Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте вкладки. Вы сможете сделать любое количество вкладок. Вкладки отображаются в специальном контейнере. Вы сможете делать как горизонтальные, так и вертикальные вкладки. Вы сможете изменять CSS стили вкладок.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро сделать на своём сайте вкладки. Вы сможете сделать любое количество вкладок. Вкладки отображаются в специальном контейнере. Вы сможете делать как горизонтальные, так и вертикальные вкладки. Вы сможете изменять CSS стили вкладок.
 Делать вкладки мы будет с помощью супер популярного и супер полезного плагина Shortcodes Ultimate. Установить данный плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Делать вкладки мы будет с помощью супер популярного и супер полезного плагина Shortcodes Ultimate. Установить данный плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
 Кстати, данный плагин предназначен не только для создания вкладок. С помощью данного плагина вы сможете создавать более 40 различных функций для своего сайта. Данный плагин мы уже разбирали, как настроить плагин и как с ним работать, об этом можете почитать здесь.
Кстати, данный плагин предназначен не только для создания вкладок. С помощью данного плагина вы сможете создавать более 40 различных функций для своего сайта. Данный плагин мы уже разбирали, как настроить плагин и как с ним работать, об этом можете почитать здесь.
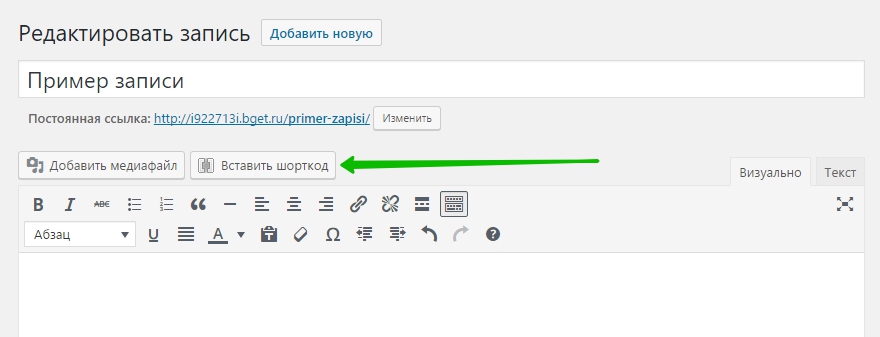
 Далее, после установки и активации плагина, перейдите на страницу редактирования записи или страницы, куда вы хотите добавить вкладки со своим содержимым. В визуальном редакторе у вас появится новая кнопка — Вставить шорткод. Нажмите на данную кнопку.
Далее, после установки и активации плагина, перейдите на страницу редактирования записи или страницы, куда вы хотите добавить вкладки со своим содержимым. В визуальном редакторе у вас появится новая кнопка — Вставить шорткод. Нажмите на данную кнопку.
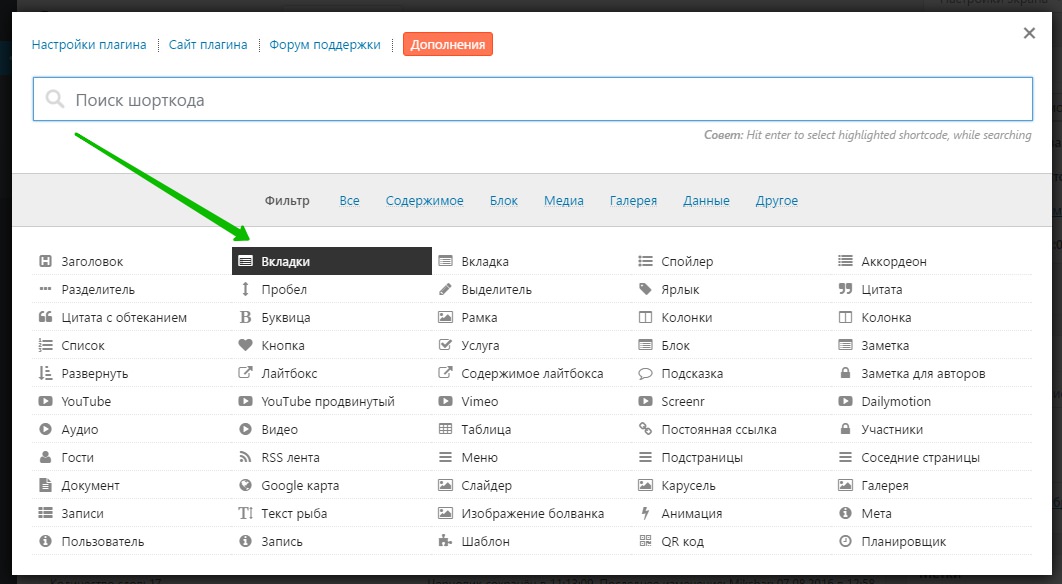
 Далее, у вас откроется окно с функциями плагина. Выберите и нажмите на вкладку — Вкладки.
