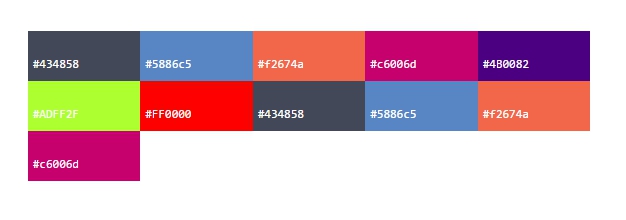
Привет всем, данная запись будет интересна тем, кто хочет сделать на своём wordpress сайте, таблицу с html кодами разных цветов. Например, чтобы посетитель зашёл на ваш сайт, выбрал подходящий ему цвет и сразу же скопировал html код данного цвета. Таблицу с кодами цветов можно сделать с помощью простого плагина — Awesome Color Palettes. Таблица выводится на сайт с помощью простого шорткода.
Установить данный плагин можно прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
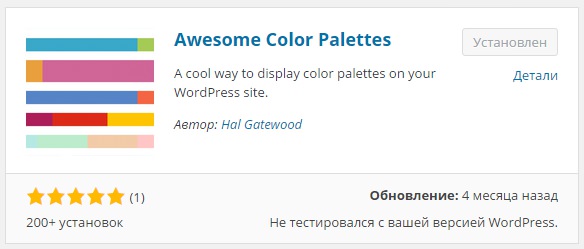
После установки и активации плагина, перейдите по вкладке: Детали, которая располагается рядом с названием плагина.
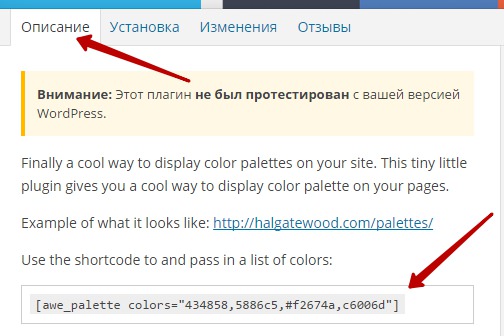
В деталях, во вкладке — Описание, скопируйте шорткод и вставьте на страницу или в запись где у вас будет отображаться таблица цветов с кодами. В шорткод уже вставлено по умолчанию 4 html кода цветов.
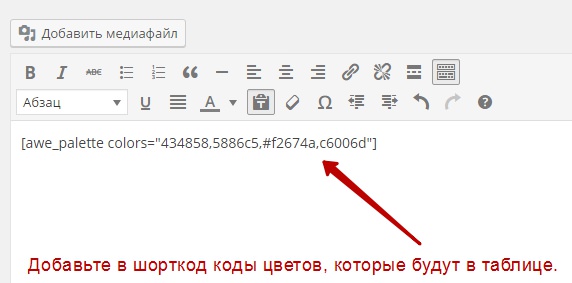
Вставьте шорткод на страницу или в запись, в шорткод вам нужно добавить коды цветов, которые будут отображаться в таблице. Например, коды цветов можно узнать в меню визуального редактора, через вкладку — Цвет текста. Кстати в шорткод можно добавлять сколько угодно кодов цветов, лимитов нет, можно сделать большую таблицу.
На этом всё, если у вас возникли вопросы, то просто оставьте комментарий, до новых встреч !