Привет! Сегодня я покажу вам как установить на свой сайт карусель для галереи товаров Woocommerce. Плагин добавляет в галерею товара специальную навигацию в виде стрелок влево и вправо для просмотра фото галереи. При нажатии на фото, они будут открываться в Lightbox лайтбокс окне, где тоже можно просматривать фото с помощью навигации.
Установить плагин Woocommerce Product Gallery Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: WPGS Options. Здесь вы сможете настроить плагин.
— Woocommerce 3.0+ Fix, если у вашего воокоммерц версия 3.0 и выше, то здесь должно быть указано Yes, если версия ранее 3.0, то выберите No.
— Navigation, включить или отключить навигацию, стрелки.
— Infinite Loop, бесконечная прокрутка изображений.
— Navigation Button, здесь можно выбрать цвет фона стрелок.
— Navigation Icon Color, цвет иконок навигации, стрелок.
— AutoPlay, авто-прокручивание при открытии страницы.
— Thumbnails To Show, сколько показывать изображений в галереи.
— Space Beetween Thumbnails, здесь можно установить расстояние между миниатюрами в галереи.
— Thubnails Half Effect for First and Last Item, эффект для первой и последней миниатюры. Можно поэкспериментировать.
— Сохраните настройки.
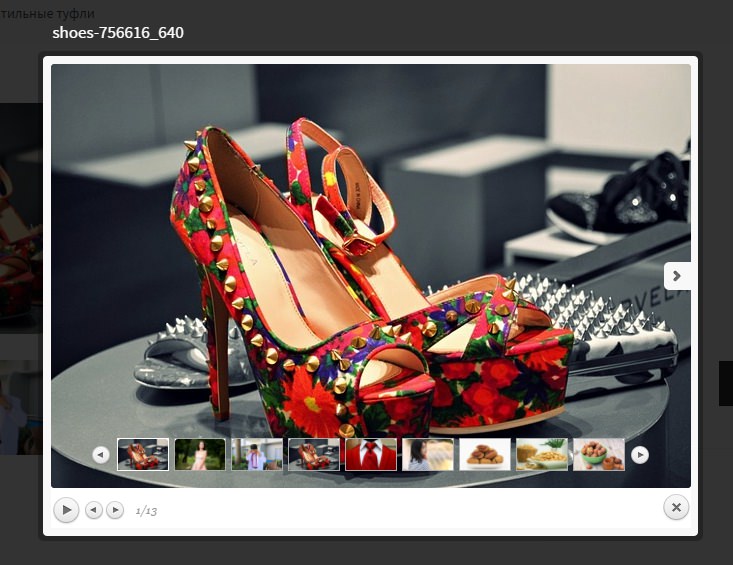
Всё готово! После сохранения настроек, перейдите на страницу товара, там у вас будет отображаться новая галерея с каруселью.
Супер плагины для Woocommerce более 100 смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!