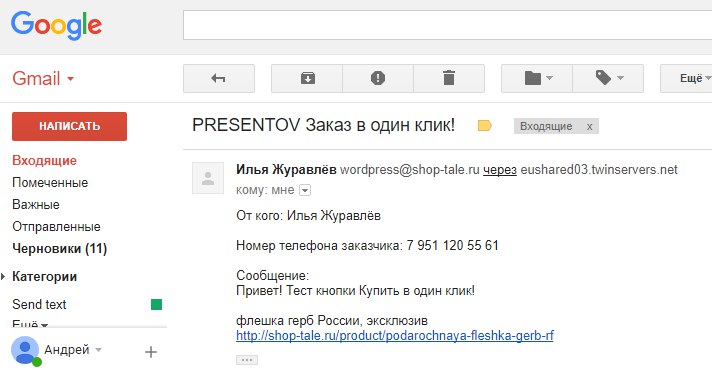
Привет! Сегодня я покажу вам как добавить на страницу товара Woocommerce кнопку Купить в один клик. Покупатель жмёт на кнопку, появляется popup окно с формой. Он указывает своё имя, телефон, дополнительную информацию и жмёт отправить. Вам приходит письмо на email с контактами покупателя и информацией. Плюс, в письме вы сразу видите, какой товар хотят купить в один клик, его название и ссылка на страницу товара.
Я хочу предложить вам альтернативу плагину Buy one click WooCommerce. У многих он глючит, люди пишут мне, жалуются. Я покажу вам как сделать очень простой, удобный и надёжный заказ товара. Всё очень просто! Смотрите далее!
Кнопка Купить в один клик товар Woocommerce
Вам понадобится плагин Contact Form 7.
И плагин Easy FancyBox. Установите их на свой сайт и активируйте.
Далее, переходим: Настройки — Медиафайлы. В настройках Media, поставьте галочку напротив параметра Inline content. Сохраните изменения.
Обратите внимание! Уберите галочку напротив Images, если у вас уже стоит плагин для просмотра изображений в лайтбокс окне.
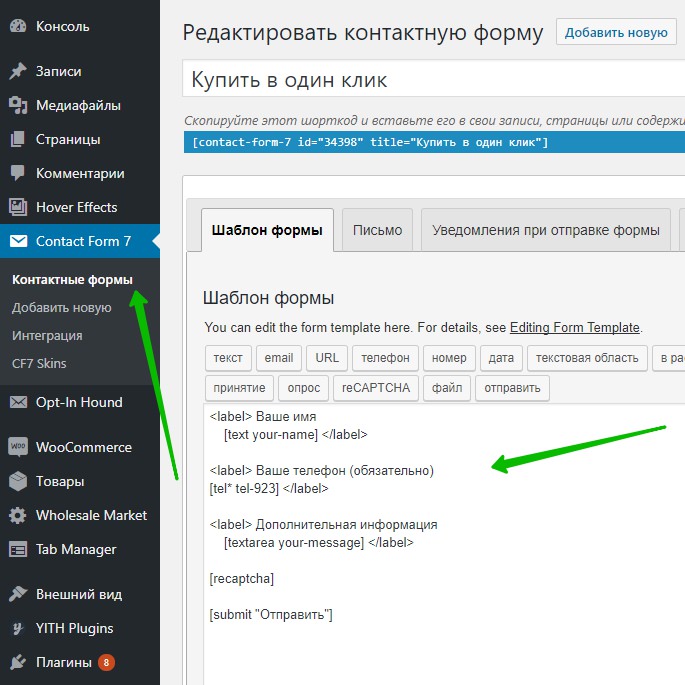
Далее, перейдите на страницу создания/редактирования формы. Вы можете добавить в форму любые поля! Обязательно поставьте защиту reCaptcha от спама!
