Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой магазин показ брендов товара. Вы сможете загрузить логотипы или изображения брендов. Вы сможете показывать бренды на странице товара. Очень простой и полезный плагин ! Настройки на Русском языке !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой магазин показ брендов товара. Вы сможете загрузить логотипы или изображения брендов. Вы сможете показывать бренды на странице товара. Очень простой и полезный плагин ! Настройки на Русском языке !
Установить плагин Perfect WooCommerce Brands вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Бренды. Здесь вы сможете настроить основные параметры плагина:
— Можно изменить ярлык брендов. Отображается в URL адресе.
— Отображать описание брендов.
— Показывать бренды в цикле. В виде слайдера.
— Показывать бренды на странице товара.
— Можно выбрать размер логотипа бренда.
— Можно выбрать расположение блока брендов на странице товара.
— Можно импортировать бренды.
— Сохраните изменения.
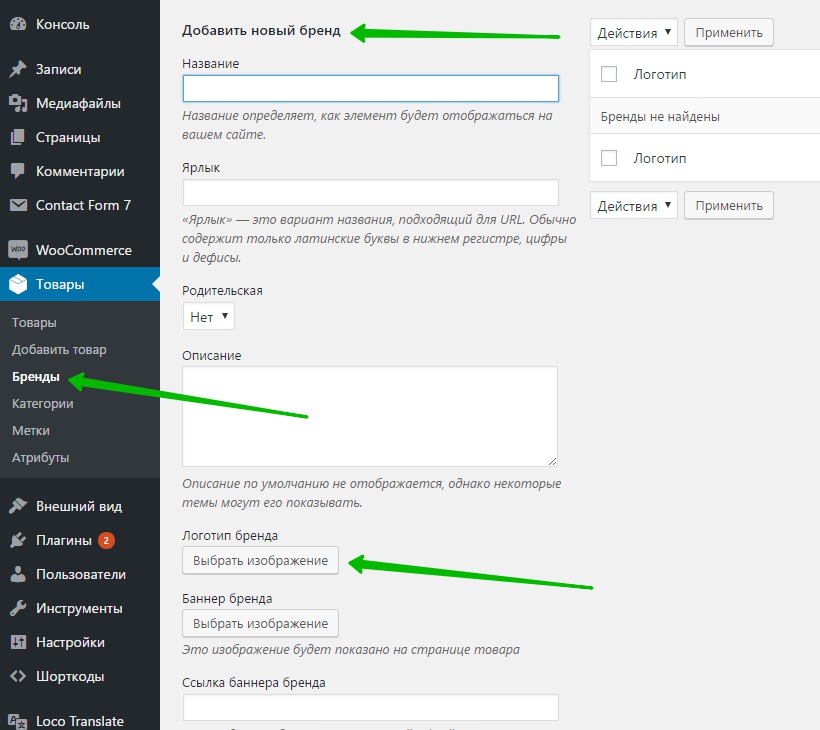
Далее, перейдите на страницу: Товары — Бренды. Здесь вы можете добавлять новые бренды. Вы можете добавлять к бренду:
— Описание.
— Логотип.
— Баннер.
— Ссылка для баннера.
— Можно выбрать родительский бренд.
Всё готово ! После сохранения настроек и добавления брендов, на странице товара будут отображаться лого или баннеры брендов !
 Супер база плагинов Woocommerce с руководством по настройке !!!
Супер база плагинов Woocommerce с руководством по настройке !!!
Остались вопросы ? Напиши комментарий ! Удачи !