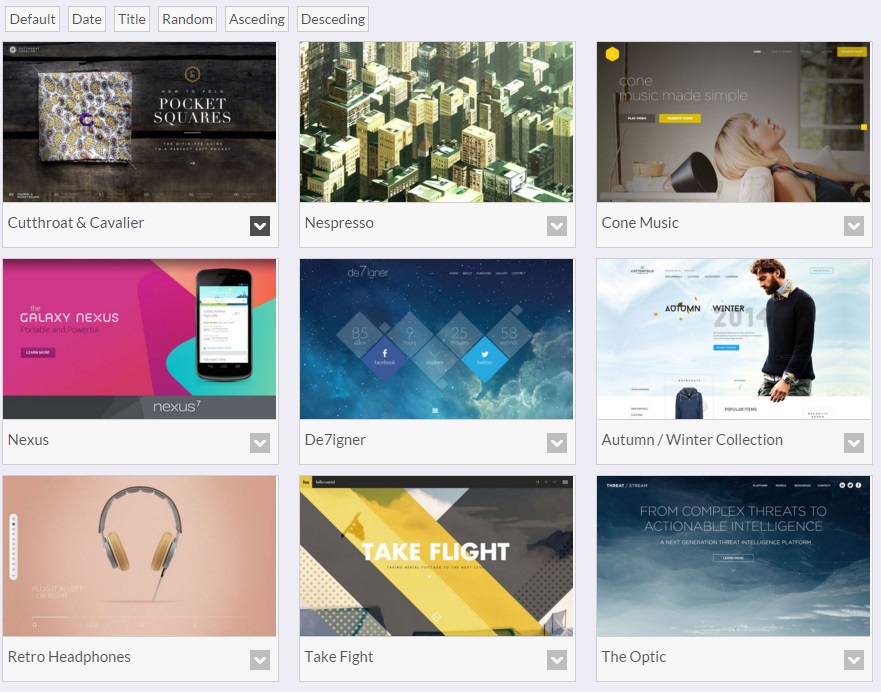
Привет ! Сегодня вы узнаете как очень просто и быстро создавать стильные анонсы записей или видео-записей. У вас на выбор будет 7 стилей отображения анонсов. Вы сможете добавлять к анонсам заголовок, описание, ссылку. Можно добавлять к анонсам свою фото галерею.
Привет ! Сегодня вы узнаете как очень просто и быстро создавать стильные анонсы записей или видео-записей. У вас на выбор будет 7 стилей отображения анонсов. Вы сможете добавлять к анонсам заголовок, описание, ссылку. Можно добавлять к анонсам свою фото галерею.
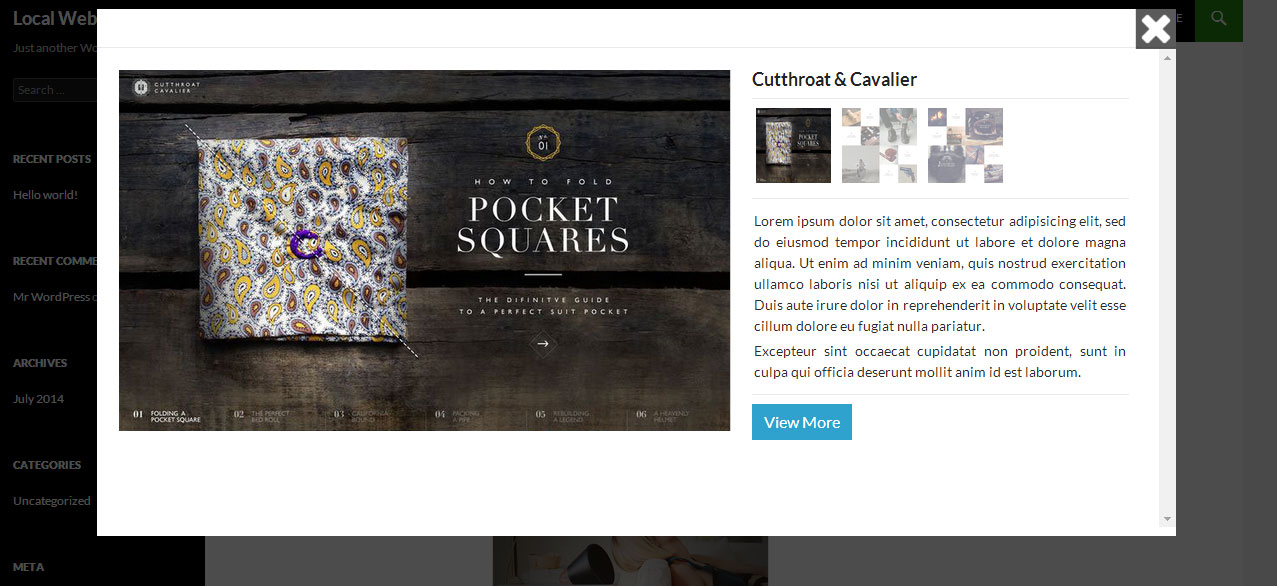
 В одном из стилей при нажатии на анонс, он будет открываться в лайтбокс окне, где будут показаны заголовок, описание, кнопка «Читать далее» и дополнительные фото, если вы их загрузите.
