Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как загружать любые файлы с компьютера на сайт при оформлении заказа. При оформлении заказа в вашем интернет-магазине, пользователь сможет загрузить файл, чтобы прикрепить его к заказу. На странице «Оформление заказа» появится кнопка для загрузки файлов. В настройках плагина вы сможете указать, какие форматы файлов смогут загружать пользователи.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как загружать любые файлы с компьютера на сайт при оформлении заказа. При оформлении заказа в вашем интернет-магазине, пользователь сможет загрузить файл, чтобы прикрепить его к заказу. На странице «Оформление заказа» появится кнопка для загрузки файлов. В настройках плагина вы сможете указать, какие форматы файлов смогут загружать пользователи.
Установить плагин YITH WooCommerce Uploads вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: YITH Plugins. Здесь вы сможете настроить основные параметры плагина.
— Maximum size of the file, укажите здесь максимальный размер файла в мегабайтах.
— Allowed extensions, здесь можно указать какие форматы файлов могут загружать пользователи.
— Order status, здесь можно выбрать статус заказа по умолчанию.
— Allow cart attachment, если поставить здесь галочку, то пользователи смогут загружать файлы уже из корзины.
— Save Changes, сохраните изменения.
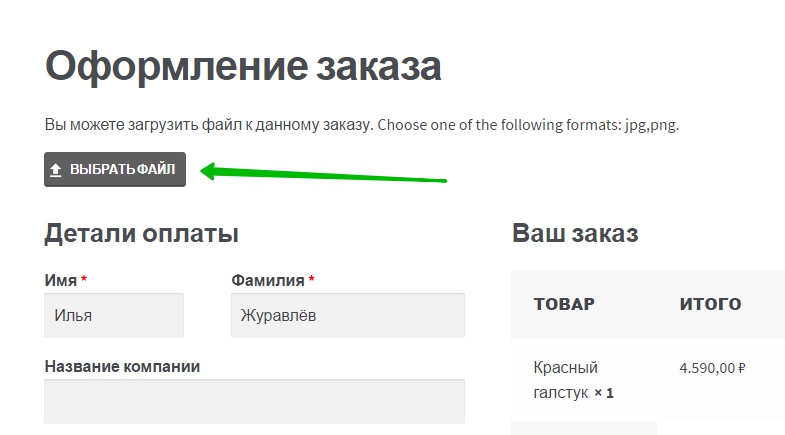
Далее, после сохранения настроек, перейдите на страницу «Оформление заказа». Здесь у вас появится специальная кнопка для загрузки файлов и уведомление.
Перевести текст в кнопки и уведомлении вы сможете с помощью плагина — Loco Translate.
Остались вопросы ? Напиши комментарий ! Удачи !