Привет!
Да, как много нового узнаёшь, когда постоянно работаешь над своим сайтом, а ведь совсем недавно мне казалось, что всё, что тут ещё может быть нового? Вот как раз этим мне и нравится блоггинг, постоянное движение, новые знания, новые статьи, в общем писать и писать…как же это Здорово! Друзья, у меня есть для вас один простой совет, повышайте свою планку, причём постоянно, и вам всегда будет чем заняться. Ставьте глобальные цели и будет вам счастье, пусть сейчас они кажутся нереальными, но поверьте однажды они станут для вас обычной реальностью, только позвольте себе думать о большем. Осмельтесь жить так как вам хочется и однажды вы будете поражены…вы поймёте…мечты сбываются!
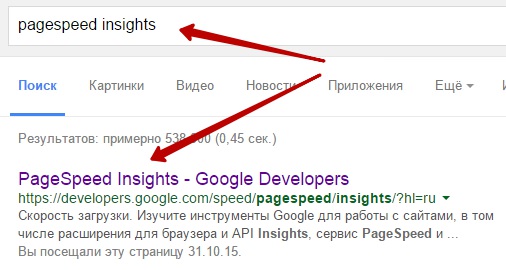
Переходим к основной теме, сегодня я покажу как проверить скорость сайта и дам несколько практических советов по ускорению wordpress сайта. Протестировать сайт можно в сервисе — PageSpeed Insights. Данный сервис предоставляет компания Google, после сканирования сайта, вам покажут список рекомендаций, которые необходимо сделать для ускорения сайта. Начнём проверку, введите в любой поиск название сервиса и зайдите на сайт.
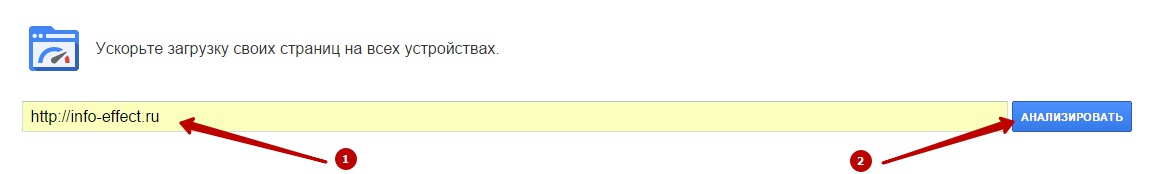
Далее, на главной странице, в поле вводим адрес своего сайта и жмём на кнопку — Анализировать.
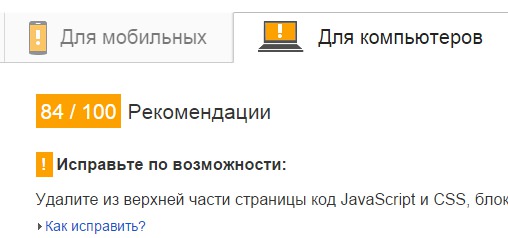
Дожидаемся результатов и смотрим. Как видим мой сайт показал результат 84 из 100 возможных, для компьютеров. 84 это очень хороший показатель, когда я впервые тестировал свой сайт в данном сервисе, то мой показатель был всего 2 балла из 100 возможных, а сейчас 84! чувствуете разницу… и это не конец, я продолжаю работать над сайтом.
и это не конец, я продолжаю работать над сайтом.
Мною была проделана огромная работа по оптимизации и ускорению сайта, в итоге результат превзошёл все мои ожидания. Далее я дам вам несколько практических рекомендаций, выполните их, и протестируйте сайт снова в PageSpeed Insights. Затем сравните, какой показатель был у вас до проделанной работы и какой стал после. В комментариях поделитесь своими результатами и своей радостью.
Вот что я рекомендую сделать, для оптимизации и ускорения сайта:
— Сделать GZIP сжатие для wordpress сайта
— Очистить и оптимизировать базу данных WordPress
— Сделать кэш на стороне браузера
— Включить функцию Lazy Load для постепенной загрузки изображений на сайт.
— Создать кэш запросов базы данных wordpress
— Оптимизация изображений на сайте wordpress
— Плагин — Optimize Images Resizing, для удаления неиспользуемых изображений.
— Проверить файл error_log
Итак друзья, приступайте к работе и не забудьте отписаться в комментариях о результатах выполненной работы. На сегодня всё, я не прощаюсь с вами, до новых встреч!