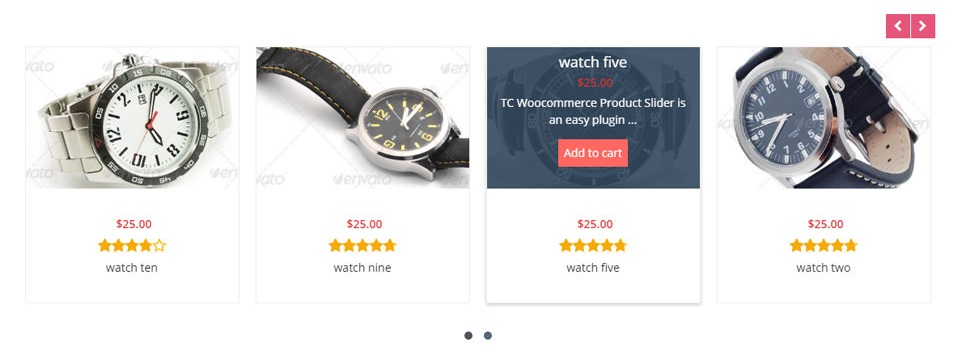
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на сайт своего магазина, Стильный, адаптивный слайдер товаров Woocommerce. Вы сможете настроить отображение слайдера на сайте. Вы сможете выбрать сколько товаров должно отображаться в слайдере для разных устройств. Вы сможете настроить внешний вид слайдера. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на сайт своего магазина, Стильный, адаптивный слайдер товаров Woocommerce. Вы сможете настроить отображение слайдера на сайте. Вы сможете выбрать сколько товаров должно отображаться в слайдере для разных устройств. Вы сможете настроить внешний вид слайдера. Очень простой и полезный плагин !
Установить плагин WooCommerce Product Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: TC WPS. Здесь вы сможете настроить основные параметры плагина.
Basic Settings.
— Auto Play, можно включить или отключить авто-воспроизведение слайдера.
— Auto Play Timeout, здесь можно указать задержку перед авто-воспроизведением.
— Stop On Hover, можно включить или отключить остановку слайдера при наведении мыши.
— Carousel Loop, можно включить или отключить функцию карусель.
— Items Number (Lg Screen), укажите сколько товаров будет отображаться в слайдере на большом экране.
— Items Number (Desktop), укажите сколько товаров будет отображаться в слайдере на обычном экране.
— Items Number (Tablet), укажите сколько товаров будет отображаться в слайдере на планшете.
— Items Number (SmartPhone), укажите сколько товаров будет отображаться в слайдере на мобильном устройстве или смартфоне.
— Сохраните изменения.
Advanced Settings.
— Enable Dots, включить или отключить точки пагинации (указывают количество товаров в слайдере) под каруселью.
— Navigation, показывать панель навигации в правом верхнем углу.
— Auto Height, вы можете сделать высоту изображения товара адаптивной.
— Words Limit, можно установить лимит слов в описании товара.
— Сохраните изменения.
Show/Hide.
— Hide Short Desscription, показывать или не показывать описание товара.
— Hide Star Rating, показывать или не показывать рейтинг товара.
— Hide Border, показывать или не показывать бордюр, границы в слайдере.
— Сохраните изменения.
Styling Settings.
— Overlay Color, цвет фона слайдера при наведении.
— Navigation Color, цвет фона навигации.
— Navigation Hover Color, цвет фона навигации при наведении.
— Dots Color, цвет точек или пуль пагинации.
— Dots hover Color, цвет пуль при наведении.
— Cart Button, цвет кнопки «Добавить в корзину».
— Cart Button Hover, цвет кнопки «Добавить в корзину» при наведении.
— Pirce Text, цвет текста цены товара.
— Pirce Text Hover, цвет текста цены товара при наведении.
— Overlay Title, цвет верхнего слоя.
— Overlay Title Hover, цвет верхнего слоя при наведении.
— Title Color, цвет заголовка.
— Title Hover Color, цвет заголовка при наведении.
— Сохраните изменения.
