Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на страницу товара Стильный слайдер похожих товаров. Вы сможете указать свой заголовок для похожих товаров. Можно указать количество колонок в слайдере. Можно выбрать эффект при наведении. Можно указать свой текст для кнопок навигации и т.д. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на страницу товара Стильный слайдер похожих товаров. Вы сможете указать свой заголовок для похожих товаров. Можно указать количество колонок в слайдере. Можно выбрать эффект при наведении. Можно указать свой текст для кнопок навигации и т.д. Очень простой и полезный плагин !
Установить плагин Related Products Slider for WooCommerce Basic вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
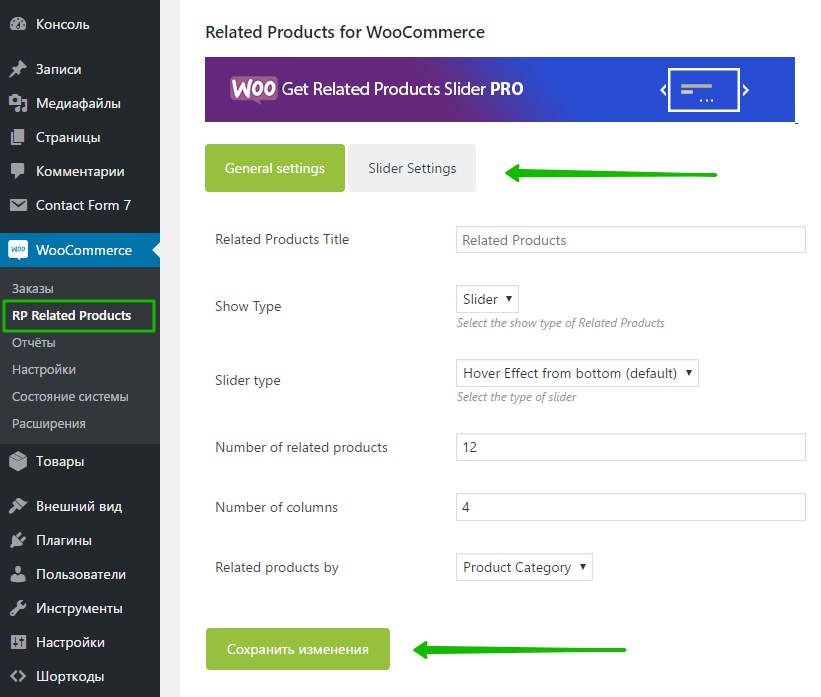
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — RP Related Products. Здесь вы сможете настроить основные параметры плагина.
General settings.
— Related Products Title, укажите свой заголовок для похожих товаров.
— Show Type, тип по умолчанию слайдер, оставьте без изменений.
— Slider type, можно выбрать стиль отображения слайдера.
— Number of related products, количество товаров в блоке «Похожие товары».
— Number of columns, количество колонок.
— Related products by, по какому принципу будут выводиться похожие товары. По категориям или по товарам.
— Сохраните изменения.
Slider Settings.
— Auto Play, включить или отключить автовоспроизведение слайдера.
— Slider navigation, включить или отключить навигацию.
— Slider navigation position, выберите расположение навигации.
— Slider pagination, включить или отключить пагинацию.
— Slider pagination number, включить или отключить пагинацию в виде цифр.
— Slider Navigation previous button text, укажите текст кнопки навигации «Предыдущий».
— Slider Navigation next button text, укажите текст кнопки навигации «Следующий».
— Slider Direction, направление слайдера, слева направо или справа налево.
— Сохраните изменения.
Всё готово ! После сохранения настроек, на странице товара будет отображаться Стильный слайдер похожих товаров !
Остались вопросы ? Напиши комментарий ! Удачи !