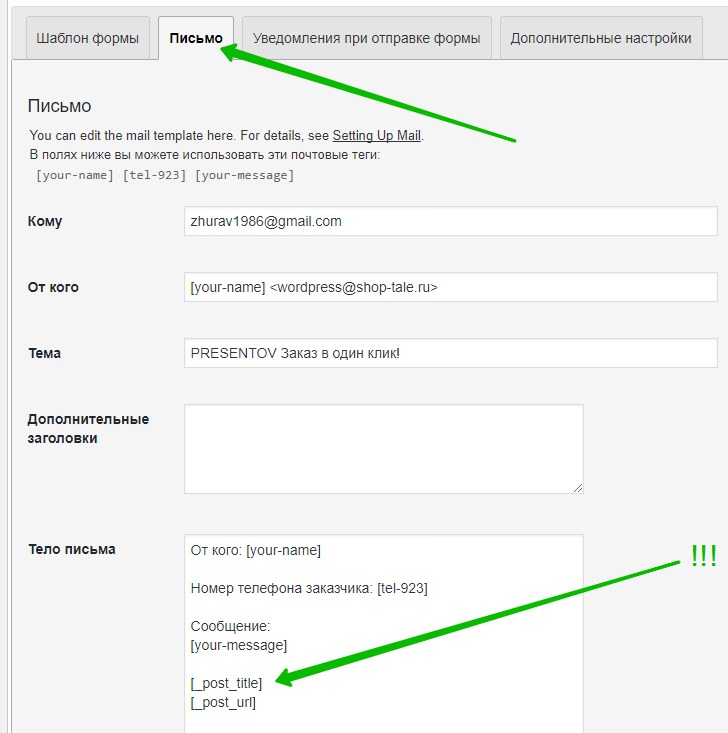
Далее, вверху перейдите на вкладку Письмо. Обратите внимание на тело письма! Обязательно добавьте шорткоды полей, они выводят информацию, которую указывает покупатель в форме. Ещё добавьте:
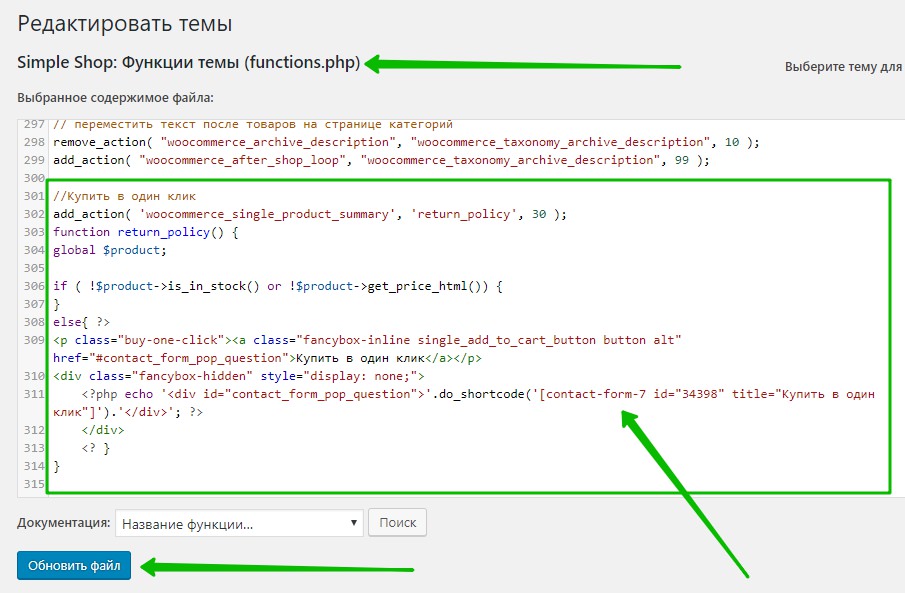
Далее, перейдите на страницу: Внешний вид — Редактор, справа откройте для редактирования файл functions.php. В самый низ файла вставьте специальный код функции, которая выводит кнопку на страницу товара. Сохраните изменения. Ниже вы можете скопировать данный код!
В коде замените шорткод контактной формы Contact Form 7 на свой!
Здесь вы можете скопировать код:
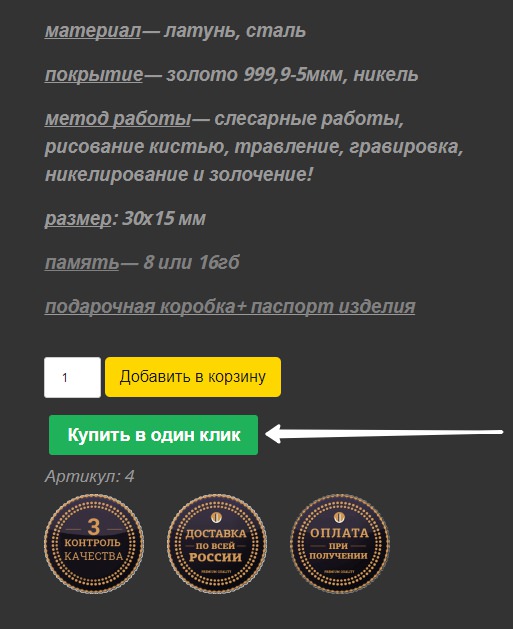
//Купить в один клик add_action( ‘woocommerce_single_product_summary’, ‘return_policy’, 30 ); function return_policy() { global $product; if ( !$product->is_in_stock() or !$product->get_price_html()) { } else{ ?> <p class=»buy-one-click»><a class=»fancybox-inline single_add_to_cart_button button alt» href=»#contact_form_pop_question»>Купить в один клик</a></p> <div class=»fancybox-hidden» style=»display: none;»> <?php echo ‘<div id=»contact_form_pop_question»>’.do_shortcode(‘[ваш шорткод contact form 7]’).'</div>’; ?> </div> <? } }
Всё готово! Вот так просто и быстро вы можете добавить на страницу товара кнопку Купить в один клик.
Как добавить в форму защиту от спама reCaptcha
Как изменить внешний вид формы Contact Form 7