Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как изменить шаблон страницы оформления заказа. Вы сможете выбрать сколько колонок должно быть на странице «Оформление заказа». У вас будет на выбор два варианта, одна или две колонки. Очень простой и полезный плагин!
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как изменить шаблон страницы оформления заказа. Вы сможете выбрать сколько колонок должно быть на странице «Оформление заказа». У вас будет на выбор два варианта, одна или две колонки. Очень простой и полезный плагин!
Установить плагин Bootstrap one page woocommerce checkout вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
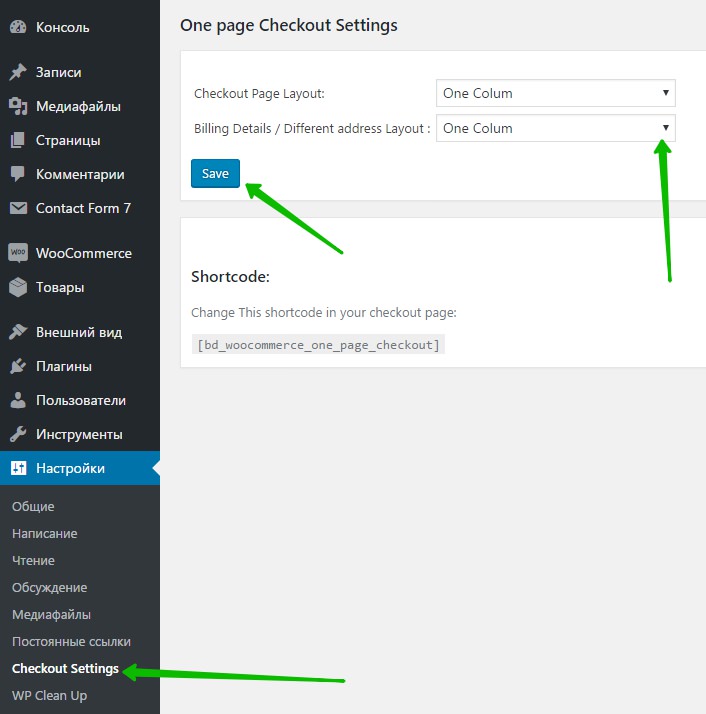
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Checkout Settings. Здесь вы сможете настроить основные параметры плагина.
— Checkout Page Layout, выберите сколько колонок должно быть на странице оформления заказа.
— Billing Details / Different address Layout, здесь можно выбрать количество колонок для платёжных реквизитов и дополнительного адреса.
— Сохраните изменения.
— Здесь вы также можете скопировать шорткод, чтобы вывести оформление заказа на отдельную страницу.
Всё готово! После сохранения настроек, все изменения отобразятся на вашем сайте!
Остались вопросы? Напиши комментарий! Удачи!