Привет. Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как сделать на своём сайте всплывающее popup окно, которое будет появляться при попытке закрыть страницу сайта.
Всплывающее окно будет появляться когда пользователь поднимет курсор мыши выше крайней, верхней границы сайта, ближе к закрывающему крестику. Можно выбрать на каких страницах будет отображаться popup окно, на всех сразу или только на определённых.
Можно настроить размер и расположение popup окна. Содержание popup окна вы сможете создать с помощью визуального редактора WordPress.
Установить плагин Uji Popup вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Uji Popup — Popup Options. Здесь вы сможете настроить основные параметры плагина.
— Top Bar Background Color, цвет слоя, который отображается поверх страницы, на фоне всплывающего окна.
— Top Bar Text Color, цвет текста в popup окне.
— Content Background, цвет фона popup окна.
— Close Button Style, стиль закрывающей кнопки всплывающего окна.
— Cache Plugin, включите данную функцию, если используете плагины для кэширования — WP Super Cache или W3 Total Cache. После включения данной функции и сохранения настроек, очистите кэш сайта.
— Show countdown, можно добавить к всплывающему окну обратный отсчёт. Не обязательно. Можно будет указать сколько окно будет отображаться в секундах после открытия. Можно указать время задержки в секундах, перед открытием всплывающего окна.
— Translate texts, если вы будете использовать функцию «Countdown», то здесь можно перевести заголовки, которые используются в данной функции.
— Сохраните изменения.
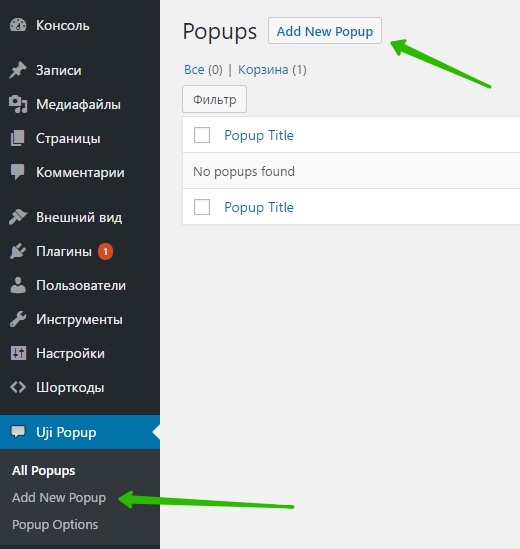
Далее, чтобы добавить содержание в popup окно, перейдите на страницу — Add New Popup.
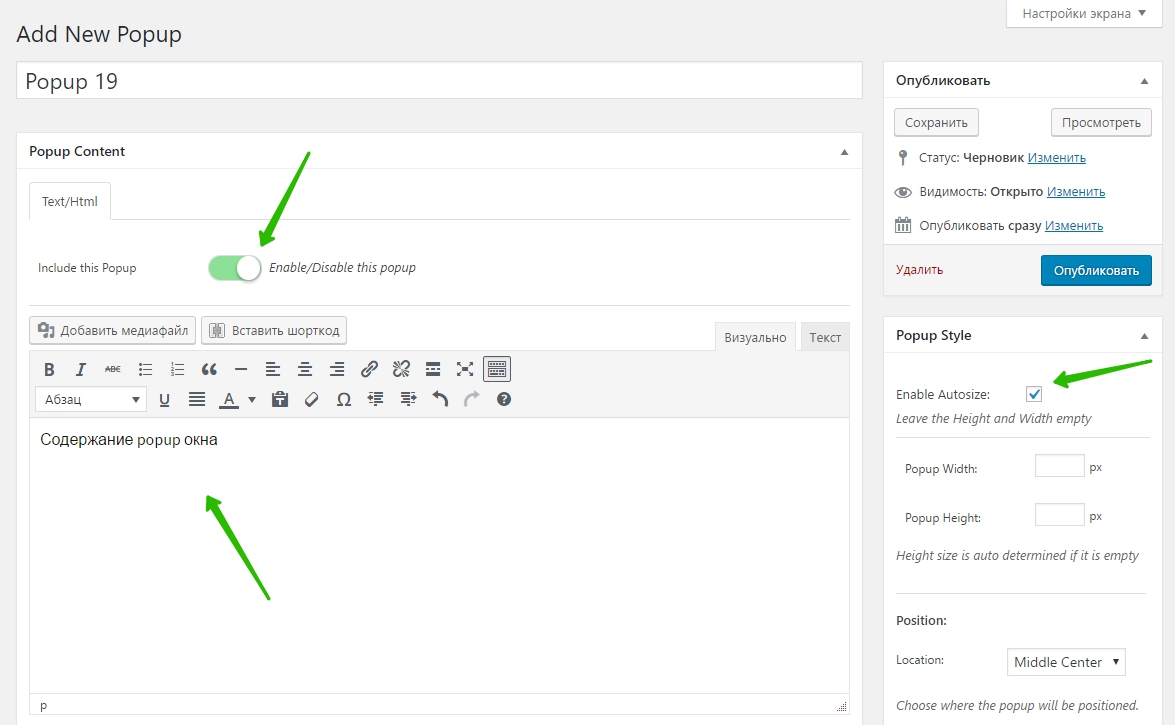
Далее, на странице создания popup окна, укажите заголовок окна, включите popup окно, переведя параметр «Include this Popup» в зелёное положение. Добавьте содержание всплывающего окна.
Справа в настройках «Popup Style»:
— Enable Autosize, включите авто-определение размера окна, либо укажите свои размеры ширины и высоты окна.
— Position, выберите расположение popup окна.
— Content Spaces, можно указать размер отступов от края окна до края сайта. Не обязательно.
— Show Close Button, показать кнопку для закрывания всплывающего окна.
— Close Click Outside, закрывать окно при нажатии по странице.
Where to show.
— Enable on Home Page, показывать окно только на Главной странице.
— Enable on All Pages, показывать окно на всех страницах.
— Enable on Custom Pages, вы сможете выбрать на каких конкретно страницах показывать popup окно.
— Link or Button, вы сможете указать текст, при нажатии на который будет появляться popup окно. Скопируйте шорткод, добавьте на страницу, в запись или в виджет и т.д., вставьте в шорткод свой текст.
Settings.
— Exit-intent, поставьте здесь галочку, чтобы всплывающее окно появлялось только при попытке закрыть страницу сайта. Иначе окно будет появляться сразу при открытии страницы.
— Вверху справа нажмите на кнопку — Опубликовать.
Всё готово. Перейдите на сайт, попытайтесь закрыть страницу. До того как вы закроете страницу у вас появится всплывающее popup окно.
Остались вопросы? Напиши комментарий! Удачи!