В одном из стилей при нажатии на анонс, он будет открываться в лайтбокс окне, где будут показаны заголовок, описание, кнопка «Читать далее» и дополнительные фото, если вы их загрузите.
 Установить плагин Huge IT Portfolio Gallery вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Huge IT Portfolio Gallery вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
 После установки и активации плагина, перейдите на страницу: Huge-IT Portfolios. Чтобы создать новые анонсы записей или видео, нажмите вверху на кнопку — Add New Portfolio.
После установки и активации плагина, перейдите на страницу: Huge-IT Portfolios. Чтобы создать новые анонсы записей или видео, нажмите вверху на кнопку — Add New Portfolio.
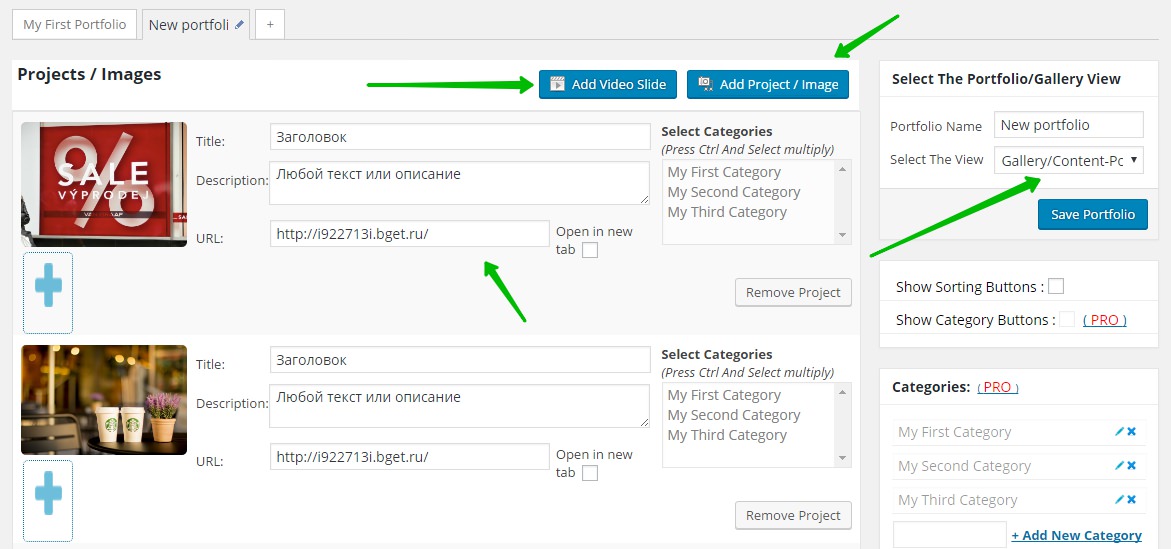
 Далее, на следующей странице, если вы хотите создать видео анонсы, то нажмите на кнопку — Add Video Slide. Если вы хотите создать фото анонсы записей, то нажмите на кнопку — Add Project/Image. Затем загрузите фото или видео. После загрузки изображений, у вас будет три поля для заполнения:
Далее, на следующей странице, если вы хотите создать видео анонсы, то нажмите на кнопку — Add Video Slide. Если вы хотите создать фото анонсы записей, то нажмите на кнопку — Add Project/Image. Затем загрузите фото или видео. После загрузки изображений, у вас будет три поля для заполнения:
— Title, укажите заголовок анонса.
— Description, укажите описание анонса, текст который будет отображаться в анонсе.
— URL, можете указать ссылку страницы, на которую будет попадать пользователь при нажатии на кнопку «Читать далее».
 Под изображением анонса есть голубой крестик, нажав на который можно добавить в анонс дополнительные фото или видео.
Под изображением анонса есть голубой крестик, нажав на который можно добавить в анонс дополнительные фото или видео.
 Далее, справа в боковой панели, в виджете «Select the portfolio/gallery view» вы можете выбрать название для анонсов и выбрать стиль анонсов. После настройки анонсов нажмите справа на кнопку — Save Portfolio, чтобы сохранить сделанные изменения.