Далее, у вас откроется окно с функциями плагина. Выберите и нажмите на вкладку — Вкладки.
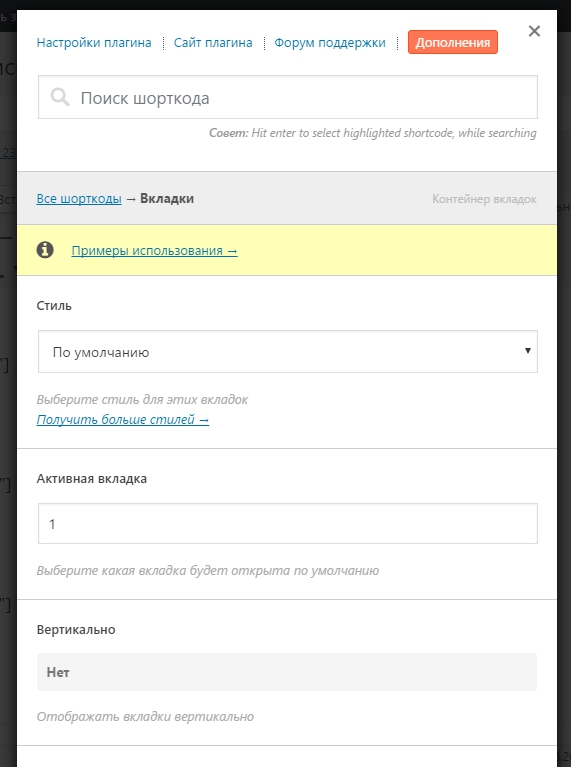
 Далее, у вас откроется окно для создания вкладок. Здесь вы сможете настроить вкладки:
Далее, у вас откроется окно для создания вкладок. Здесь вы сможете настроить вкладки:
— Стиль, имеется один стиль по умолчанию. В конце записи вы узнаете как менять CSS стили вкладок.
— Активная вкладка, укажите какая вкладка будет активная по умолчанию, то есть вкладка будет сразу открыта при открытии страницы.
— Вертикально, если указано НЕТ, то вкладки будут отображаться горизонтально.
— Класс, можно добавить дополнительный CSS класс.
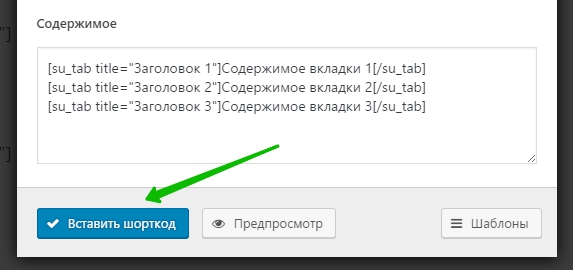
— Содержимое, здесь отображается шорткод, который вы добавите в содержание страницы.
— В конце нажмите на кнопку — Вставить шорткод.
