Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как установить на свой сайт стильный и эффектный smart preloader. С помощью прелоадера вы сможете сделать на своём сайте эффектную загрузку страниц. При загрузке страницы или при переходе со страницы на страницу будет отображаться динамическое изображение, которое как бы показывает вам, что страница вот вот загрузится. В видео ниже можете посмотреть пример работы прелоадера.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как установить на свой сайт стильный и эффектный smart preloader. С помощью прелоадера вы сможете сделать на своём сайте эффектную загрузку страниц. При загрузке страницы или при переходе со страницы на страницу будет отображаться динамическое изображение, которое как бы показывает вам, что страница вот вот загрузится. В видео ниже можете посмотреть пример работы прелоадера.
 Установить плагин WP Smart Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WP Smart Preloader вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
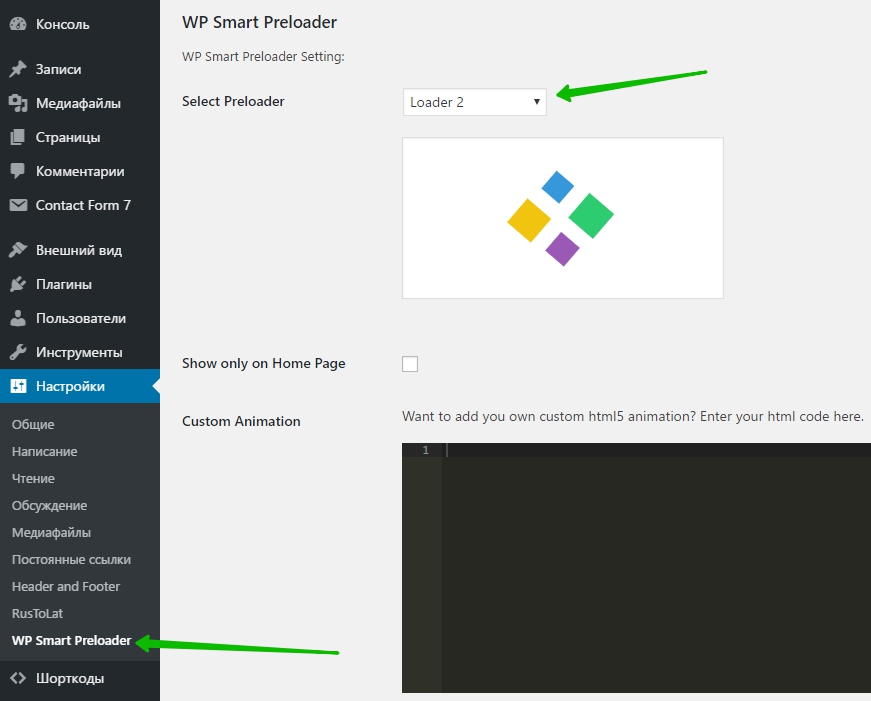
 Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP Smart Preloader. Здесь вы сможете настроить основные настройки плагина.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP Smart Preloader. Здесь вы сможете настроить основные настройки плагина.
— Select Preloader, здесь вам нужно выбрать прелоадер, динамическое изображение, которое отображается при загрузке страниц.
— Show only on Home Page, поставьте здесь галочку, чтобы показывать прелоадер только на главной странице.
— Custom Animation, в данное поле вы можете добавить свои пользовательские анимации HTML5.
— Custom CSS, здесь можно добавить свои CSS стили.
— Duration to show Loader, можете установить продолжительность прелоадера. По умолчанию 1500 — 1,5 секунды.
— Loader to Fade Out, время исчезания прелоадера. По умолчанию 2500 — 2,5 секунды.
— Сохраните изменения.
 Всё готово ! После сохранения настроек плагина, перейдите на сайт. При загрузке сайта или при переходе со страницы на страницу, у вас будет отображаться эффектный Preloader.
Всё готово ! После сохранения настроек плагина, перейдите на сайт. При загрузке сайта или при переходе со страницы на страницу, у вас будет отображаться эффектный Preloader.
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !