнопку — Create Symbol.
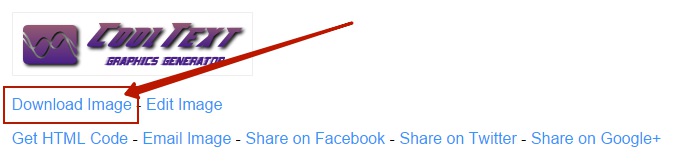
В самом конце вам останется только нажать на вкладку — Download Image, и заголовок с логотипом автоматически загрузится на ваш компьютер.
Здесь так же можно будет получить HTML код заголовка, либо опубликовать его в соцсетях — Facebook, Twitter, Google+, но для этого вам придётся авторизоваться на сайте.
На этом у меня всё, сервис очень интересный, и если по экспериментировать с настройками, то может получиться что-то весьма и весьма интересное. До новых встреч !
Если у вас остались вопросы, то обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !