Привет! Мы продолжаем разбирать Супер полезные плагины для интернет магазина Woocommerce! Сегодня я покажу вам, как добавить в свой онлайн магазин кнопку Купить в один клик. Ваши клиенты смогут быстро и просто покупать товары, без лишних переходов и заполнения множества полей. Смотрите инструкцию далее и пишите комментарии, если у вас есть вопросы. Поехали!)
Установить плагин Art WooCommerce Order One Click вы можете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите названия плагина в форму поиска, установите и активируйте его.
Далее, на вашем сайте уже должен быть установлен плагин Contact Form 7, чуть позже мы его настроим. А пока перейдите на страницу: WooCommerce — Настройки.
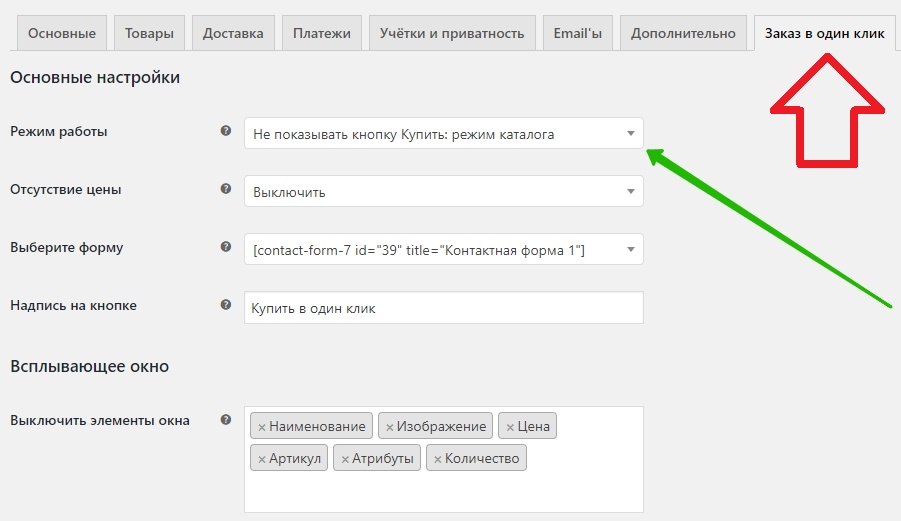
Далее, в настройках, вверху в меню справа перейдите на страницу Заказ в один клик. Здесь вы можете настроить:
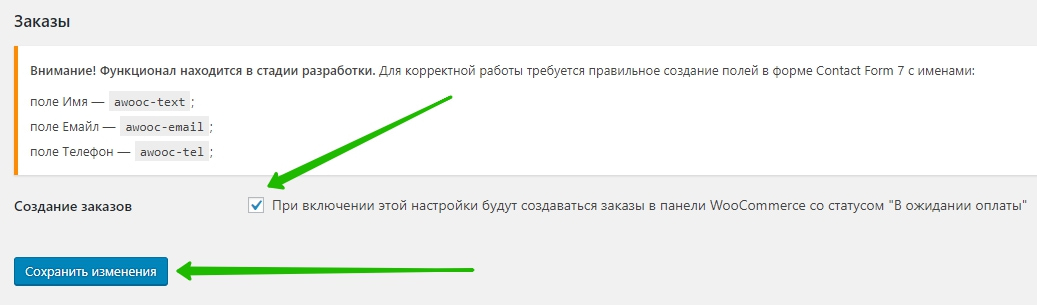
Внизу страницы можно включить функцию, чтобы заявки из формы отображались на странице «Заказы» со статусом «В ожидании оплаты». Нажмите на кнопку Сохранить изменения.
Как создать всплывающую форму
Перейдите на страницу: Contact Form 7 — Контактные формы. Под названием нажмите на вкладку Изменить.
