Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как настроить на своём сайте ускоренные мобильные страницы AMP. Я уже писал Вам о плагине который добавляет на сайт поддержку AMP. Но, дело в том, что данный плагин лучше всего работает в связке с плагином, который мы сегодня разберём. Вы сможете настроить ускоренные мобильные страницы. Вы сможете добавить социальные кнопки, комментарии disqus, похожие записи, меню, гугл аналитику, рекламу adsense и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как настроить на своём сайте ускоренные мобильные страницы AMP. Я уже писал Вам о плагине который добавляет на сайт поддержку AMP. Но, дело в том, что данный плагин лучше всего работает в связке с плагином, который мы сегодня разберём. Вы сможете настроить ускоренные мобильные страницы. Вы сможете добавить социальные кнопки, комментарии disqus, похожие записи, меню, гугл аналитику, рекламу adsense и т.д.
Установить плагин AMP for WP — Accelerated Mobile Pages вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
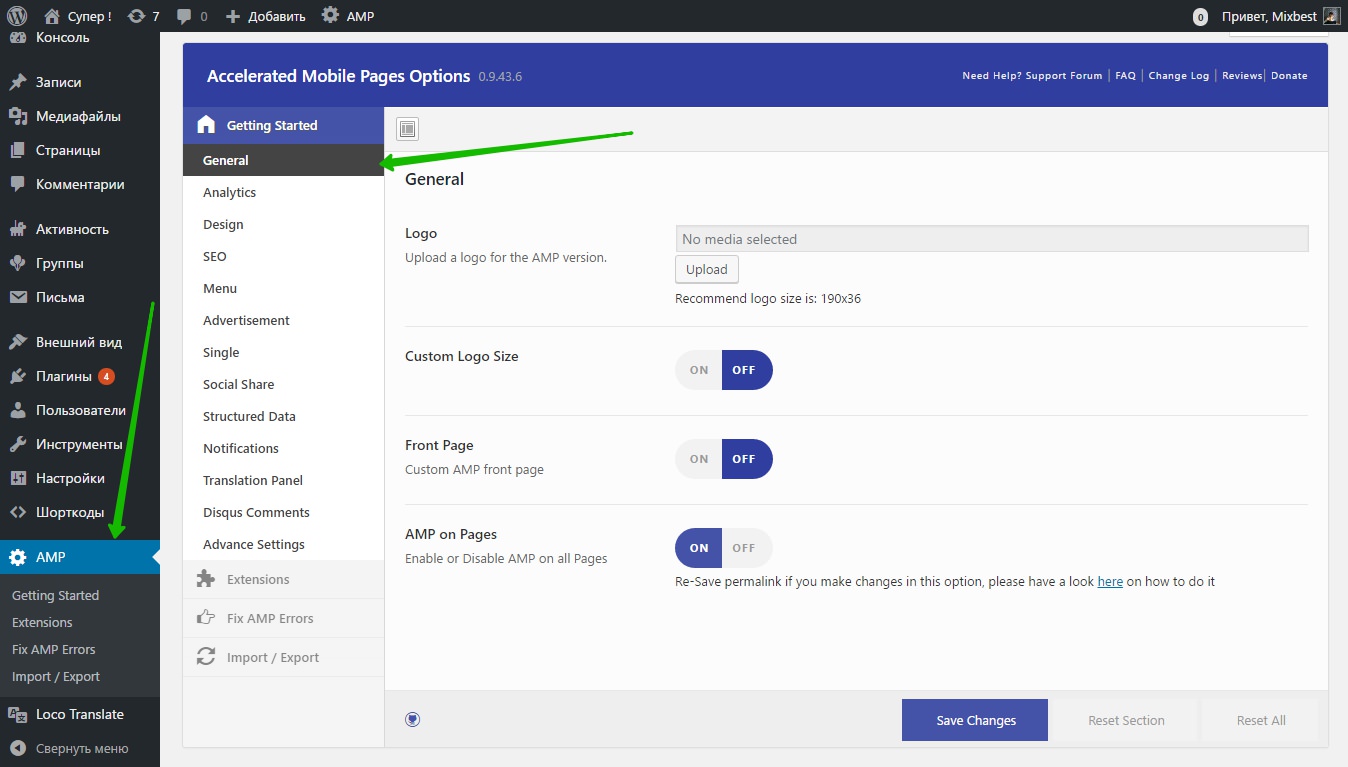
Далее, после установки и активации данного плагина, не забудьте установить и активировать плагин AMP. Вверху страницы у вас появится соответствующее уведомление. Далее, перейдите на страницу: AMP. Здесь вы сможете настроить основные параметры плагина:
General.
— Logo, можете загрузить свой логотип.
— Custom Logo Size, можете указать свои размеры для логотипа.
— Front Page, можно указать главную страницу для AMP.
— AMP on Pages, включить или отключить AMP для всех страниц.
Analytics.
— Analytics Type, выберите поставщика аналитики.
— Google Analytics, укажите идентификатор гугл аналитики, если вы выбрали Google Analytics.
— Use Google Tag Manager, оставьте без изменений.
Design.
— Launch Post Builder, нажмите на данную кнопку, чтобы перейти на страницу настройки ускоренных мобильных страниц.
— Design Selector, здесь можно выбрать стиль или дизайн для страниц AMP.
— Custom CSS, можете добавить свои CSS стили.
SEO.
— Add Meta Tags from Yoast, добавить мета теги от Yoast.
— Yoast Custom Description for AMP page, добавить мета описание от Yoast.