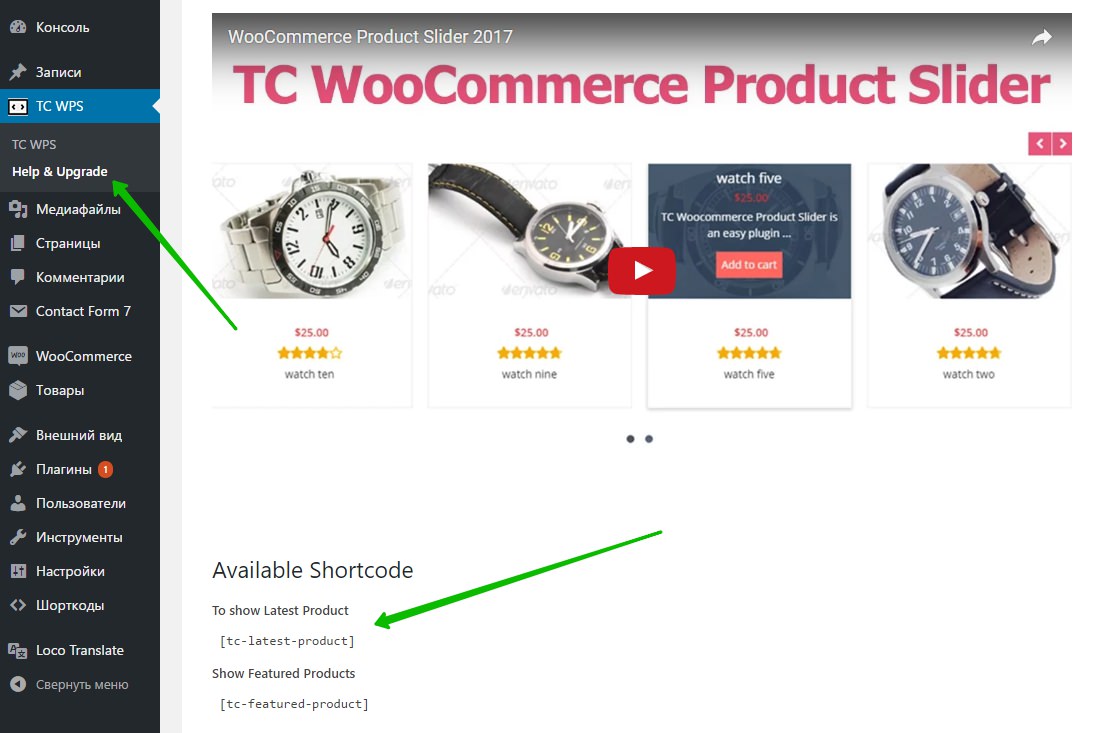
Далее, после настройки слайдера, перейдите на страницу: Help & Upgrade. Внизу страницы вы можете скопировать два шорткода для добавления слайдера на страницу или в запись.
— Latest Product, новые товары.
— Featured Products, популярные товары.
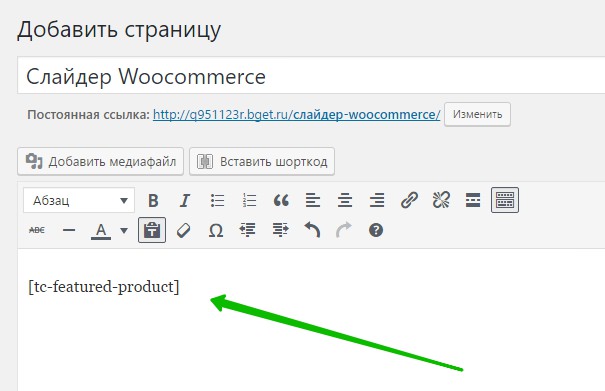
Скопируйте шорткод, перейдите на страницу редактирования записи или страницы. Вставьте шорткод в содержание страницы. Обновите страницу.
Всё готово ! На сайте будет отображаться готовый слайдер товаров Woocommerce !
Остались вопросы ? Напиши комментарий ! Удачи !