Привет! С помощью плагина — WP Image Zoooom, вы сможете добавить на свой сайт функцию зум или увеличительное стекло для изображений. Если вы бывали на сайтах интернет-магазинов, к примеру М видео или adidas, то вы могли заметить там функцию увеличительного стекла. Когда переходишь на страницу какого либо товара, то при наведении курсора мыши на изображение товара, появляется увеличительное стекло. То есть, вы можете посмотреть фото товара увеличенным, рассмотреть какие-то детали и т.д.
Плагин Woocommerce Zoom увеличение изображений товаров
Данный плагин идеально подойдёт онлайн-магазинам созданным с помощью плагина WooCommerce. Но, так же данный плагин можно применять к любым изображениям, на любом WordPress сайте. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Image Zoooom, чтобы настроить плагин.
Zoom Settings
— Step 1:Choose the Lens Shape, здесь можно выбрать форму линзы, которая перемещается по изображению.
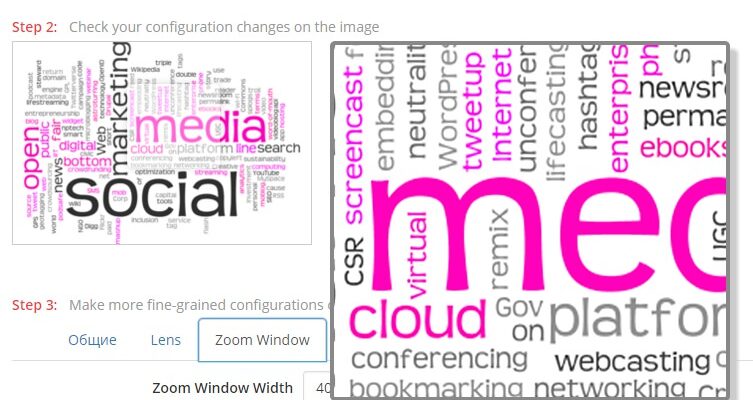
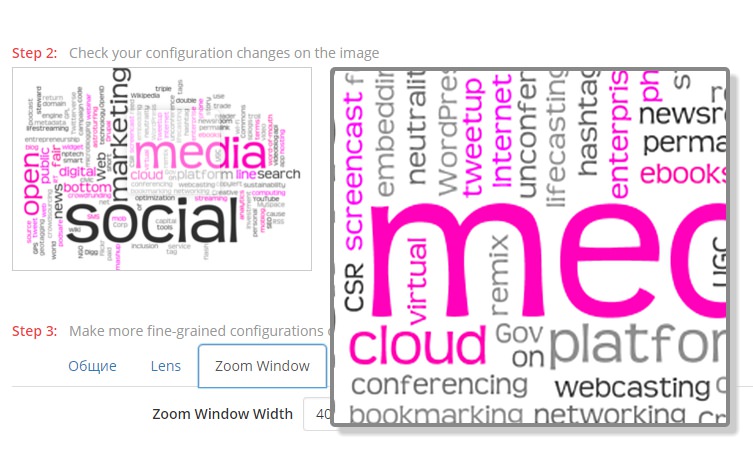
— Step 2:Check your configuration changes on the image, здесь вы сможете наблюдать сделанные изменения.
— Step 3:Make more fine-grained configurations on the zoom, дополнительные настройки.
Общие
— Cursor Type, можете выбрать тип курсора.
— Animation Easing Effect, здесь можно задать скорость перемещения линзы, от 0 до 200.
Lens
— Lens Size, можно выбрать размер объектива или линзы, для линзы по умолчанию не действует, нужно выбрать другую линзу, вначале.
— Border Thickness, толщина границы линзы.
— Border Color, цвет границы линзы.
— Fade Time, время затухания в секундах.
— Tint, можно включить оттенок.
— Tint Color, цвет оттенка.
— Tint Opacity, прозрачность оттенка.
Zoom Window
— Zoom Window Width, можете указать ширину увеличительного окна.
— Zoom Window Height, можете задать высоту увеличительного окна.
— Distance from the Main Image, расстояние от изображения до увеличительного окна.
— Border Thickness, размер бордюра увеличительного окна.
— Border Color, цвет бордюра увеличительного окна.
— Shadow Thickness, толщина тени.
— Rounded Corners, можно сделать закруглённые углы, если указать, к примеру: 5-10 px.
— Fade Time, можно задать время затухания окна, в секундах.
— Сохраните настройки, нажав на кнопку — Save Changes.
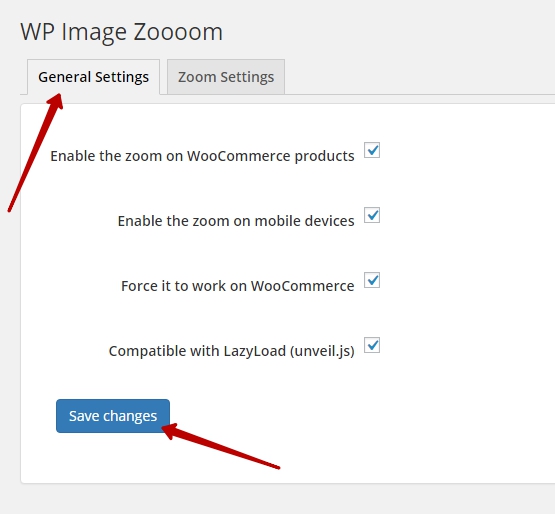
Далее, перейдите на страницу: General Settings, чтобы настроить генеральные настройки.
— Enable the zoom on WooCommerce products, поставьте галочку, если вы используете плагин WooCommerce.
— Enable the zoom on mobile devices, включение зума на мобильных устройствах.
— Force it to work on WooCommerce, ставьте галочку, чтобы функция зума работала на woocommerce.
— Compatible with LazyLoad (unveil.js), ставьте галочку для совместимости с функцией Lazy Load.
— Сохраните настройки.
Если вы используете плагин WooCommerce, то функция зума автоматически применится к изображениям ваших товаров. Если вы хотите использовать увеличительное стекло в обычных записях и на страницах, то перейдите на страницу редактирования записи или страницы. В меню визуального редактора, у вас появится специальная кнопка, для включения функции зум. Добавьте на страницу изображение, выделите изображение и нажмите на кнопку zooom, обновите запись.
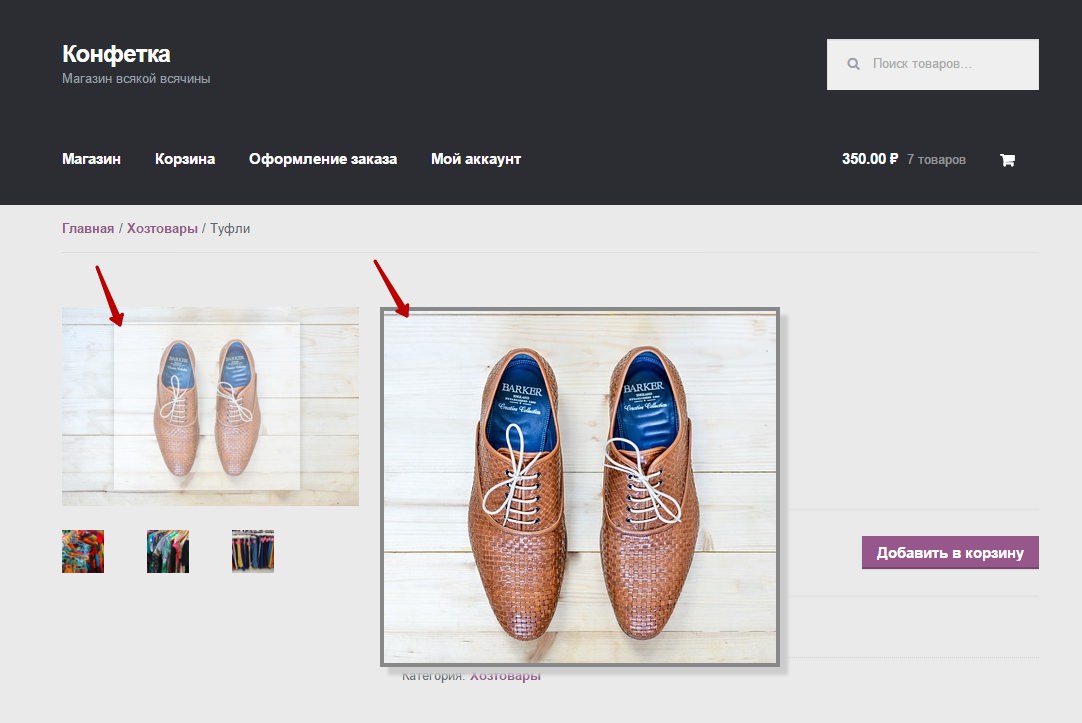
На сайте при наведении курсора мыши на изображение, появится увеличительное стекло.
Для изображений товаров в woocommerce, увеличительное окно будет отображаться автоматически.