— Additional tags for Head section AMP page, добавить дополнительные мета теги в секцию Head (заголовок).
Advanced Index & No Index Options.
— Archive subpages (sitewide), запретить или разрешить индексацию архива подстраниц AMP.
— Author Archive pages, запретить или разрешить индексацию архива автора.
— Date Archive pages, запретить или разрешить индексацию архива по датам.
— Categories & Tags, запретить или разрешить индексацию страниц категорий и меток.
Menu.
— Add Menus to your AMP pages by clicking on this link, нажмите на вкладку link, чтобы создать меню для страниц AMP. Либо оставьте меню сайта по умолчанию.
Advertisement.
— Здесь можно включить поддержку рекламы Google Adsense.
— AD Size, можете выбрать размер рекламного блока adsense.
— Data AD Client, укажите здесь свой персональный номер издателя adsense. Он указан в вашем кабинете adsense, на странице: Настройки — Информация об аккаунте.
— Data AD Slot, укажите здесь свой идентификатор клиента, его можно посмотреть там же где и персональный номер издателя.
Single.
— Sticky Social Icons, включить или отключить липкие социальные иконки.
— Next-Previous Links, включить или отключить ссылки для записей следующий-предыдущий.
— Show Related Post from, выберите здесь откуда будут браться похожие записи, из категорий или меток.
— Number of Related Post, укажите количество похожих записей отображаемых на одной странице записи.
Social Share.
— Здесь можно включить или отключить поддержку определённых социальных сетей.
Structured Data.
— Default Structured Data Logo, можно загрузить логотип, который будет отображаться в структурированных данных Google.
— Default Post Image, загрузите изображение по умолчанию, для записей без миниатюр.
— Default Post Image Width, можно указать ширину изображения по умолчанию.
— Default Post Image Height, можно указать высоту изображения по умолчанию.
Notifications.
— Enable Notifications, вы можете включить или отключить уведомления. Отображаются на всех страницах AMP.
— Notification text, укажите текст уведомления.
— Notification accept button text, укажите текст кнопки «Прочитал» или «Принял».
Translation Panel.
— Здесь вы можете перевести все слова, которые отображаются на страницах AMP, на свой язык.
Disqus Comments.
— Disqus comments Support, вы можете включить поддержку комментариев Disqus.
— Disqus Name, укажите ваше имя в Disqus, как в примере.
— Host Disqus Comments through AMPforWP Servers, оставьте без изменений, чтобы комментарии отображались через хост disqus.
Advance Settings.
— Homepage Support, включить или отключить домашнюю (главную) страницу для AMP.
— Non-AMP HomePage link in Header and Logo, включить или отключить ссылку на домашнюю страницу AMP в заголовке и логотипе.
— Archive page Support, включить или отключить архив страниц.
— Mobile Redirection, включить или отключить страницы AMP для мобильных пользователей.
— RTL Support, включить или отключить поддержку перевода страниц.
— Link to Non-AMP page in Footer, включить или отключить пагинацию (нумерацию) страниц AMP в подвале сайта.
— Enter HTML in Header, можно добавить свой HTML код в заголовок.
— Enter HTML in Footer, можно добавить свой HTML код в подвал.
Сохраните все сделанные изменения.
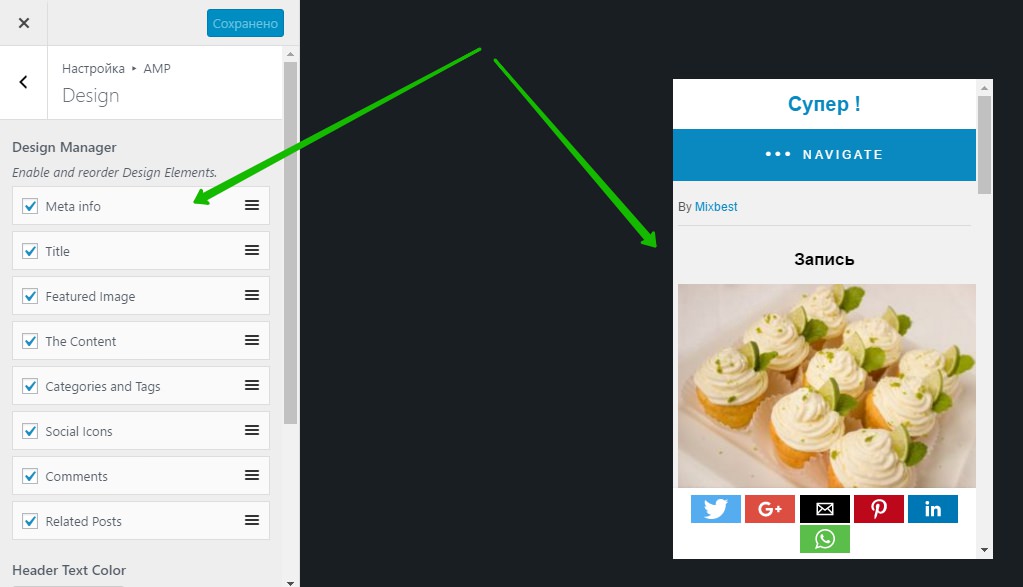
Далее, перейдите на страницу: Внешний вид — AMP. Здесь вы сможете настроить AMP страницы в режиме реального времени. Вы сможете сразу же наблюдать за сделанными изменениями. Здесь вы сможете включить или отключить поддержку и отображение определённых функций.
Обратите внимание, в настройках плагина есть функция для импорта и экспорта страниц AMP Import / Export.
Остались вопросы ? Напиши комментарий ! Удачи !