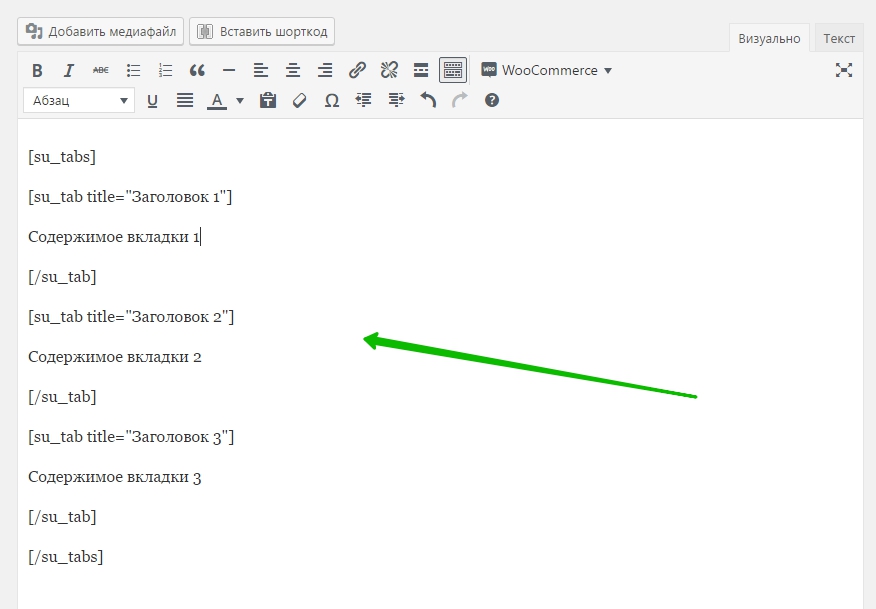
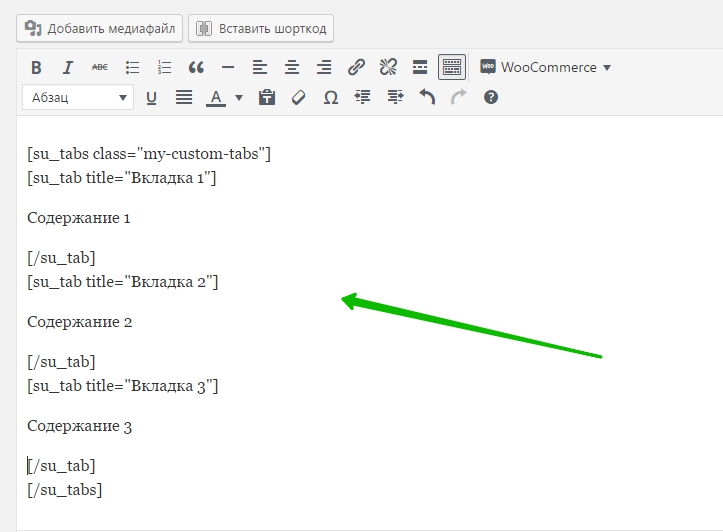
 Далее, у вас на странице редактирования появится шорткод. Вам нужно разложить шорткод так, чтобы каждый элемент отображался в отдельной строке. Так вам будет удобней вставлять своё содержание в каждую вкладку. Вы сможете добавлять в вкладки любое содержание, текст, видео, фото, аудио, веб-элементы и т.д. Также вам нужно указать свои заголовки для каждой вкладки. В конце обновите или опубликуйте страницу. На сайте у вас будут отображаться готовые вкладки.
Далее, у вас на странице редактирования появится шорткод. Вам нужно разложить шорткод так, чтобы каждый элемент отображался в отдельной строке. Так вам будет удобней вставлять своё содержание в каждую вкладку. Вы сможете добавлять в вкладки любое содержание, текст, видео, фото, аудио, веб-элементы и т.д. Также вам нужно указать свои заголовки для каждой вкладки. В конце обновите или опубликуйте страницу. На сайте у вас будут отображаться готовые вкладки.
Как менять CSS стили вкладок
 Далее, чтобы изменить стили вкладок, перейдите на страницу: Шорткоды — Примеры. На странице «Основные примеры» нажмите на вкладку — Вкладки, вертикальные вкладки, якори вкладок.
Далее, чтобы изменить стили вкладок, перейдите на страницу: Шорткоды — Примеры. На странице «Основные примеры» нажмите на вкладку — Вкладки, вертикальные вкладки, якори вкладок.
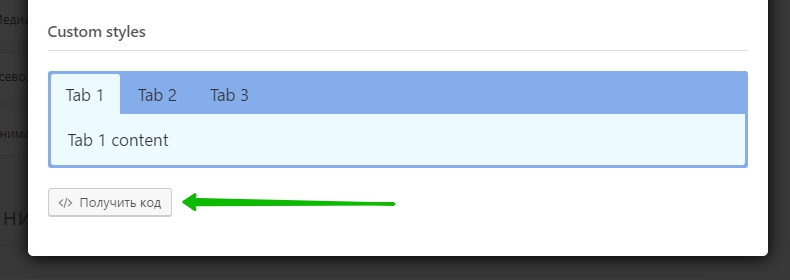
 Далее, у вас откроется окно с примерами. Спуститесь в самый низ, в последнем примере «Custom styles» нажмите на кнопку — Получить код.
Далее, у вас откроется окно с примерами. Спуститесь в самый низ, в последнем примере «Custom styles» нажмите на кнопку — Получить код.
 Далее, в открывшемся окне, скопируйте CSS стили вкладок, как показано на скриншоте.
Далее, в открывшемся окне, скопируйте CSS стили вкладок, как показано на скриншоте.