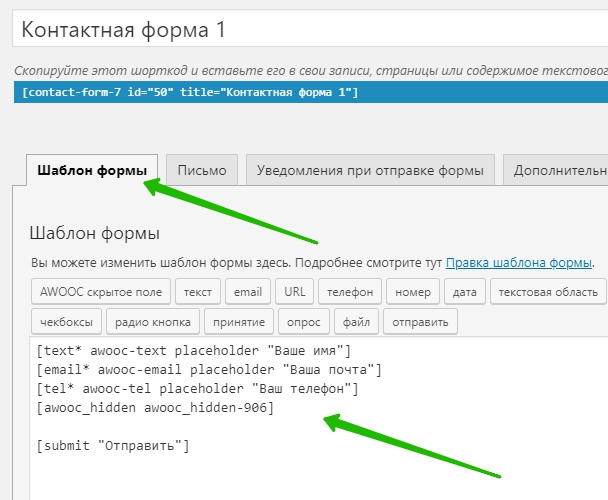
Смотрите, чтобы вам долго всё не объяснять, я предоставлю вам готовый шаблон формы. Скопируйте его и вставьте к себе, как показано на скриншоте ниже:
[text* awooc-text placeholder «Ваше имя»] [email* awooc-email placeholder «Ваша почта»] [tel* awooc-tel placeholder «Ваш телефон»] [awooc_hidden awooc_hidden-906] [submit «Отправить»]
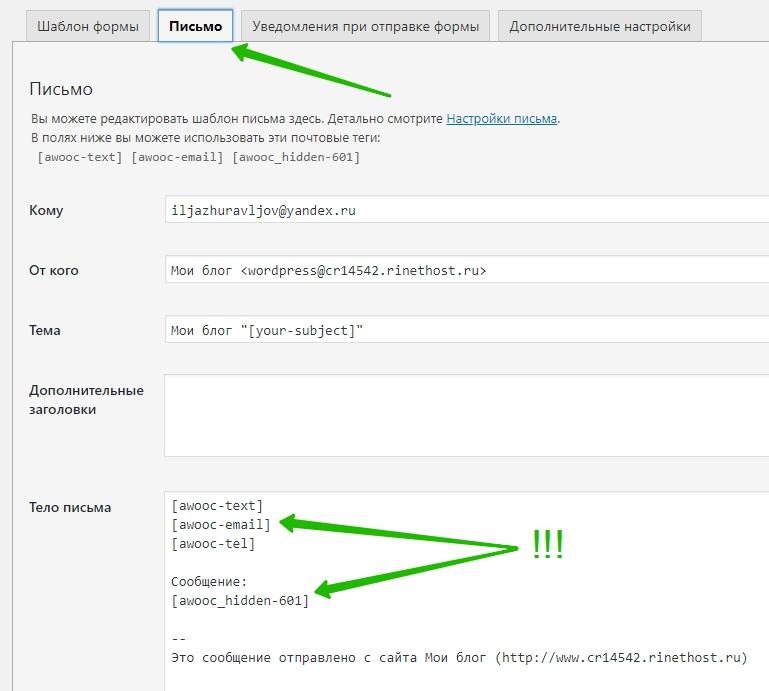
Далее, вверху перейдите на вкладку Письмо. ВАЖНО! У вас должно быть также как на скриншоте ниже. Иначе информация клиента, его имя, номер телефона, почта, не будут отображаться в письме! Номер в шорткоде сообщения должен быть ваш! Сохраните форму.
[awooc-text] [awooc-email] [awooc-tel] Сообщение: [awooc_hidden-906]
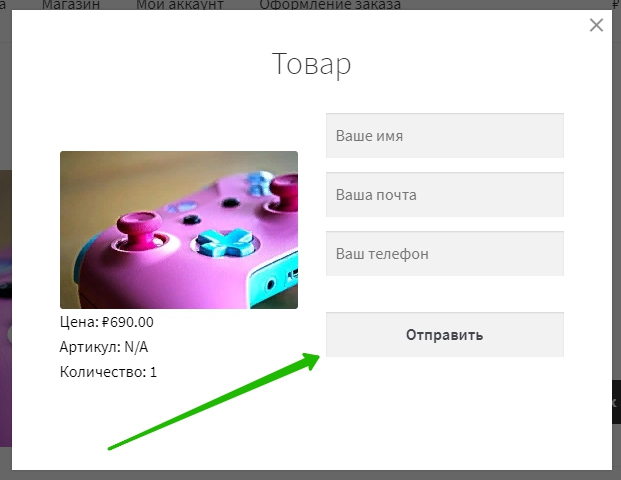
Всё готово. Перейдите на страницу товара. Здесь у вас должна отображаться кнопка Купить в один клик. Нажмите на неё.
У вас откроется готовая форма (если вы всё правильно сделали на предыдущем шаге). Заполните поля и нажмите Отправить.
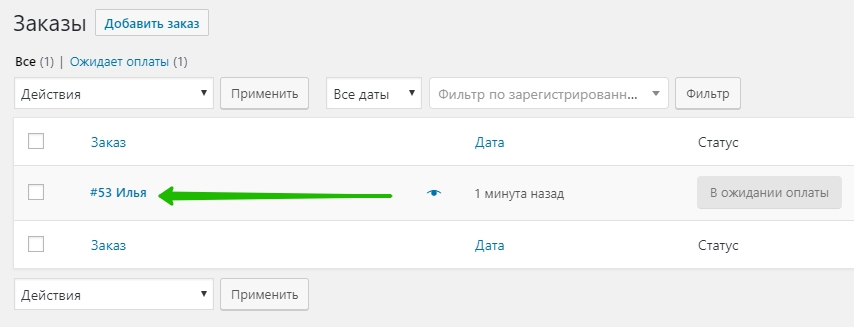
Всё готово. Вы получите письмо на электронную почту с контактной информацией. Также заявка будет отображаться на странице Заказы.
Как изменить цвет кнопки CSS стили
Перейдите на страницу: Внешний вид — Настроить — Дополнительные стили. Добавьте туда специальный css код (скопируй ниже). Напротив параметра background укажите html нужного вам цвета. Сохраните изменения.
.woocommerce a.awooc-custom-order.button.alt{ background: #000; margin-left:10px; }
Как добавить кнопку в каталог магазина на главную страницу
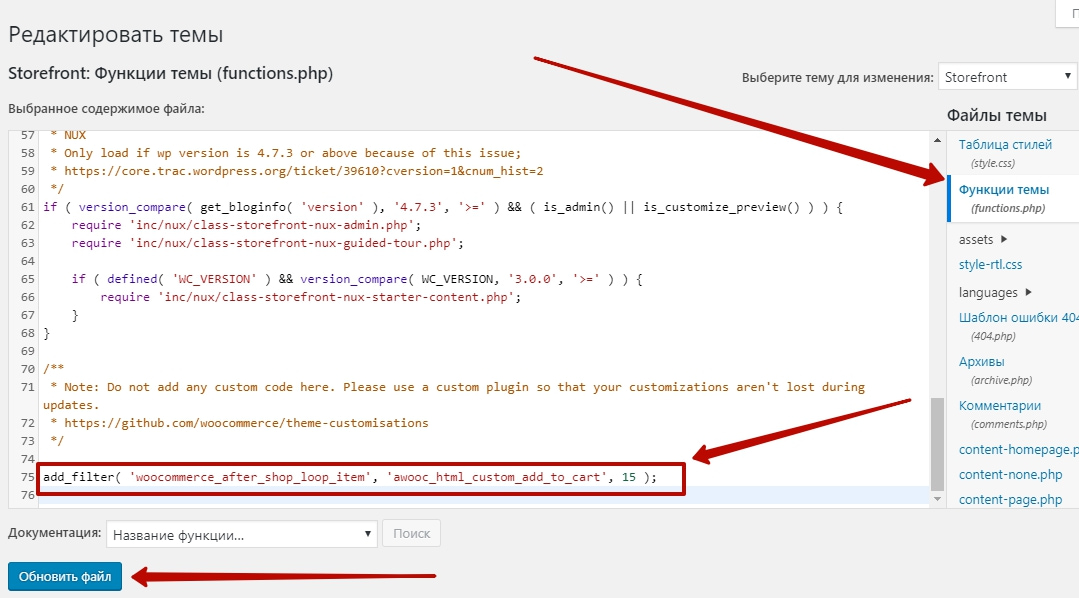
Перейдите на страницу: Внешний вид — Редактор — Функции темы (functions.php).
В самый низ страницы добавьте специальный код на выбор по месту:
После кнопки Купить: add_filter( ‘woocommerce_after_shop_loop_item’, ‘awooc_html_custom_add_to_cart’, 15 ); Перед кнопкой Купить: add_filter( ‘woocommerce_after_shop_loop_item’, ‘awooc_html_custom_add_to_cart’, 5 );
Обновите файл. Перейдите на страницу каталога. Кнопка должна появится.
Остались вопросы? Напиши комментарий! Удачи!