Привет ! Сегодня вы узнаете как можно очень просто и быстро убрать ссылку из футера темы Storefront. Тема Storefront является официальной темой для супер плагина Woocommerce. Тема действительно крутая, ещё бы была возможность менять ссылку в подвале, тогда вообще цены бы не было. Я лично перелапатил все файлы на странице: Внешний вид — Редактор, нет там ссылки ! В исходном коде есть, а в админке нет, но понятно, закодировали, ссылка выводится через функцию. Лучше там не трогать ничего.
Привет ! Сегодня вы узнаете как можно очень просто и быстро убрать ссылку из футера темы Storefront. Тема Storefront является официальной темой для супер плагина Woocommerce. Тема действительно крутая, ещё бы была возможность менять ссылку в подвале, тогда вообще цены бы не было. Я лично перелапатил все файлы на странице: Внешний вид — Редактор, нет там ссылки ! В исходном коде есть, а в админке нет, но понятно, закодировали, ссылка выводится через функцию. Лучше там не трогать ничего.
Пробовал я и исходный код вставлять в файл footer.php. Всё получилось, только шаблон стал криво отображаться, пришлось вернуть всё обратно. Остался только один вариант — скрыть ссылку с помощью CSS. Да, ссылка будет в исходном коде, но лучше так, чем когда ссылка отображается на самом сайте. Из-за одной исходящей ссылке, ничего не будет вашему сайту, поверьте мне, всё это мелочи ! Как скрыть ссылку с помощью CSS ? Читайте далее !
Помог мне супер плагин — SiteOrigin CSS (люблю WordPress, супер система !). О плагине уже писал, переходите по ссылке, чтобы узнать о его супер функциях. Далее просто покажу, как убрать ссылку в конкретном случае. После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа, нажмите на значок с глазиком.
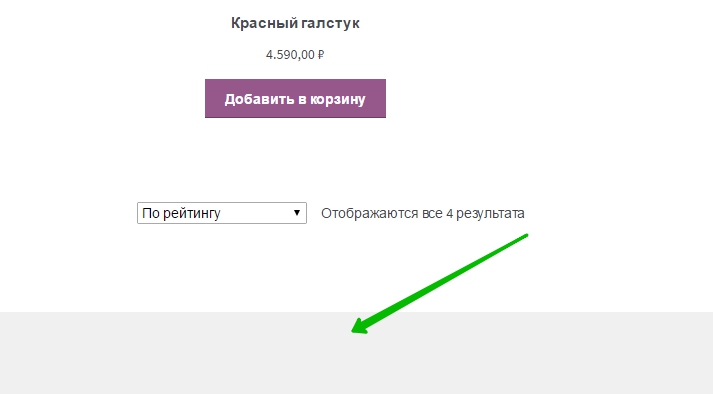
Далее, на следующей странице, спуститесь вниз сайта, наведите курсор мыши на ссылку, чтобы выделился весь текст, нажмите по выделенному элементу. Вверху страницы слева, появится название CSS элемента.
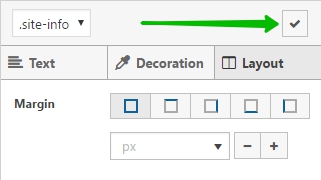
Далее, вверху слева, в меню, перейдите на вкладку — Layout. Возле параметра «Display» выберите значение — None. После чего весь текст и ссылка, исчезнут из подвала.
Далее, чтобы сохранить сделанные изменения, нажмите вверху, в окне редактора, на значок с галочкой.
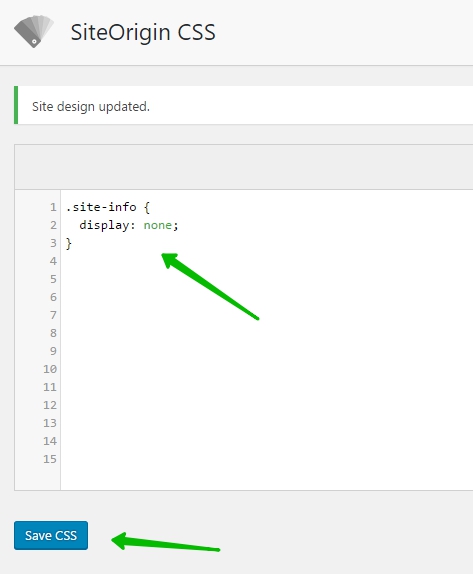
Далее, на странице плагина SiteOrigin CSS, у вас появится CSS код для скрытия ссылки из подвала. Для сохранения CSS кода, нажмите внизу на кнопку — Save CSS.
Всё готово ! Можно ещё раз зайти на сайт, спуститься в подвал и убедиться, что ссылки больше нет !
Остались вопросы ? Напиши комментарий ! Удачи !