Привет! Мы продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce! Сегодня вы узнаете как добавить значок корзины и функцию корзины в меню своего сайта. В меню, рядом со значком корзины будет отображаться количество добавленных товаров в корзину и их общая стоимость. В настройках вы сможете выбрать расположение корзины в меню, слева, справа или по умолчанию. Можно будет выбрать определённое меню для показа корзины.
Привет! Мы продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce! Сегодня вы узнаете как добавить значок корзины и функцию корзины в меню своего сайта. В меню, рядом со значком корзины будет отображаться количество добавленных товаров в корзину и их общая стоимость. В настройках вы сможете выбрать расположение корзины в меню, слева, справа или по умолчанию. Можно будет выбрать определённое меню для показа корзины.
 Установить плагин WooCommerce Menu Cart вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WooCommerce Menu Cart вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
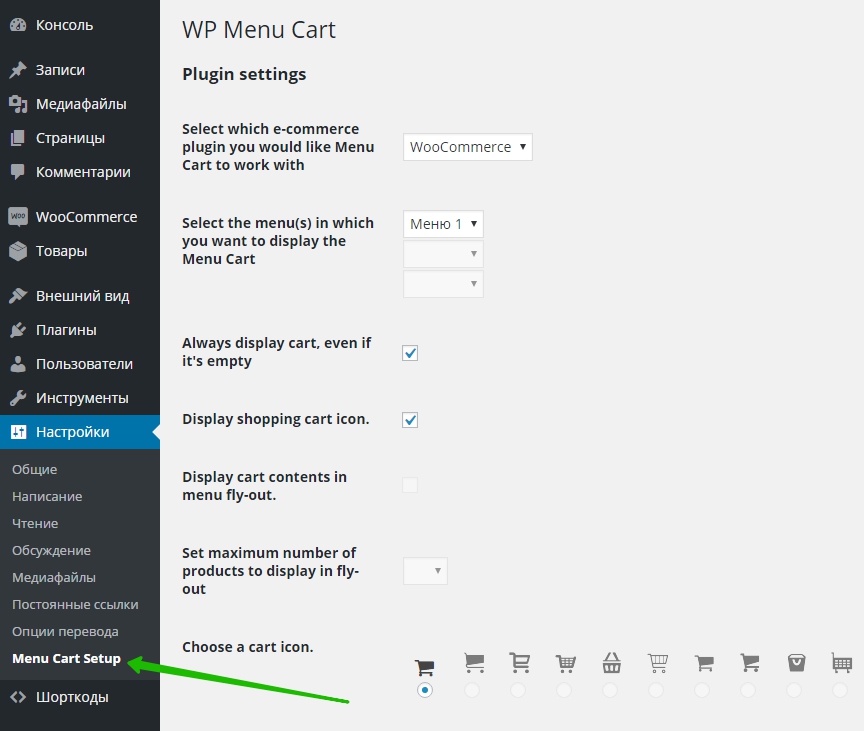
 Далее, после установки и активации плагина, перейдите на страницу: Настройки — Menu Cart Setup. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Menu Cart Setup. Здесь вы сможете настроить основные параметры плагина.
— Select which e-commerce plugin you would like Menu Cart to work with, если у вас установлено несколько плагинов электронной коммерции, то здесь можно выбрать в какой именно будет отображаться корзина.
— Select the menu(s) in which you want to display the Menu Cart, если у вас на сайте несколько меню, то здесь можно выбрать в каком меню будет отображаться корзина.
— Always display cart, even if it’s empty, поставьте здесь галочку, чтобы всегда отображать корзину в меню, даже если она пустая.
— Display shopping cart icon, показывать значок корзины, по умолчанию включено.
— Display cart contents in menu fly-out, показывать содержание корзины в выпадающем списке, доступно только в pro версии плагина.
— Set maximum number of products to display in fly-out, установить максимальное отображение товаров в выпадающем списке корзины. Доступно только в pro версии плагина.
— Choose a cart icon, можно выбрать значок корзины, только в pro версии плагина.
— What would you like to display in the menu, что отображать в корзине, по умолчанию отображаются и цены и товары.
— Select the alignment that looks best with your menu, можно выбрать расположение корзины в меню, слева, справа или по умолчанию.
— Enter a custom CSS class (optional), можно задать свои CSS стили для корзины.
— Use Built-in AJAX, можно включить Ajax поддержку для корзины, для более быстрой загрузки.
— Сохраните изменения.
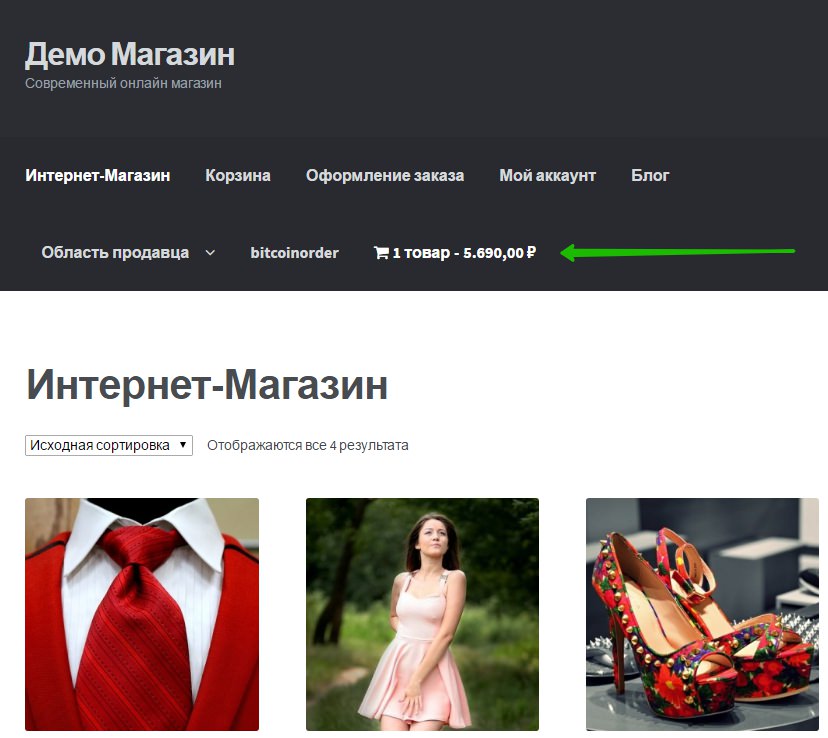
 Далее, после сохранения настроек, перейдите на сайт, в меню у вас появится значок корзины. При добавлении товаров в корзину, в меню будет отображаться количество товаров и их стоимость.
Далее, после сохранения настроек, перейдите на сайт, в меню у вас появится значок корзины. При добавлении товаров в корзину, в меню будет отображаться количество товаров и их стоимость.
 Остались вопросы? Напиши комментарий! Удачи!
Остались вопросы? Напиши комментарий! Удачи!