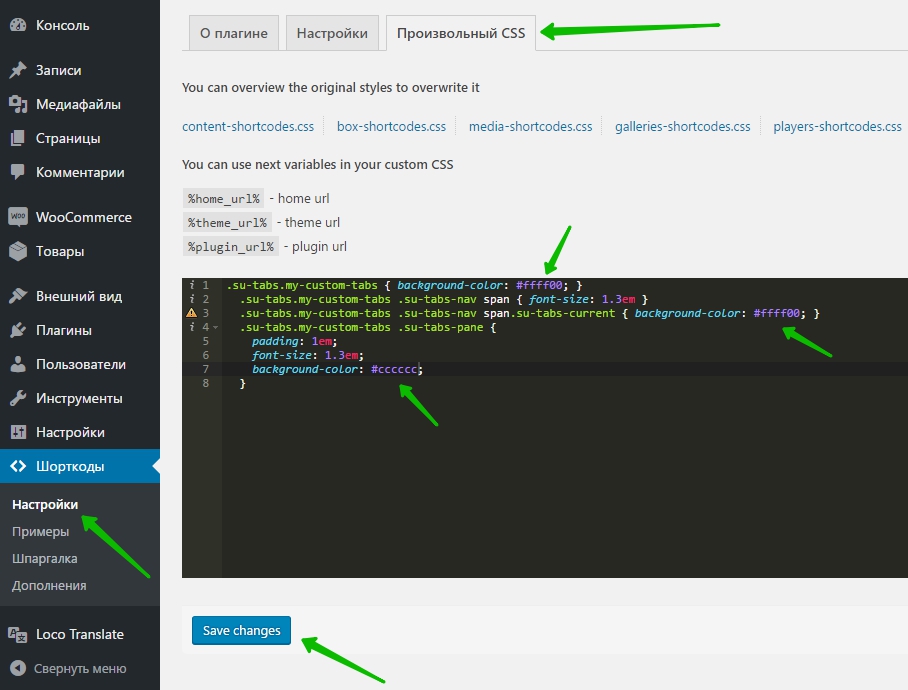
 Далее, перейдите на страницу: Шорткоды — Настройки — Произвольный CSS. Вставьте в чёрное поле CSS стили, которые вы скопировали из примера. В CSS коде вставьте свои html коды цветов и сохраните стили, нажав внизу на кнопку — Save changes.
Далее, перейдите на страницу: Шорткоды — Настройки — Произвольный CSS. Вставьте в чёрное поле CSS стили, которые вы скопировали из примера. В CSS коде вставьте свои html коды цветов и сохраните стили, нажав внизу на кнопку — Save changes.
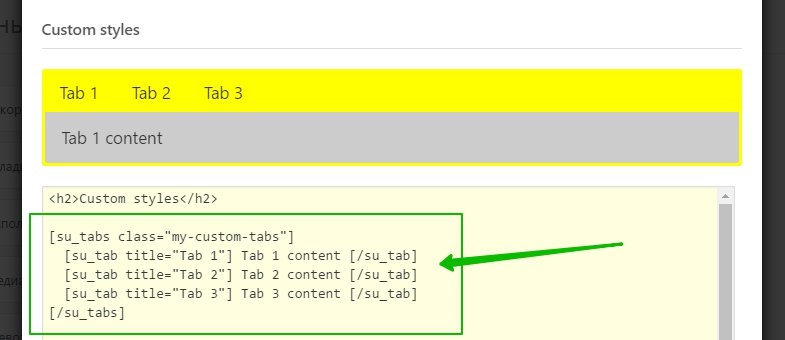
 Далее, снова перейдите на страницу примеров вкладок, в самый низ страницы. Теперь вам нужно только скопировать шорткод примера, вставить его на страницу, изменить содержание и заголовки.
Далее, снова перейдите на страницу примеров вкладок, в самый низ страницы. Теперь вам нужно только скопировать шорткод примера, вставить его на страницу, изменить содержание и заголовки.
 Далее, скопированный шорткод примера вставляете на страницу редактирования записи или страницы. Указываете свои заголовки и содержание. Элементы шорткода лучше распределить по отдельным строкам. Обновите или опубликуйте страницу.
Далее, скопированный шорткод примера вставляете на страницу редактирования записи или страницы. Указываете свои заголовки и содержание. Элементы шорткода лучше распределить по отдельным строкам. Обновите или опубликуйте страницу.
 Всё готово ! На сайте будут отображаться готовые вкладки с вашими цветами, которые вы изменили в CSS стилях.
Всё готово ! На сайте будут отображаться готовые вкладки с вашими цветами, которые вы изменили в CSS стилях.
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !