Всем привет !
Сегодня буду рассказывать о супер полезном плагине. Всё началось с того, что при создании своего игрового сайта, я хотел сделать на главной странице сетку с анонсами страниц, чтобы можно было опубликовать весь список игр на главной странице, так удобней. Я начал думать как это сделать, перепробовал много вариантов и плагинов, ничего не получалось. Конечно можно было выбрать готовый wordpress шаблон, где уже встроена сетка записей, но дело в том, что я не хотел менять шаблон и я хотел сделать сетку не из записей, а из страниц, так как каждая игра у меня на отдельной странице. В общем в итоге я всё сделал как хотел, в этом мне помогла связка из двух плагинов:
— Responsive Column Widgets (добавляет на страницу сайдбар с адаптивными виджетами)
— Feature a Page Widget (виджет анонсов страниц и записей)
Результат смотрите — Здесь, для каждой игры отображается миниатюра и заголовок страницы, и всё это сделано с помощью виджетов. Заметьте так же, что и заголовки для категорий игр, и кнопки соцсетей, так же добавлены на страницу с помощью виджетов. (Сайт удалил, некогда заниматься).
Итак, а теперь я расскажу вам более подробно о плагине — Responsive Column Widgets. Что он позволит вам сделать ? он добавит на любую страницу вашего сайта адаптивные виджеты, вы сможете добавлять на страницу любые виджеты в любом порядке. Вы сможете делать различные комбинации, например в 1 ряд страницы можно добавить 1 виджет, а во второй ряд 5 виджетов и т.д., подставляйте любые цифры. Данный плагин вы сможете установить прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Далее, чтобы настроить плагин перейдите по вкладке: Внешний вид — Responsive Column Widgets.
Разберём настройки, сразу скажу что рассказывать я буду только о основных настройках, все настройки я разбирать не буду, так как это не обязательно. Некоторые настройки просто нет необходимости настраивать.
New / Edit.
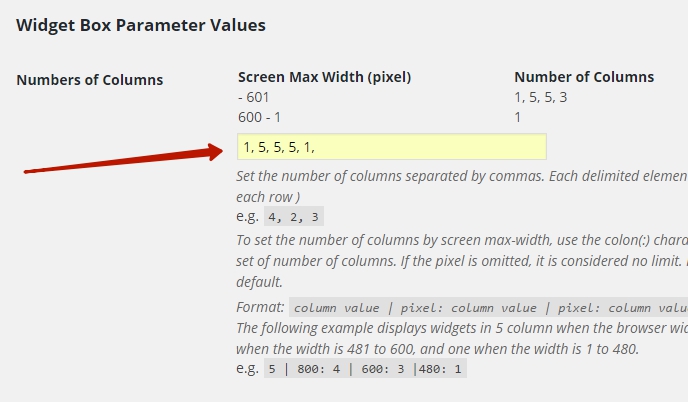
Widget Box Parameter Values.
— Numbers of Columns, смотрите здесь нужно указать количество виджетов, которое будет отображаться в каждом ряду страницы. Пример — 1, 5, 5, 5, 2, в 1 ряду один виджет, в 2, 3 и 4 рядах по пять виджетов, в 5 ряду два виджета. Ещё пример — 600: 1, 600: 2, 800: 5 и т.д., где 600 и 800 это максимальная ширина одного ряда в пикселях. Если не указывать ширину, то размер ширины будет по умолчанию.
Сохраняем настройки.
Далее, спускаемся ещё вниз страницы и находим:
— Container Paddings, здесь можно указать ширину обивки для всех вместе взятых виджетов на странице. Размер обивки можно указать для каждой стороны.
— Widget Box Maximum Width, здесь можно указать максимальную ширину для всех виджетов на странице.
Сохраняем настройки.
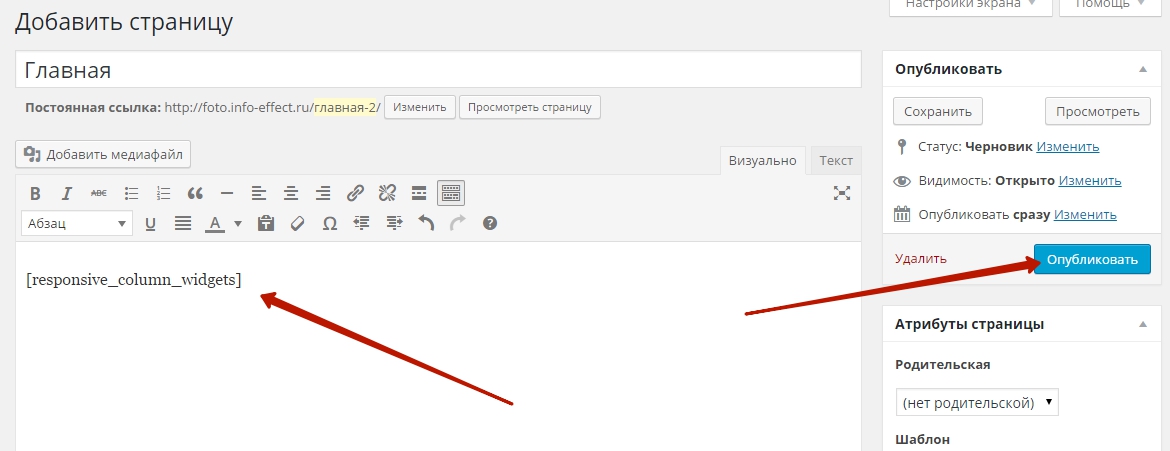
Далее, в верхнем меню переходим на страницу — Manage. Здесь вам нужно будет скопировать шорткод для вставки на страницу, или php код для вставки в php файл footer.php или header.php. Если вы будете добавлять колонки виджетов на страницу вашего сайта, то скопируйте шорткод и вставьте его на пустую страницу, где будут виджеты.
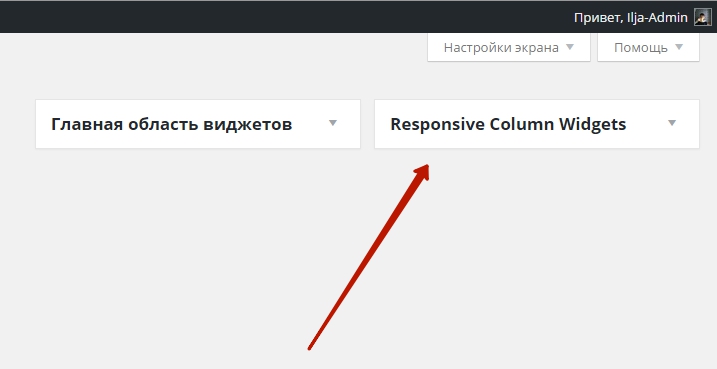
Далее переходим на страницу виджетов, там у вас появится сайдбар — Responsive Column Widgets. В данный сайдбар вы будете добавлять виджеты, которые будут отображаться на странице в которую вы вставили шорткод.
Так же на странице виджетов у вас появится новый виджет — Responsive Column Widgets.
Данный виджет можно не использовать. Например если вы добавите его в сайдбар боковой панели, и выберите в поле Select Sidebar — Responsive Column Widget, то в боковой панели будет отображаться то же самое что и на странице с виджетами, куда вы добавили шорткод. Странная функция, в ней нет необходимости.
На этом всё, как видите здесь нет ничего сложного, теперь вы можете создать страницу с виджетами, и сможете располагать виджеты на странице так как вы хотите. Удачи вам и до новых встреч ! Остались вопросы по данной статье ? тогда обязательно напиши мне в обратную связь, либо оставь комментарий к данной записи. Я всем отвечу !