Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на страницу «Оформление заказа» возможность выбора даты доставки товара. Пользователи вашего интернет-магазина смогут выбрать дату доставки выбранного ими товара при оформлении заказа. На странице «Оформление заказа» появится новое поле «Дата доставки». При нажатии на поле будет появляться календарь, где можно выбрать дату доставки.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на страницу «Оформление заказа» возможность выбора даты доставки товара. Пользователи вашего интернет-магазина смогут выбрать дату доставки выбранного ими товара при оформлении заказа. На странице «Оформление заказа» появится новое поле «Дата доставки». При нажатии на поле будет появляться календарь, где можно выбрать дату доставки.
 В настройках плагина можно выбрать стиль календаря, большой выбор цветовых решений. Можно выбрать язык календаря. Можно перевести все поля, которые отображаются на странице «Оформление заказа». Гибкие настройки !
В настройках плагина можно выбрать стиль календаря, большой выбор цветовых решений. Можно выбрать язык календаря. Можно перевести все поля, которые отображаются на странице «Оформление заказа». Гибкие настройки !
 Установить плагин Order Delivery Date for WooCommerce вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Order Delivery Date for WooCommerce вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
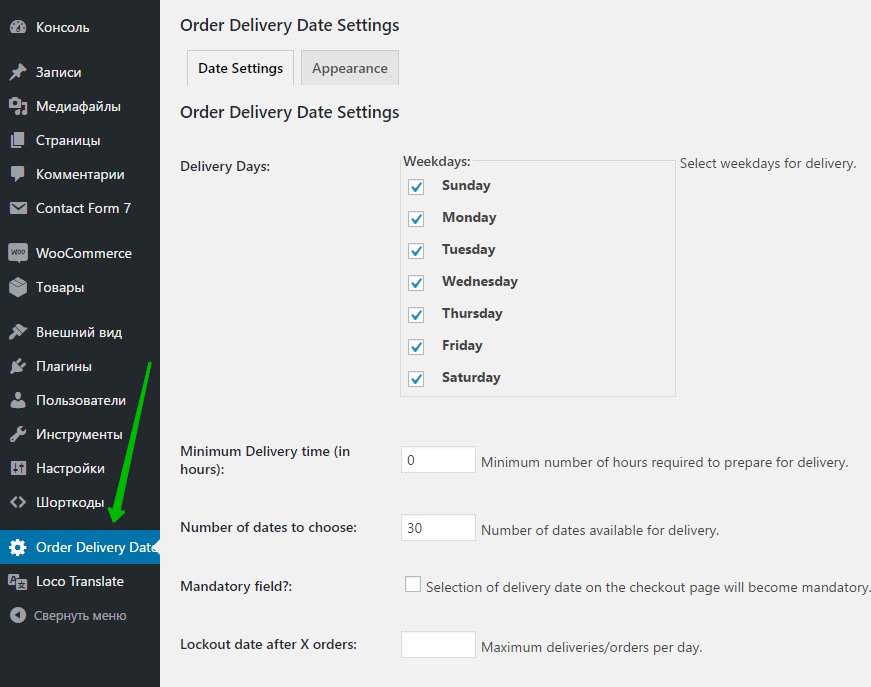
 Далее, после установки и активации плагина, перейдите на страницу — Order Delivery Date. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу — Order Delivery Date. Здесь вы сможете настроить основные параметры плагина.
Date Settings.
— Delivery Days, выберите здесь дни недели для доставки. По умолчанию все 7 дней.
— Minimum Delivery time (in hours), минимальное время доставки в часах.
— Number of dates to choose, возможные сроки доставки.
— Mandatory field, поставьте здесь галочку, тогда выбор даты доставки, на странице «Оформление заказа», станет обязательным.
— Lockout date after X orders, укажите здесь максимум заказов-доставок в день, для одного клиента.
— Sort on WooCommerce Orders Page, поставьте здесь галочку, чтобы включить сортировку по дате доставки, на странице со списком всех заказов.
— Сохраните изменения, нажав на кнопку — Save Settings.
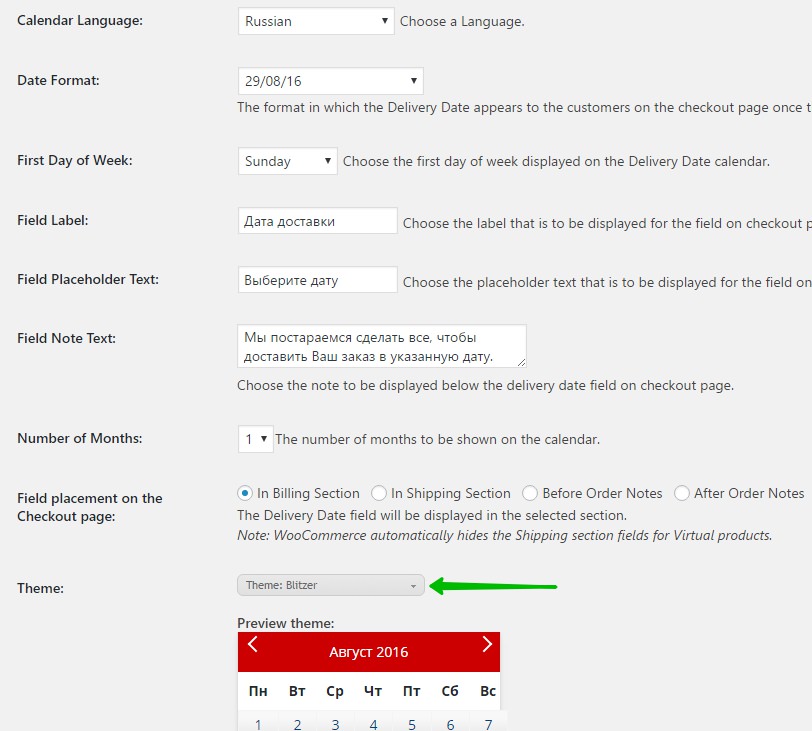
Appearance.
— Calendar Language, выберите язык календаря.
— Date Format, выберите формат даты.
— First Day of Week, здесь можно выбрать первый день недели для отображения в календаре. Оставьте по умолчанию.
— Field Label, укажите здесь свой текст, который отображается над полем выбора даты, на странице «Оформления заказа».
— Field Placeholder Text, укажите свой текст, который отображается внутри поля выбора даты.
— Field Note Text, мелкий текст, который отображается под полем.
— Number of Months, число месяца в календаре, оставьте по умолчанию.
— Field placement on the Checkout page, здесь можно выбрать раздел на странице «Оформление заказа», в котором будет отображаться поле выбора даты.
— Theme, выберите стиль календаря. Нажмите по полю Theme, здесь много цветовых решений !
— Сохраните изменения, нажав на кнопку — Save Settings.
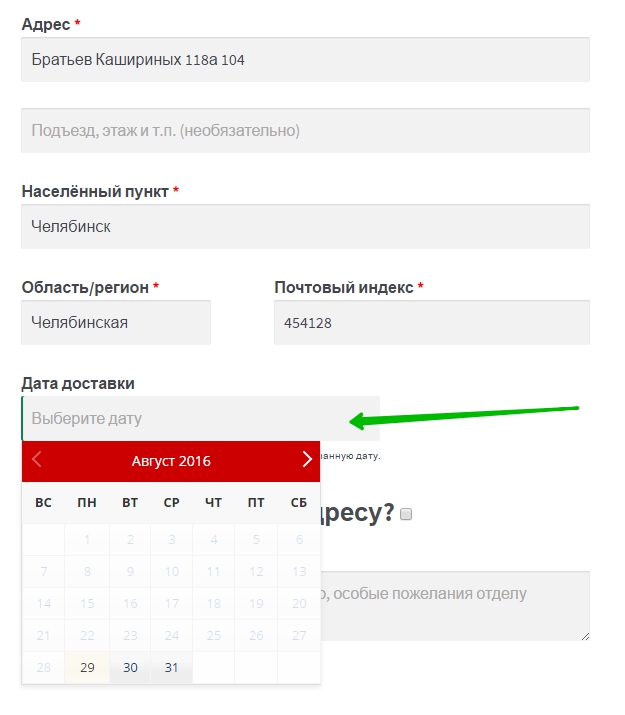
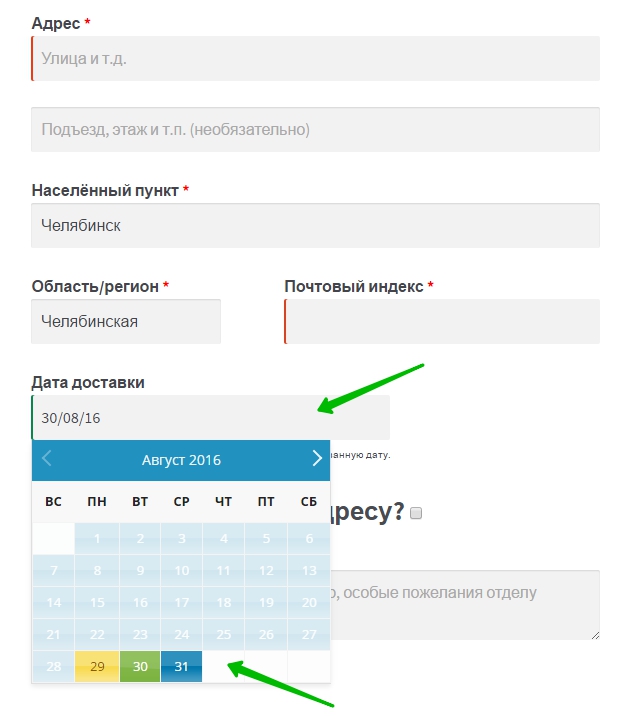
 После настройки плагина и сохранения настроек, перейдите на сайт, на страницу «Оформление заказа». Здесь у вас появится новое поле «Дата доставки». Нажмите по данному полю, у вас появится календарь, выберите дату доставки, после чего в поле появится выбранная дата. Всё готово !
После настройки плагина и сохранения настроек, перейдите на сайт, на страницу «Оформление заказа». Здесь у вас появится новое поле «Дата доставки». Нажмите по данному полю, у вас появится календарь, выберите дату доставки, после чего в поле появится выбранная дата. Всё готово !
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !