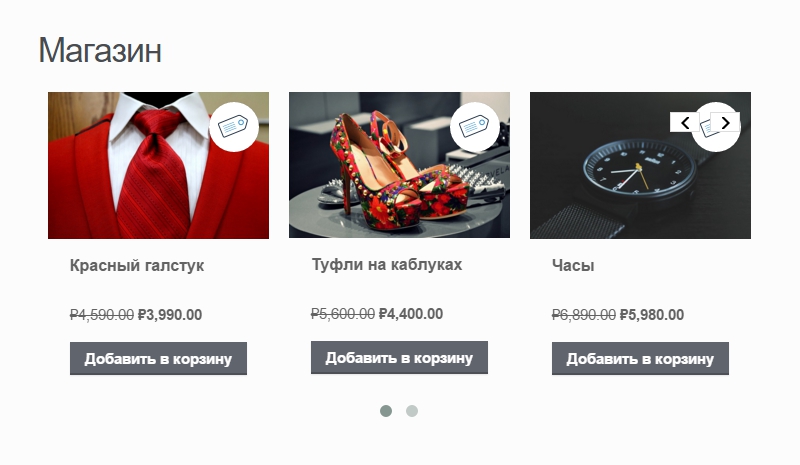
С помощью плагина — Woocommerce Products Slider, вы сможете добавить в свой онлайн магазин woocommerce, стильный слайдер товаров. В настройках плагина можно указать количество товаров в слайдере, количество колонок, показ навигации, скорость скольжения слайдов. У вас будет на выбор четыре стиля слайдера, можно выбрать или задать фон для слайдера. Можно включить или выключить отображение изображения, заголовка, отрывка, категории, цены, рейтинга и т.д.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
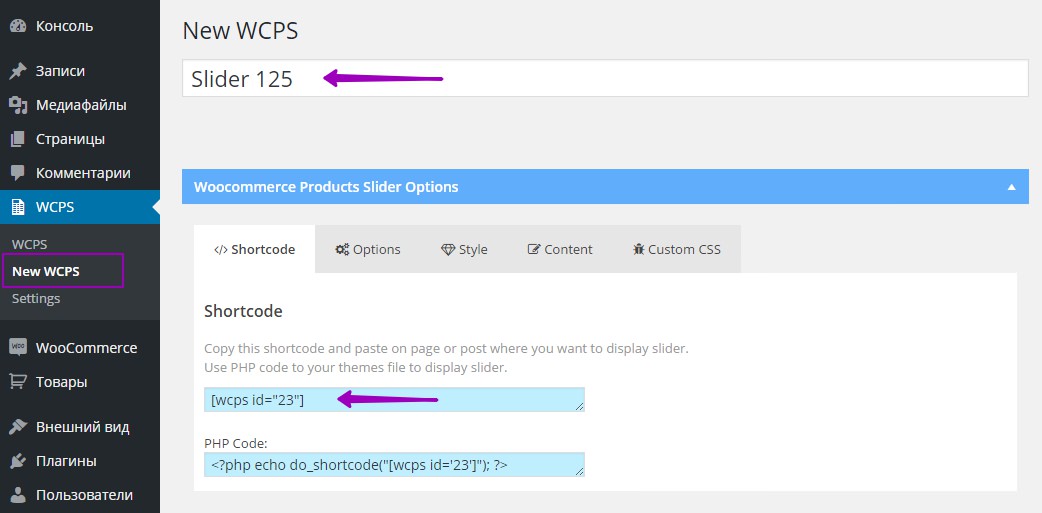
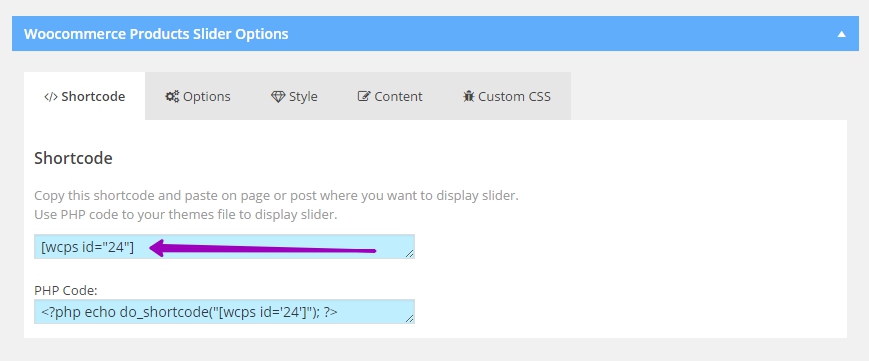
После установки и активации плагина, перейдите на страницу: WCPS — New WCPS, чтобы создать новый слайдер. На странице настроек слайдера, вверху, укажите любое название для слайдера. На вкладке Shortcode у вас будет отображаться шорткод и php код для вставки слайдера на сайт.