Далее, справа в боковой панели, в виджете «Select the portfolio/gallery view» вы можете выбрать название для анонсов и выбрать стиль анонсов. После настройки анонсов нажмите справа на кнопку — Save Portfolio, чтобы сохранить сделанные изменения.
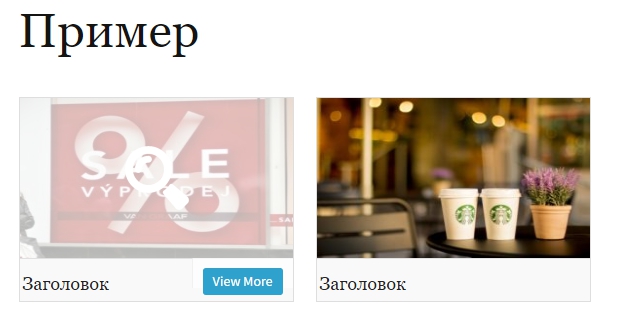
 Block Toggle Up/Down. Описание и кнопка читать далее появляются при нажатии на значок стрелки вниз. Изображения открываются в лайтбокс окне, только фото.
Block Toggle Up/Down. Описание и кнопка читать далее появляются при нажатии на значок стрелки вниз. Изображения открываются в лайтбокс окне, только фото.
 Full Height Blocks. Анонсы отображаются сразу же открытыми, с описанием и кнопкой.
Full Height Blocks. Анонсы отображаются сразу же открытыми, с описанием и кнопкой.
 Gallery Content Popup. С эффектом при наведении, при нажатии открываются в лайтбокс окне с заголовком, описанием и кнопкой.
Gallery Content Popup. С эффектом при наведении, при нажатии открываются в лайтбокс окне с заголовком, описанием и кнопкой.
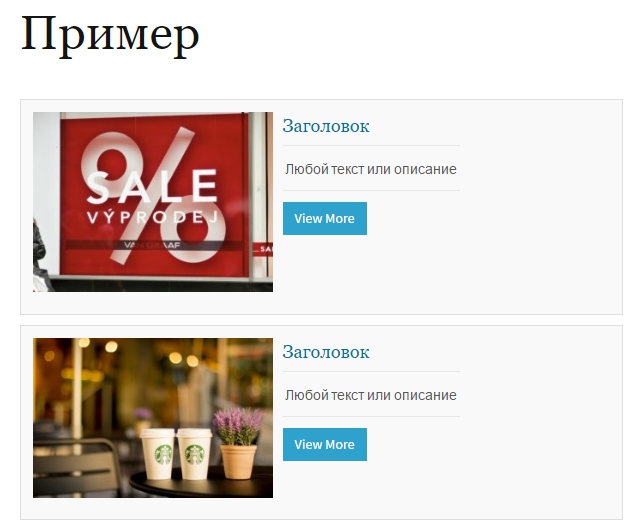
 Full Width Block. Анонсы в виде блоков с заголовком, описанием, кнопкой.
Full Width Block. Анонсы в виде блоков с заголовком, описанием, кнопкой.
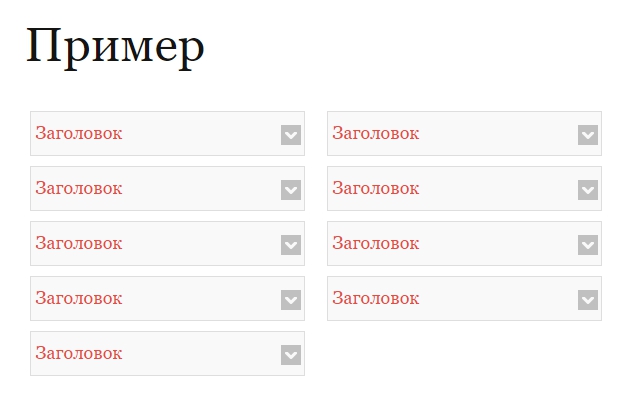
 FAQ Toggle Up/Down. В виде спойлеров, только с заголовками.
FAQ Toggle Up/Down. В виде спойлеров, только с заголовками.
 Content Slider. В виде слайдера.
Content Slider. В виде слайдера.
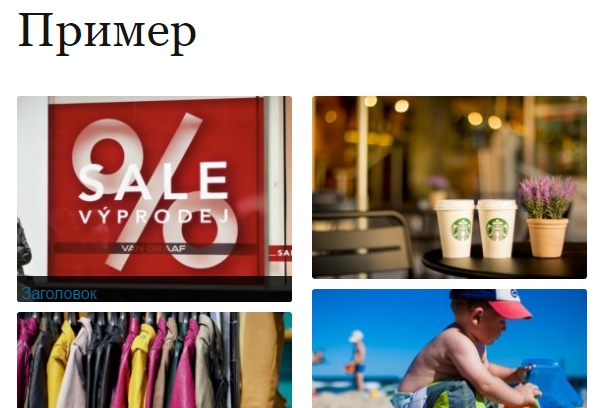
 Lightbox Gallery. Просто в виде фото галереи, при наведении появляется заголовок и всё. Фото открываются в лайтбокс окне.
