Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать асинхронную загрузку скриптов Async JavaScript на сайте WordPress. В настройках плагина можно будет исключить определённые скрипты из асинхронной загрузки. Можно выбрать метод загрузки, отложенный, асинхронный, не загружать, по умолчанию.
Установить плагин Async JavaScript вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
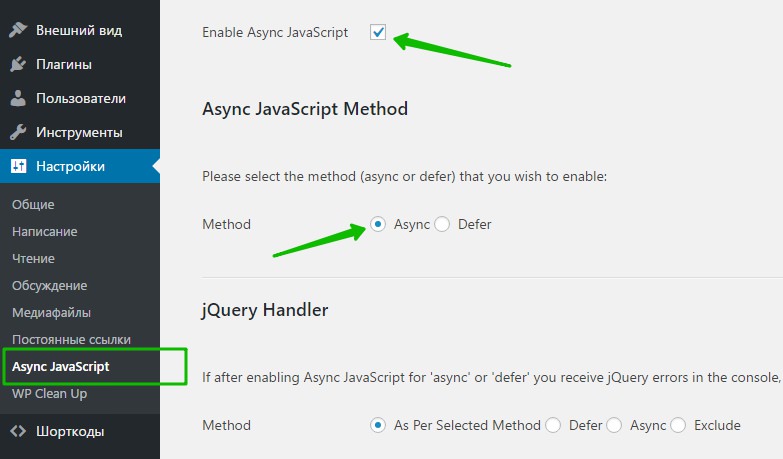
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Async JavaScript. Здесь вы сможете настроить основные параметры плагина.
— Enable Async JavaScript, поставьте здесь галочку, чтобы включить асинхронную загрузку скриптов JavaScript.
— Method, выберите метод загрузки скриптов. Async — асинхронный. Defer — отложенный.
jQuery Handler
— Method, если после включения асинхронной загрузки JavaScript у вас возникают ошибки в jQuery, попробуйте выбрать один из данных методов.
— Exclusions, добавьте в данное поле скрипты JavaScript, которые вы хотите исключить из асинхронной загрузки.
— Сохраните изменения.
Всё готово ! После сохранения настроек скрипты JavaScript будут загружаться асинхронно.
Остались вопросы ? Напиши комментарий ! Удачи !