Lazy load — переводится как ленивая нагрузка или загрузка. Данная функция предназначена для увеличения производительности сайта, за счёт постепенной загрузки медиафайлов на сайт. Смотрите, например на одной из страниц вашего сайта, много фотографий, то такая страница создаёт гораздо большую нагрузку на сайт, чем страница только с текстом . Когда вы открываете страницу, на которой много изображений, то страница пытается сразу же загрузить всё содержимое на сайт. Но, если у вас имеется функция Lazy load, то изображения будут загружаться на сайт, только когда они видны на экране. Когда фотографии не видны на экране, то они не будут грузиться на сайт из базы данных, до тех пор пока до них не дойдёт очередь на странице сайта.
Lazy load — переводится как ленивая нагрузка или загрузка. Данная функция предназначена для увеличения производительности сайта, за счёт постепенной загрузки медиафайлов на сайт. Смотрите, например на одной из страниц вашего сайта, много фотографий, то такая страница создаёт гораздо большую нагрузку на сайт, чем страница только с текстом . Когда вы открываете страницу, на которой много изображений, то страница пытается сразу же загрузить всё содержимое на сайт. Но, если у вас имеется функция Lazy load, то изображения будут загружаться на сайт, только когда они видны на экране. Когда фотографии не видны на экране, то они не будут грузиться на сайт из базы данных, до тех пор пока до них не дойдёт очередь на странице сайта.
Функцию ленивой нагрузки или загрузки рекомендуется устанавливать на сайт, на котором много изображений и других медиафайлов. Данная функция позволит вам с экономить трафик и увеличить производительность сайта. Включить функцию ленивой загрузки можно с помощью специального плагина — a3 Lazy Load. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
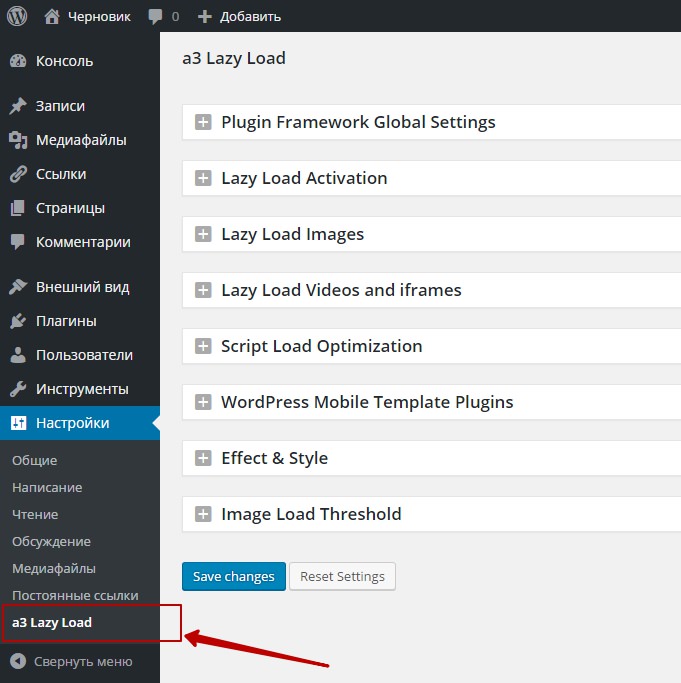
После установки и активации плагина, перейдите по вкладке: Настройки — a3 Lazy Load.
Разберём основные настройки, которые могут вам пригодиться.
— Enable Lazy Load, данная функция должна быть включена, чтобы активировать ленивую загрузку для вашего сайта.
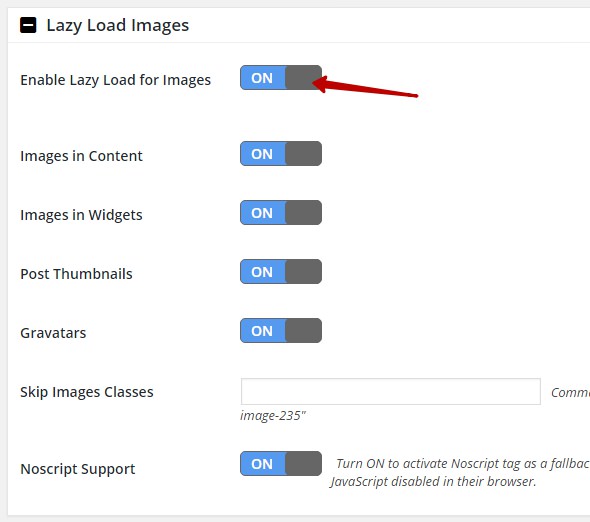
— Enable Lazy Load for Images, включить ленивую загрузку для изображений.
— Images in Content, включение ленивой загрузки для изображений в содержании записей и страниц.
— Images in Widgets, включение ленивой загрузки для изображений в виджетах.
— Post Thumbnails, включение ленивой загрузки для миниатюр записей.
— Gravatars, для аватарок из сервиса Gravatars.
— Skip Images Classes, можно исключить изображения, введите в поле тип изображений.
— Noscript Support, «Поддержка нет скрипта», показ изображений для пользователей у которых отключён JavaScript в браузере. Должно быть включено.
— Video and iframes, включение ленивой загрузки для видеозаписей, если на вашем сайте нет видео, можете отключить.
— In Content, ленивая загрузка для видеозаписей в содержании, в контенте.
— In Widgets, ленивая загрузка для видео в виджетах.
— Skip Videos Classes, можно исключить видео из ленивой загрузки.
— Noscript Support, функция показа видео для пользователей, у которых отключён JavaScript в браузере.
— Disable On WPTouch, если у вас установлен плагин WPTouch для создания мобильной версии сайта, то данная функция отключит ленивую загрузку на мобильном сайте.
— Disable On MobilePress, то же самое, только относится к плагину MobilePress.
— Loading Effect, можно выбрать эффект загрузки, Spinner — вертушка, Fade in — затухание или угасание.
— Loading Background Colour, можно выбрать цвет эффекта загрузки.
В конце Сохраните изменения, нажав на кнопку — Save changes. Параметры, которые я не описывал, оставьте их без изменений. Всё, после активации плагина и сохранения настроек, функция ленивой загрузки включится на вашем сайте.
Работу плагина — a3 Lazy Load вы можете наблюдать на данном сайте.
Остались вопросы ? Напиши комментарий ! Удачи !