Lightbox Gallery. Просто в виде фото галереи, при наведении появляется заголовок и всё. Фото открываются в лайтбокс окне.
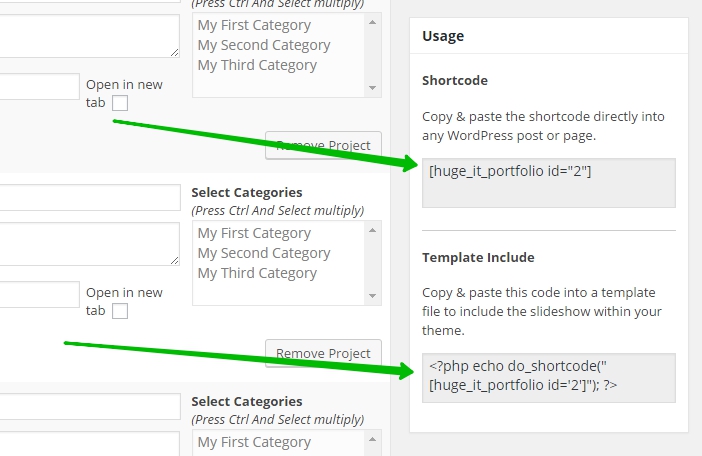
 После создания, настройки и сохранения анонсов, чтобы добавить анонсы на страницу или в запись, спуститесь вниз страницы. Справа в боковой панели у вас будет шорткод и php код, с помощью которых вы сможете отобразить анонсы на сайте. Если вы хотите добавить анонсы на страницу или в запись, то скопируйте шорткод. Если хотите добавить анонсы в футер или хедер сайта, то скопируйте php код.
После создания, настройки и сохранения анонсов, чтобы добавить анонсы на страницу или в запись, спуститесь вниз страницы. Справа в боковой панели у вас будет шорткод и php код, с помощью которых вы сможете отобразить анонсы на сайте. Если вы хотите добавить анонсы на страницу или в запись, то скопируйте шорткод. Если хотите добавить анонсы в футер или хедер сайта, то скопируйте php код.
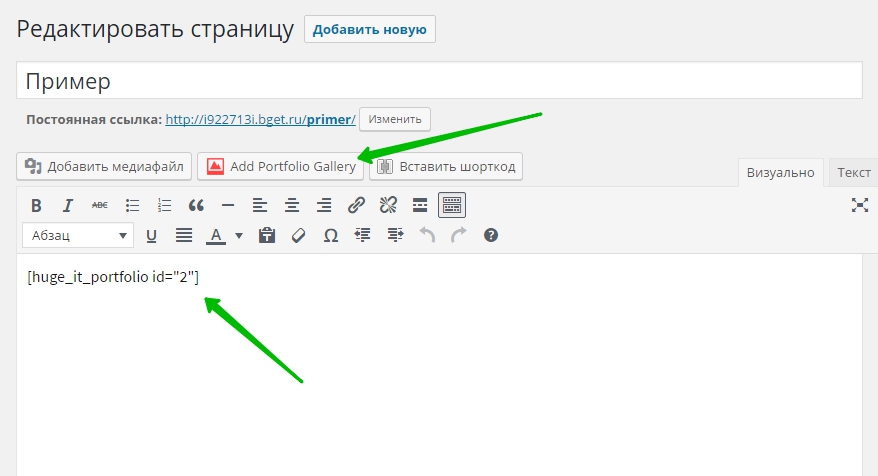
 Откройте для редактирования страницу или запись. Вставьте в содержание шорткод анонсов. Можно вставлять анонсы с помощью специальной кнопки — Add Portfolio Gallery, которая появится в визуальном редакторе. При добавлении с помощью кнопки вы сможете сразу же выбирать стиль анонсов.
Откройте для редактирования страницу или запись. Вставьте в содержание шорткод анонсов. Можно вставлять анонсы с помощью специальной кнопки — Add Portfolio Gallery, которая появится в визуальном редакторе. При добавлении с помощью кнопки вы сможете сразу же выбирать стиль анонсов.
 После публикации и обновления записи, на сайте будут отображаться готовые анонсы.
После публикации и обновления записи, на сайте будут отображаться готовые анонсы.