Options
— Slider Total Items, количество товаров в слайдере.
— Slider Column Number, количество колонок в слайдере, для отображения на компьютере, планшете и мобильном.
— Slider Auto Play, авто-прокрутка слайдера, по умолчанию включена.
— Slider Stop on Hover, остановка при наведении курсора мыши, по умолчанию включена.
— Slider Navigation, навигация в слайдере, по умолчанию включена, отображается вверху справа.
— Slider Pagination, пагинация в слайдере, по умолчанию включена, можно задать цвет и фон пагинации.
— Slide Speed, скорость слайдера.
— Pagination Slide Speed, скорость пагинации слайдера.
— Slider Touch Drag Enabled, сенсорный слайдер с поддержкой перетаскивания, включён.
— Slider Mouse Drag Enabled, перетаскивание с помощью мыши, включено.
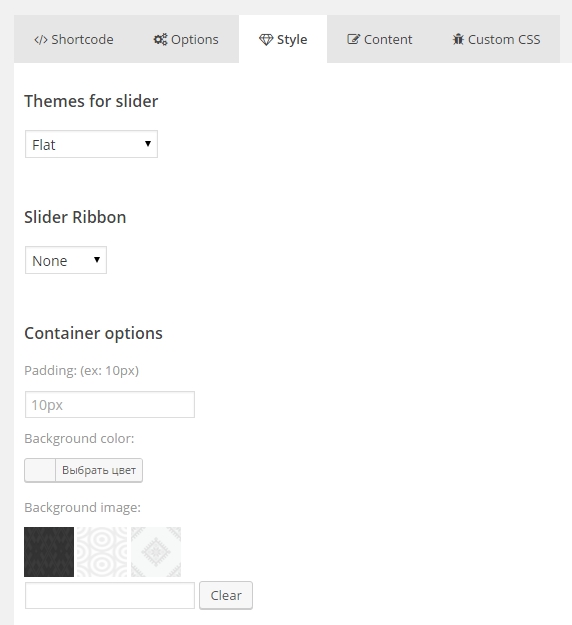
Style
— Themes for slider, выберите стиль слайдера. На скриншоте в начале записи показан стиль по умолчанию.
— Slider Ribbon, слайдер лента, оставьте по умолчанию.
— Container options, опции контейнера слайдера. Можно указать размер обивки слайдера, выбрать цвет фона или изображение фона слайдера.
— Items Options, параметры элементов.
Content
— Empty Thumbnail, здесь указано изображение по умолчанию для товаров без изображений.
— Query order, сортировка товаров, по умолчанию указано — по убыванию.
— Query orderBy, по какому признаку сортируются товары.
— Hide out of stock items, оставьте по умолчанию.
— Filter Slider Content, фильтр слайдер контента. По умолчанию в слайдере отображаются последние опубликованные товары.
— Items sort, можно скрыть или настроить элементы товара в слайдере.
— После настройки слайдера, нажмите на кнопку — Опубликовать.
На вкладке Custom CSS расположены стили слайдера. Далее, перейдите на вкладку Shortcode и скопируйте шорткод слайдера для вставки на страницу или в запись. Вы так же можете воспользоваться php кодом для вставки слайдера в файлы header.php или footer.php.
Откройте страницу редактирования записи или страницы, куда вы хотите добавить слайдер. Вставьте на страницу шорткод слайдера и обновите страницу.
После публикации или обновления страницы слайдер появится на вашем сайте. Остались вопросы ? Напиши комментарий !